[엘리스sw] 10주차 1일 - React 기초, JSX, 컴포넌트

◆ 리액트 오리엔테이션
◆ React 프로젝트 생성
◆ JSX와 컴포넌트
리액트 오리엔테이션
React가 무엇인가?
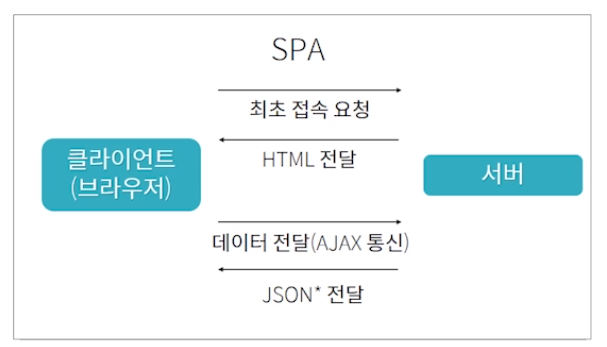
SPA(Single Page Application)
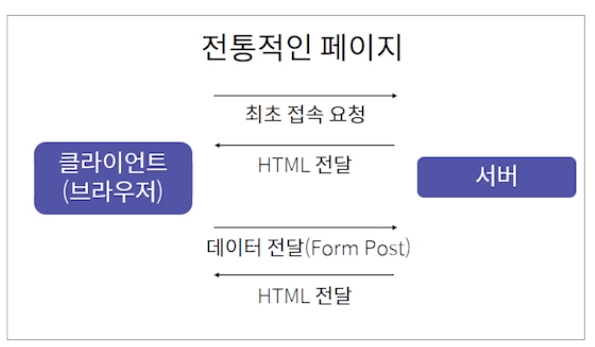
| 전통적인 페이지 | SPA |
 |
 |
| · 최초에 서버로부터 HTML을 전달 받고 페이지의 변경이 필요할 때 다시 서버에 요청하여 HTML을 전달 받는다. | · 최초에 서버로부터 HTML을 전달 받고 페이지의 변경이 필요할 때 변경이 필요한 부분을 JSON으로 전달 받는다. |
| · 이 과정에서 페이지를 처음부터 다시 불러오게 된다. | · 이때 페이지에서 변경된 부분만 계산하여 다시 그리게 된다. |
개요
React : 사용자 인터페이스를 만들기 위한 JavaScript 라이브러리
- Component : React에서 서비스를 개발하는 데 있어 독립적인 단위로 쪼개어 구현
- Virtual DOM : 가상적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 실제 DOM과 동기화하는 프로그래밍 개념
- JSX : React의 템플릿 라이브러리, JavaScript 내에서 UI를 작성하기 위해 개발자에게 익숙한 환경을 제공, HTML과 유사함.
React의 역사
- 2013년 Facebook에서 발표한 라이브러리
- 2023년 최신 버전은 18.2
- Facebook과 Instagram 등 사내 소프트웨어에 사용하기 위해 개발, 이후 오픈 소스화
- 인터랙티브한 사용자 경험을 제공하기 위해 사용되는 라이브러리들 중 가장 많은 사랑을 받고 있음
- 활발한 커뮤니티의 활동으로 많은 React 용 라이브러리 및 도구가 개발되고 있음.
React를 사용하는 기업
- Uber, instagram, X, facebook, airbnb, NETFLIX, naver, elice 등
왜 React를 배우면 좋은가?
| 생산성/재사용성 | Component와 Hook을 활용, 작은 단위의, 독립적인 요소로 개발하여 개발자의 생산성과 코드의 재사용성을 높임. |
| 풍부한 자료/라이브러리 | 현재 React는 전 세계적으로 가장 활발하게 커뮤니티 활동이 이루어지고 있어서 방대한 자료와 편리한 오픈소스 라이브러리 등이 공유되고 있음. |
| 다양한 사용처 | 단순한 웹 애플리케이션 뿐만 아니라 한번 배운 React 지식을 React-Native에 적용하여 안드로이드 애플리케이션 및 iOS 애플리케이션 등을 개발할 수 있음. |
- 대규모 프로젝트에서 데이터를 효율적으로 관리하는데는 유용하지만 실행속도 면에서는 다소 불리하다.
- 컴포넌트 내의 데이터가 바뀌면 자동으로 감지하여 UI를 업데이트 한다.
생산성/재사용성
HTML/JS
<body>
<span id="text"></span>
<script>
document.getElementById("text")
.innerText = "hello world";
</script>
</body>- 레이아웃을 구성하는 HTML과 UI 내 데이터를 변경하는 JavaScript 로직이 분리되어 있어 코드 파악에 오랜 시간이 걸릴 수 있다.
React
const App = () => {
const text = "hello world";
return <span>{text}</span>;
}- JSX를 활용하여 HTML 내에 필요한 데이터를 한 공간에 삽입할 수 있어 개발이 간단해지고 다른 사람이 개발 의도를 파악하기 쉬워진다.
풍부한 자료/라이브러리
- Fluent UI : Microsoft의 Fluent Design System을 기반으로 한 React 컴포넌트 라이브러리로, 모던하고 시각적으로 매력적인 디자인을 제공한다.
- Ant Design : Alibaba Group에서 개발한 React UI 라이브러리로, 간결함과 일관성을 강조한 디자인을 제공한다.
- Material Design : Google의 디자인 언어로, 시각적으로 매력적이고 일관된 사용자 인터페이스를 제공하는 가이드라인을 제공한다.
- Redux 및 MobX : JavaScript 애플리케이션의 상태 관리를 위한 라이브러리로, Redux는 엄격한 단방향 데이터 흐름을, MobX는 더 유연한 상태 관리를 제공한다.
- Styled Components : JavaScript를 사용하여 React 컴포넌트를 스타일링하는 라이브러리로, 컴포넌트 기반 스타일링과 동적 스타일 적용을 지원한다.
다양한 사용처
- 한번 배운 React 지식을 React-Native에 적용하여 안드로이드 애플리케이션 및 iOS 애플리케이션 등을 개발할 수 있다.
React 특징 분석하기
1) JavaScript와 HTML이 엮여 있음.
JQuery
$("#todo-list").append(
'<li>' +
"<span>" +
value +
"</span>" +
'<button type="button" class="complete">완료</button>' +
'<button type="button" class="remove">삭제</button>' +
"</li>"
);React (JSX)
<ol id="todo-list">
{todoList.map(item, index) => (
<li key={item.id} className={item.isCompleted ? 'completed' : ''}>
<span>{item.value}</span>
...
</li>
))}
</ol>
2) 컴포넌트
이러한 형태로 하나의 '블록'을 만들어서 필요한 곳에 '조립'하여 개발을 함.
이런 것을 '컴포넌트'라고 부름.
const App = () => {
const text = "hello world;
return <span>{text}</span>;
}
3) State
컴포넌트 내에서 'State'를 이용하여 데이터를 유동적으로 관리한다.
'State'가 변경될 때마다 컴포넌트가 다시 렌더링(Rendering) 된다.
const [todoList, setTodoList] = useState([])
const [inputValue, setInputValue] = useState('')React 프로젝트 생성
Create React App 소개
Create React App (CRA)
- React 프로젝트를 손쉽게 생성할 수 있도록 도와주는 '보일러플레이트(Boilerplate)'
- 수많은 React용 보일러플레이트가 있지만 Facebook에서 직접 만들어서 관리하는 Create React App이 가장 많이 쓰임.
- 프로젝트 생성에 필요한 다양한 기능을 Command로 제공함.
- Create React App을 꼭 써야하는 것은 아님.
- jQuery 라이브러리를 사용하는 것처럼 직접 script를 추가해서 사용해도 됨.
Create React App (CRA)의 장점
1. 개발자가 온전히 React App 개발에 집중할 수 있도록 함.
- 상대적으로 덜 중요한 코드는 노출되지 않음.
- 강력한 Command 지원
2. (대부분의) 모든 브라우저에서 해석될 수 있도록 transcompile 지원
- Babel
- 배포 시 코드 번들링 : 코드 알아보기 어렵도록 함
- Webpack : 압축
Node.js / NPM 소개
Node.js
- 주로 서버 프로그래밍에 사용되는 JavaScript 기반의 소프트웨어 플랫폼
- 2009년 발표, 2023년 기준 v21까지 업데이트
- 프론트엔드 개발자의 접근성 ↑
- HTTP 통신 관련 라이브러리 내장
- NPM 통한 방대한 라이브러리 제공
- Create React App으로 프로젝트 생성 시 개발 환경 및 테스트 서버로 이용됨.
NPM (Node Package Manager)
- Node.js 환경에서 사용하는 각종 패키지들을 관리하는 저장소
- Node.js 설치 시 함께 설치됨
- 패키지 관리 뿐만 아니라 서버 실행 및 관리에 필요한 다양하고 편리한 명령어를 제공
→ 우리가 사용할 React와 관련되 모듈들이 NPM에서 배포되고 있음.
라이브러리 설치
| npm install | package.json 파일 내에 정의된 패키지 모두 설치 |
| npm install <패키지명> | npm 서버로부터 패키지 내려받기 |
| npm install <패키지명>@<version> | 특정 버전의 패키지 내려받기 |
| npm install <Git 레포지토리 주소> | npm이 아닌 Git 레포지토리로부터 패키지 내려받기 |
리액트 프로젝트 생성
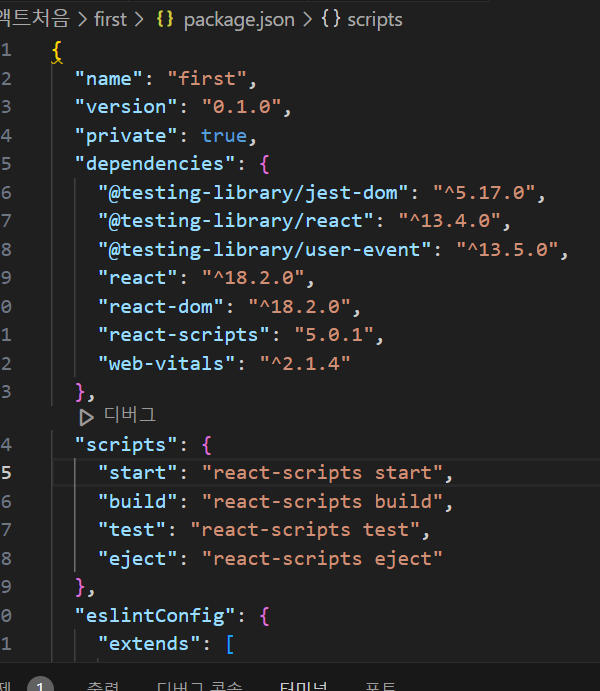
npx create-react-app [앱이름]
dependencied(의존성) : 설치된 패키지 목록이 나열됨.
버전명에는 ^(캐럿), <, <=, >, >= 등의 기호를 이용해 범위를 나타낼 수 있음.
설치한 라이브러리를 프로젝트 내에서 불러오기
import "패키지명"
import something from "패키지명"
inport { a, b } from "패키지명"
import * as something from "패키지명"
1. CSS나 import하는 것만으로 역할을 하는 라이브러리인 경우 패키지명을 바로 import한다.
2. 기본적으로 패키지를 불러와 활용할 때에는 할당할 이름을 작성한다.
3. 패키지 내의 일부 메소드나 변수만 가져올 때는 구조분해를 하여 가져오는 것이 효율적이다.
4. 패키지에 default로 export되는 객체가 존재하지 않을 경우 * as 이름으로 불러올 수 있다.
CSS 불러오기
import "./App.css";- 별도의 CSS 파일을 작성 후 프로젝트에 적용하고 싶은 경우, import할 경우 style이 적용된다.
라이브러리 설치와 불러오기
import React from 'react';
import "src/App.css";
// import './App.css';
import Axios from 'axios';JSX와 컴포넌트
JSX
JSX란?
- JSX는 함수 호출과 객체 생성을 위한 문법적 편의를 제공하는 JavaScript의 확장
- HTML과 비슷하게 생겼으나 JavaScipt이고 HTML과 다른 부분이 있음.
- JSX는 Babel에 의해서 Transfile됨.
→ JSX는 브라우저에서 직접 해석되지 않기 때문에 Babel과 같은 도구를 사용하여 일반적인 JavaScript로 변환됨.
const App = () => {
return (
<div>
<p>안녕</p>
<MyComponent>반가워</MyComponent>
<div>바이바이</div>
</div>
);
}
JSX의 장점
- 개발자 편의성 향상
- 협업에 용이 / 생산성 향상 (ex. 디자이너도 이해 가능함)
- 문법 오류와 코드량 감소
JSX의 특징 / HTML과 차이점
- HTML 태그 내에 JavaScript 연산
- class → className
- 스타일은 object로
- 닫는 태그 필수 (<br>, <img>, <input>)
- 최상단 element는 반드시 하나
HTML 태그 내에 JavaScript 연산
HTML + JS
<div>
<span id="a"></span> +
<span id="b"></span> =
<span id="sum"></span>
</div>
<script>
const a = 3;
const b = 6;
document.getElementById("a").innerHTML = a;
document.getElementById("b").innerHTML = b;
document.getElementById("sum").innerHTML = a + b;
</script>
JSX
const App = () => {
const a = 3;
const b = 6;
return <div>{a} + {b} = {a+b}</div>
}
class → className
스타일은 object로
(
<div className="greeting" style={{ padding: 10, color: 'red' }}>
{name}님 안녕하세요. <br />
반갑습니다.
</div>
){} → 자바스크립트를 쓰겠다
{} → 자바스크립트 Object
주의) inline style의 Property name은 camelCase로 적음.
예시: font-size → fontSize, padding-left → paddingLeft
참고: https://www.w3schools.com/react/react_css.asp
닫는 태그 필수
HTML
<div>
<input type="text">
<br>
</div>
JSX
<div>
<input type="text" />
<br />
</div>
기존 HTML에서는 닫는 태그를 작성하지 않아도 에러가 발생하지 않으며 <input>, <br> 같은 일부 태그의 경우 아예 닫는 태그를 생략하여 코드를 작성해도 되었으나, JSX에서는 닫는 태그를 필수로 작성하여야 한다.
최상단 element는 반드시 하나
JSX
const App = () => {
return (
<div>Hello</div> // 에러 발생!
<div>World</div>
)
}const App = () => {
return (
<> {/* React.Fragment */}
<div>Hello</div>
<div>World</div>
</>
)
}- JSX의 원칙상 최상단 Element는 한 개만 작성이 가능하기 때문에 이를 <div> 또는 <React.Fragment>를 이용해 감싼다.
- 실제 렌더링 시에는 Fragment 안에 있는 내용만 출력된다.
- <React.Fragment>는 간단히 <>로 표기가 가능하다.
컴포넌트
- React에서 페이지를 구성하는 최소단위
- Component의 이름은 대문자로 시작 : 일반적인 Element와 구분을 위해
- Class Component / Function Component로 나뉨
- Controlled Component / Uncontrolled Component
· controlled component : 각 데이터들을 state를 이용해 직접 관리한다는 말임.
· uncontrolled component : 데이터를 리액트로 관리하지 않고 필요할 때 element로부터 긁어오겠다는 의미를 갖고 있음.
const MyComponent = ({ children }) => {
return <div style={{
padding: 20,
color: "blue"
}}>
{children}
</div>;
}const App = () => {
return (
<div>
<p>안녕</p>
<MyComponent>반가워</MyComponent>
<div>바이바이</div>
</div>
);
}Component를 만들고(왼쪽) 다른 Component에서 자유롭게 활용(오른쪽) 할 수 있음.
Component의 이름은 항상 대문자로 시작함.
Class Component와 Function Component
- 초기 React의 Component는 모두 Class Component였음.
- 이후 v16부터 새로운 Function Component와 Hooks 개념이 발표되었으며,
- 현재는 Function Component가 주로 사용되고 있음.
Class
class Hello extends Component {
render() {
const { name } = this.props
return <div>{name}님 안녕하세요.</div>
}
}- Class 개념이 많이 활용되는 Java 개발자에게 친숙한 형태이다.
- React의 생명주기를 파악하기 쉽다.
Function
const Hello = (props) => {
const { name } = props
return <div>{name}님 안녕하세요.</div>
}
Component의 특징
- 컴포넌트에 Attribute에 해당하는 부분을 Props(Properties)라고 함.
- 컴포넌트 안에 작성된 하위 Element를 children이라고 함.
- children도 결국엔 props 중 하나임.
<MyComponent user={{name: "민수"}} color="blue">
<div>안녕하세요.</div>
</MyComponent>
상위 Element로부터 전달받은 props를 활용하는 코드
이 컴포넌트의 자식(children) 요소 역시 props로부터 값을 받아옴.
const MyComponent = (props) => {
const { user, color, children } = props
return (
<div style={{ color }}>
<p>{user.name}님의 하위 element는!</p>
{children}
</div>
)
}
Component의 특징
- 컴포넌트끼리 데이터를 주고받을 땐 : Props
- 컴포넌트 내에서 데이터를 관리할 땐 : State
- 데이터는 부모 → 자식으로만 전달