[꿀단집] 구글 검색 콘솔에 사이트 등록 및 사이트맵 만들기
만들었던 사이트를 구글 검색 콘솔에 등록해보기로 했다.
엘리스 SW엔지니어 트랙 진행 당시 1차 프로젝트 때 만든 사이트이다.
HTML, CSS, JavaScript를 활용하여 간단한 상품 목록, 장바구니, 결제, 프로필 변경 등의 기능을 구현하였다.
팀원들이 프론트엔드를 배우고 나서 처음으로 만든 사이트 치고는 꽤 퀄리티가 괜찮다.
도메인을 구입해서 배포까지 했는데, 구글에 검색했을 때 나오면 좋겠다는 생각이 들어서 구글 검색 콘솔에 사이트 등록을 진행하였다.
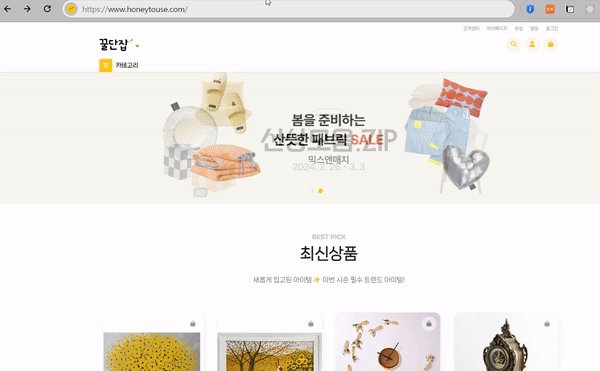
꿀단집
이벤트 배너 Lorem ipsum, dolor sit amet consectetur adipisicing elit. Ut pariatur hic debitis vero accusantium voluptates amet assumenda, quaerat in placeat quidem, sed natus, reiciendis officiis officia fugiat distinctio. Ut, quia. 바로가기
www.honeytouse.com

글에서 다룰 내용은 다음과 같다.
- 우리 사이트 구글 검색 결과
- 구글 Search Console에 사이트 등록
- 사이트맵 만들어서 등록하기 (백엔드)
- 사이트맵 만들어서 등록하기 (프론트엔드)
- vite.config 파일 분석
우리 사이트 구글 검색 결과
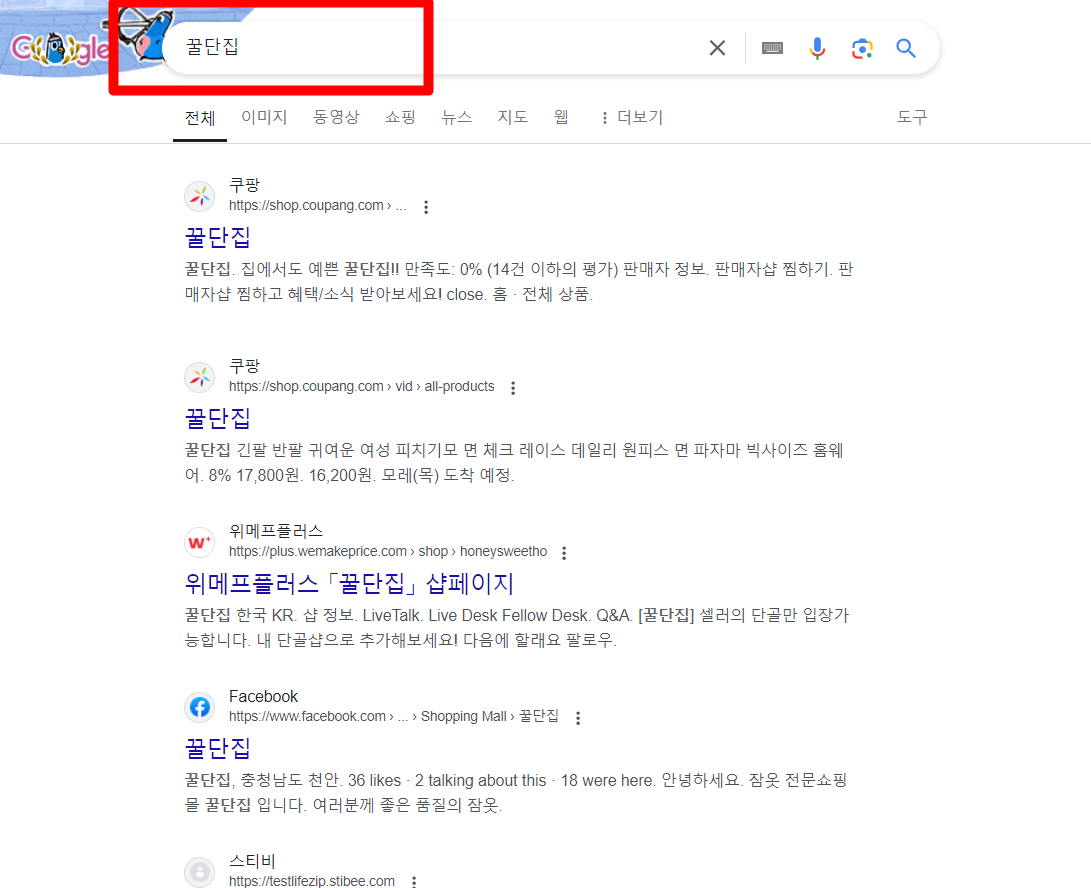
"꿀단집" 또는 "꿀단집 쇼핑몰"을 본인의 브라우저에서 검색하였을 때 결과는 다음과 같았다.

"꿀단집"으로 검색하였을 때는 우리 프로젝트와 관련된 내용이 보이지 않았다.

"꿀단집 쇼핑몰"로 검색을 하니 깃헙 링크가 나왔다. 그 아래에는 우리 팀원 중 한 분의 개인 블로그가 나왔다.
구글 Search Console에 사이트 등록
구글 Search Console이라는 곳에서 우리 사이트를 등록해야 검색 결과가 잘 나온다.
단계는 아래의 두 링크를 보고 진행하였다.
https://dbcart.net/posting_google_search_console.html
쉽고 빠른 디비수집 - 디비카트
간편한 랜딩페이지 생성으로 쉬운 디비 수집,수집된 디비를 안전하고 빠르게 관리,디비수집,랜딩사이트,랜딩구성,최적화된 디비수집,간단한 입력박스,랜딩페이지 제작,마이크로사이트,마이크
dbcart.net
https://imweb.me/faq?mode=view&category=29&category2=35&idx=15573
구글 사이트 등록하기
Google 서치 콘솔(구글 웹마스터 도구)을 사용해 내 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 내 사이트가 돋보이게 할 수 있습니다
imweb.me
우선 구글 Search Console에 접속한다.
없으면 계정을 만들면 된다. 우리 팀은 구글 계정이 이미 있었다. 왜냐하면 구글 소셜 로그인, AWS 사용, 유튜브 소개영상 업로드 등을 할 때 필요하기 때문이었다.
https://search.google.com/search-console/about
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
여기서 도메인 혹은 URL 접두어를 입력하면 된다.
우리 사이트는 https://로 시작하는 링크를 URL 접두어 입력란에 넣어두었다.

'계속' 버튼을 누르면 다음과 같은 화면이 뜬다.
현재 본인은 HTML tag로 설정하는 방법을 클릭하였다.
이외에도 다양한 설정 방법이 있긴 하지만 html 태그로 등록하는 방법이 가장 간단하다.

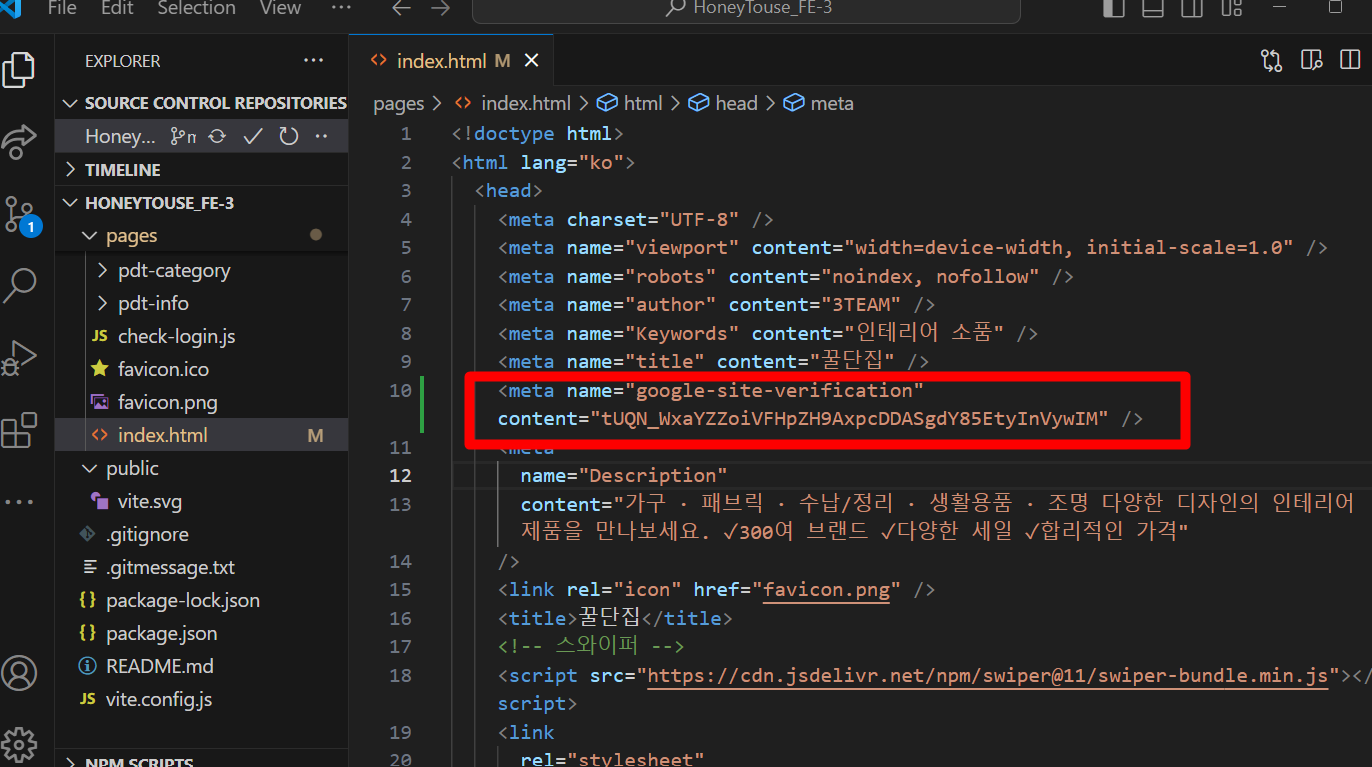
구글에서 생성해준 위 meta 태그를 본인 프로젝트의 최상위 html 파일에 복사하여 붙이면 된다.
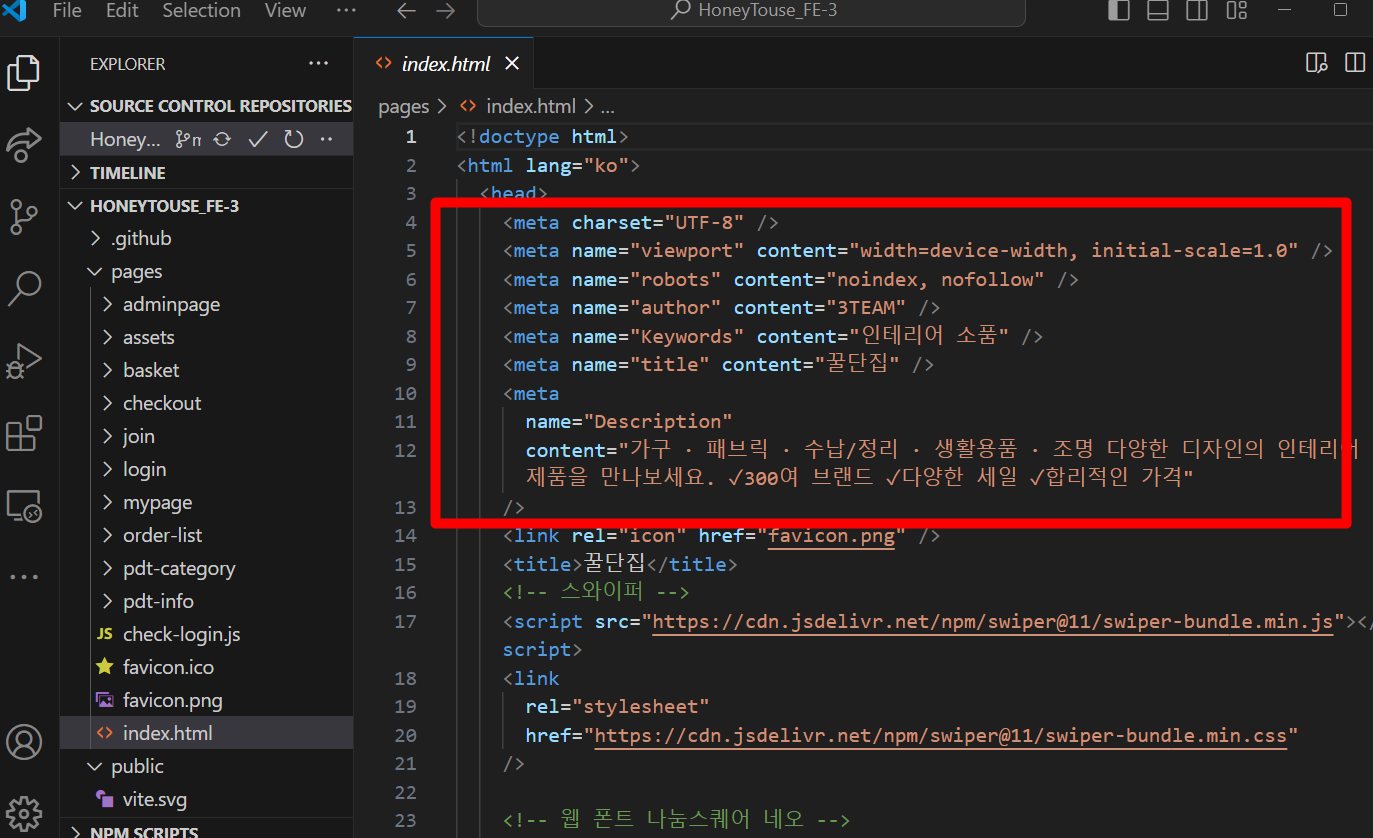
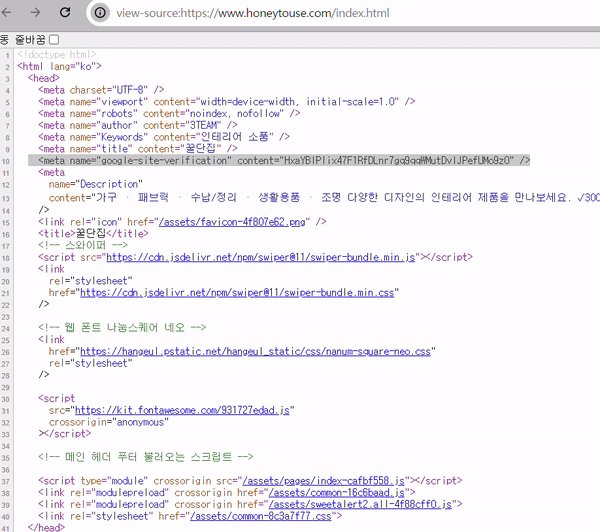
현재 우리 프로젝트의 최상위 index.html파일은 다음과 같다.
이미 다른 meta 태그들은 프로젝트 진행 중 프론트엔드 담당자분이 잘 적어주셨다.

여기에 저 meta 태그를 복사하여 붙여주었다.
이걸 복사하여 붙인 후 배포까지 완료해주어야 구글 검색 엔진이 이 메타태그를 읽고 인증을 해준다.

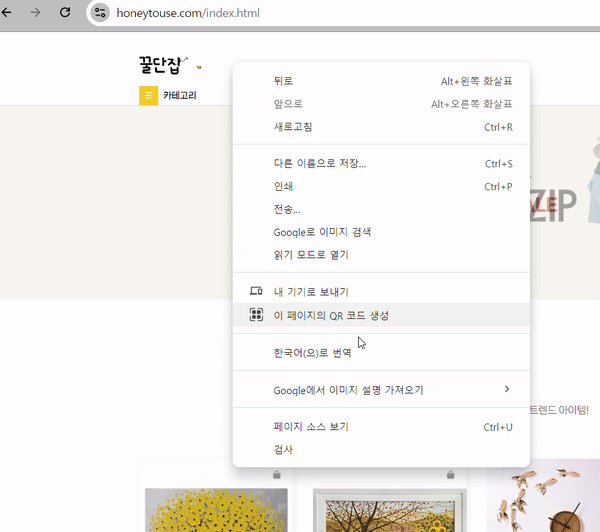
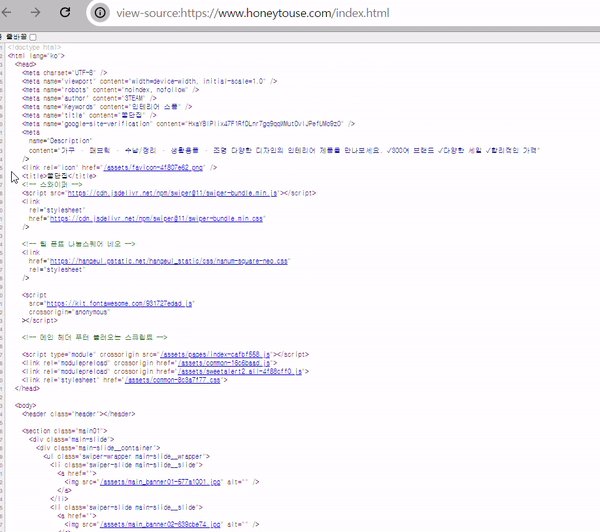
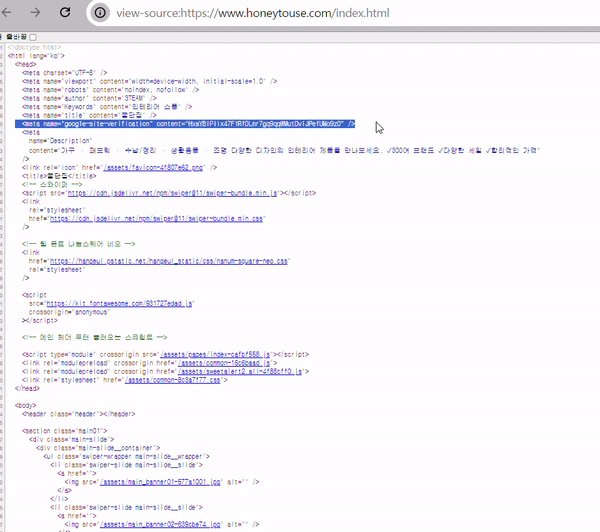
배포된 사이트에 접속한다. 메인화면은 index.html이다.

여기서 '페이지 소스 보기'를 클릭하면 html 파일이 나온다.
메타태그를 보면 내가 붙여넣기한 코드를 찾을 수 있다. 이걸 구글이 확인한다.

정상적으로 확인 완료되었으면 이런 화면이 뜬다. 'Go To Property'를 누른다.
이걸 누르면 우리 사이트에 대한 추가 설정을 진행할 수 있다.
사이트맵 만들어서 등록하기 (백엔드)
검색 엔진에 보다 잘 노출되기 위해서는 Sitemap이라는 것을 만들어서 등록해야한다.
사이트맵은 우리 사이트에 어떤 페이지가 있는지에 대한 정보를 담은 파일이다.

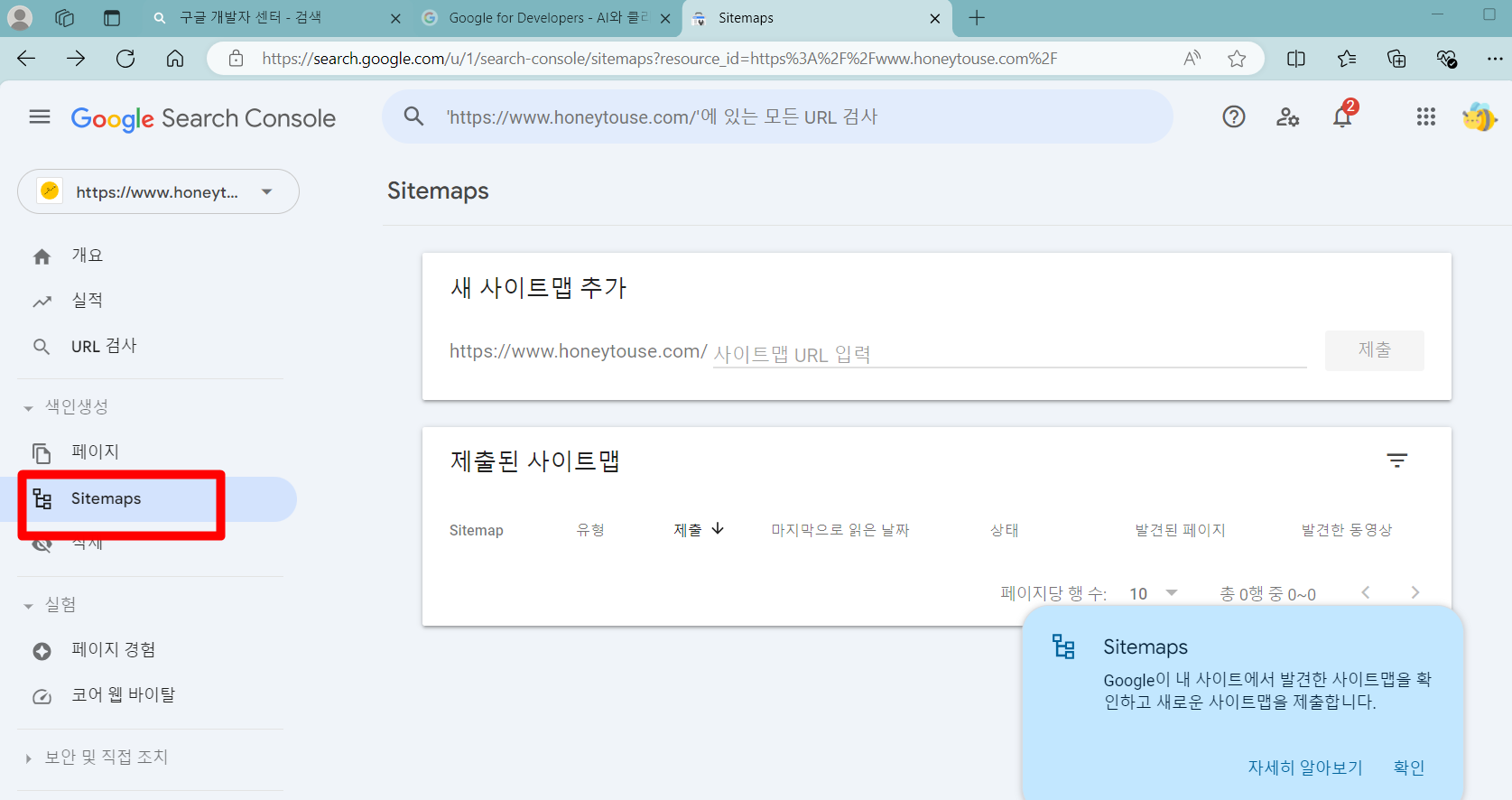
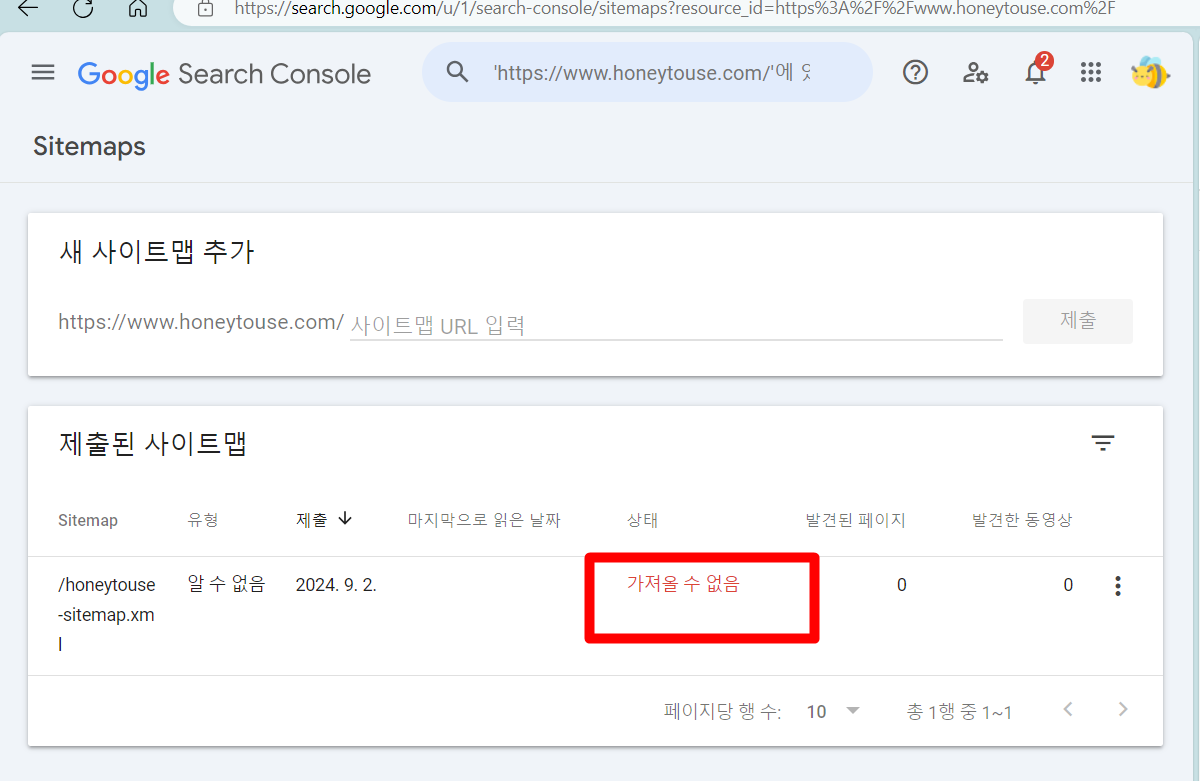
구글 검색 콘솔에서 사이트맵을 등록하라는 화면은 위와 같다.
사이트맵은 어떤 확장자의 파일이며, 프론트엔드나 백엔드 중 어디에다가 추가해야하는지 고민을 하였다.

검색해보면 사이트맵 SEO 가이드에 대해 나와있다.
보통은 xml로 작성을 하고, 서버사이드렌더링의 경우에는 서버의 루트 디렉토리 안에 넣는 것 같았다.
현재 https://www.honeytouse.com은 AWS cloudfront로 배포한 도메인의 CNAME이다.
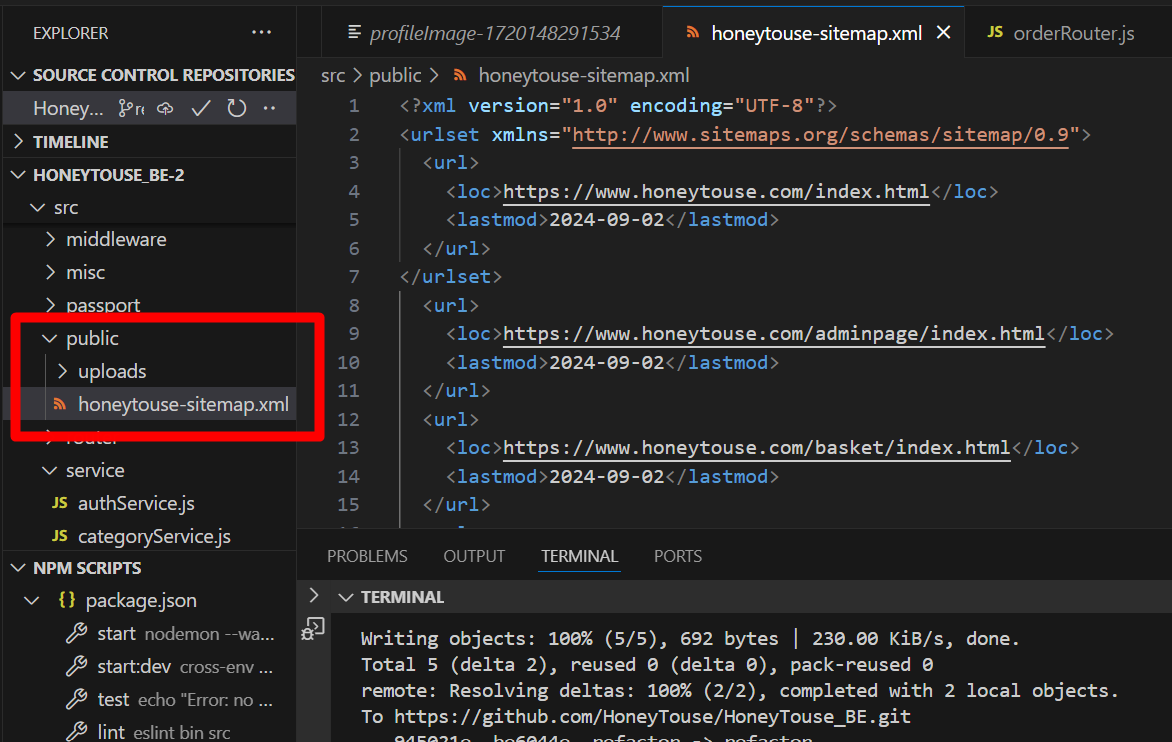
즉, 프론트엔드의 URL이다. 그래도 혹시 몰라서 한번 서버의 public 경로에 넣어보기로 하였다.

VSCode 터미널에 touch 명령어를 입력하니까 인식을 못한다.
그냥 마우스 드래그로 파일을 생성하였다. 'honeytouse-sitemap.xml'이라는 파일을 public 폴더 안에 생성하였다.
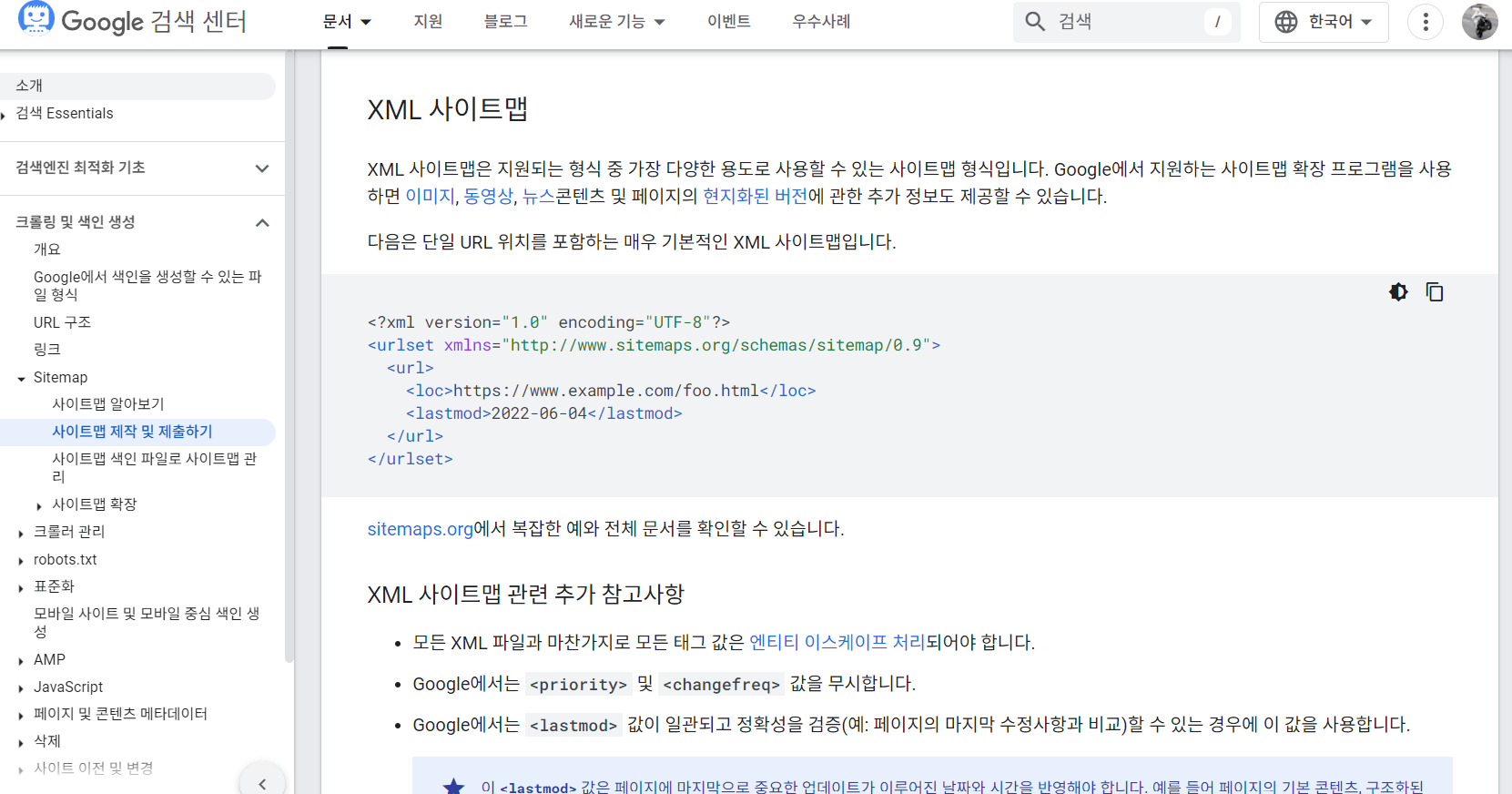
구글 검색센터 공식문서에 XML 사이트맵에 대한 내용이다.

여기에 보면 예시코드가 나와있으니, 그대로 복사하여 붙여넣기 하면된다.
구글 소셜로그인도 그렇고 공식문서는 친절한 편인 것 같다.
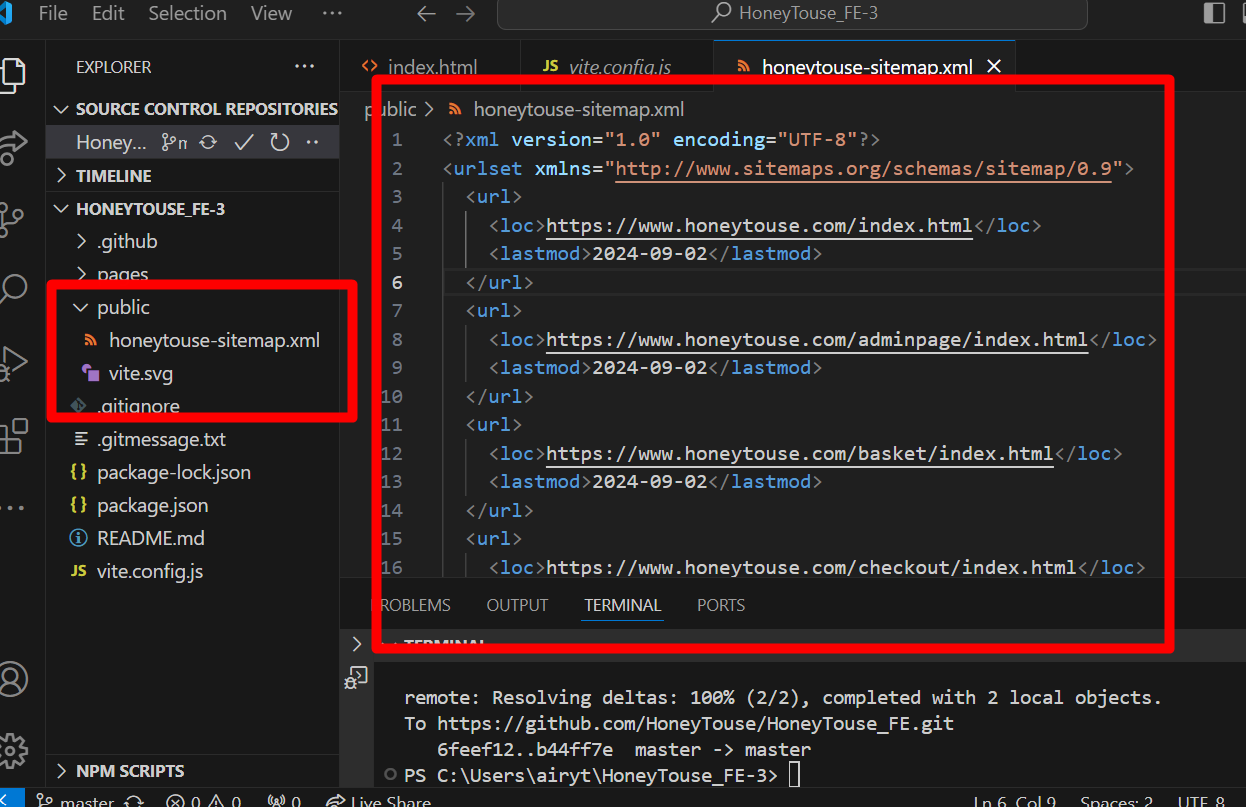
아래와 같이 xml 파일을 만들어 주었다.

url 태그와 url 태그 사이에는 loc, lastmod 등의 태그가 들어간다.
<loc>에 사이트 html 파일 경로를 넣어주면 된다.
<lastmod>에는 최종 수정이 언제 발생하였는지에 대한 날짜를 적어준다.
다른 태그들은 구글이 확인하지 않는다고 해서 굳이 적지 않았다.
배포 후에 구글 콘솔에서 확인을 해보니 다음과 같았다.


가져올 수 없다고 하는 것을 보니 제대로 동작하지 않았다는 것이다.
사이트맵 만들어서 등록하기 (프론트엔드)
프론트엔드 쪽 폴더에 넣어주기로 하였다.
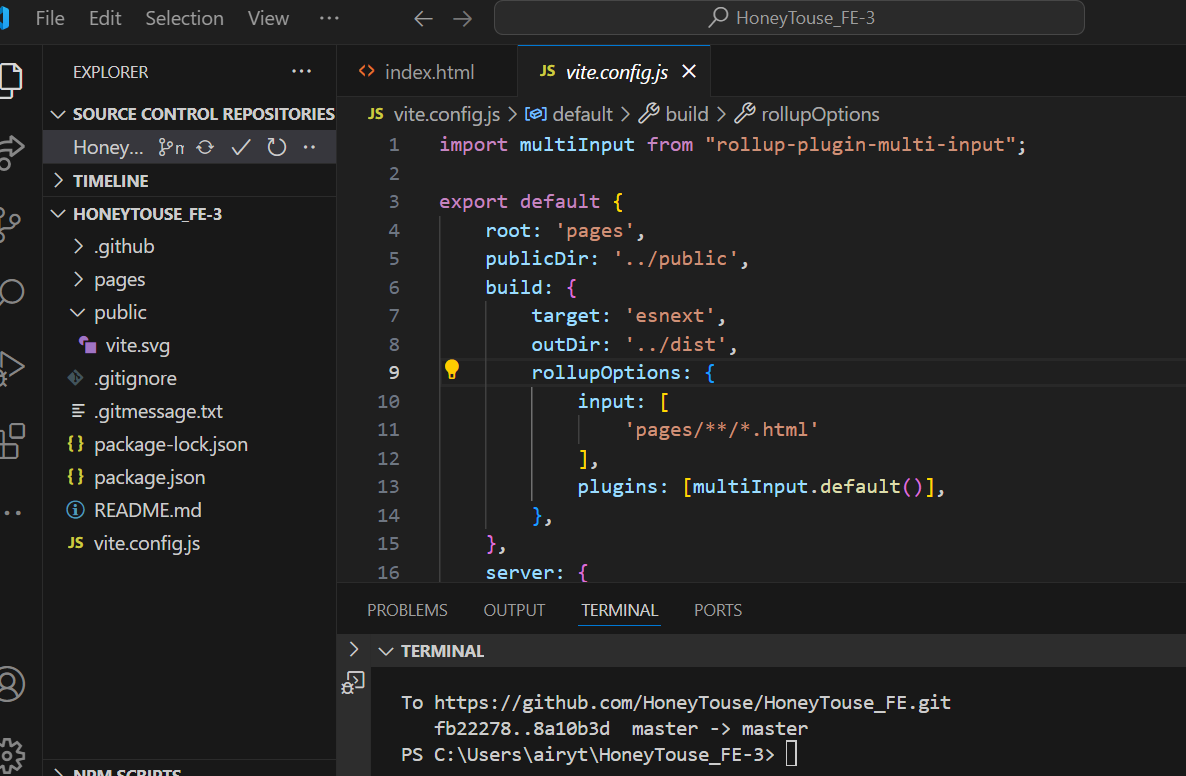
현재 우리 프론트엔드 프로젝트는 vite로 설정을 한 vanilla javascript이다.
애초에 구글 검색 콘솔의 입력창을 보면 cloudfront의 CNAME으로 경로가 잡히기 때문에 프론트엔드 쪽에 넣어주는게 맞다.

vite.config 파일 분석
vite.config.js
import multiInput from "rollup-plugin-multi-input";
export default {
root: 'pages', // 루트 디렉토리는 pages 폴더 안에 있음
publicDir: '../public', // 정적 파일을 제공하는 폴더는 public임
build: {
target: 'esnext', // 빌드 타켓은 최신 JS 기능 사용
outDir: '../dist', // 빌드 후 파일은 최상위 경로에 dist라는 폴더를 만들어 저장
rollupOptions: { // vite는 내부적으로 rollup을 사용하여 빌드를 처리
input: [
'pages/**/*.html' // pages 폴더 안 html파일을 사용
],
plugins: [multiInput.default()], // 플러그인의 기본 설정 사용
},
},
server: {
port: 8080, // 개발서버는 8080포트에서 실행됨
}
}현재 이 vite 설정을 보면 정적 파일은 public 폴더로 설정되어 있기 때문에 여기 안에 넣어주어야 한다.
public/honeytouse-sitemap.xml

<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.honeytouse.com/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/adminpage/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/basket/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/checkout/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/join/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/login/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/mypage/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/order-list/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/pdt-category/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
<url>
<loc>https://www.honeytouse.com/pdt-info/index.html</loc>
<lastmod>2024-09-02</lastmod>
</url>
</urlset>다음과 같은 내용을 써서 넣어주었다.
배포 후 사이트에 가서 이 내용이 잡히는지 확인해주어야 한다.
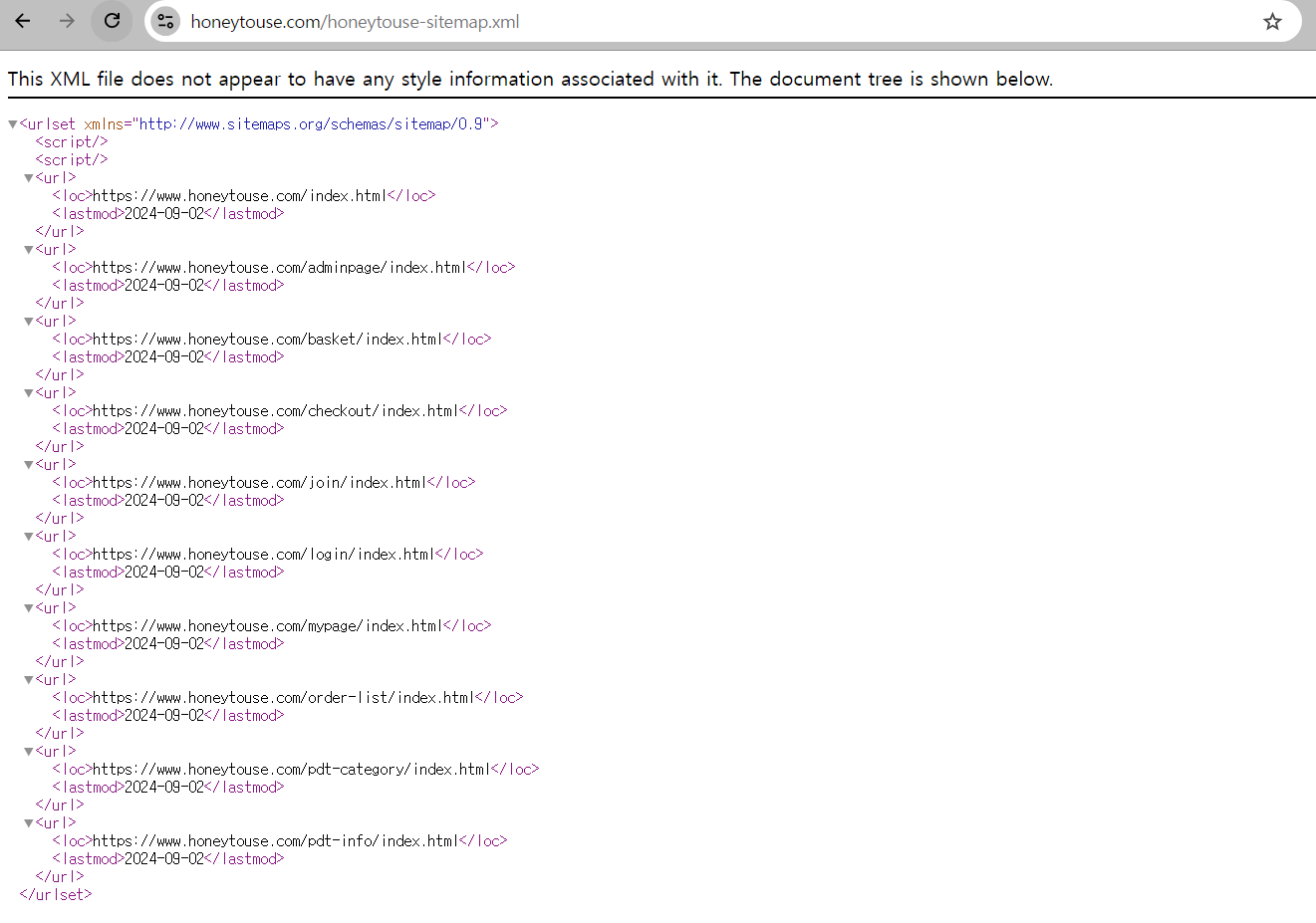
우리 사이트 도메인에 이 honeytouse-sitemap.xml을 입력했을 때 xml파일이 나온다면 잘 설정된 것이다.
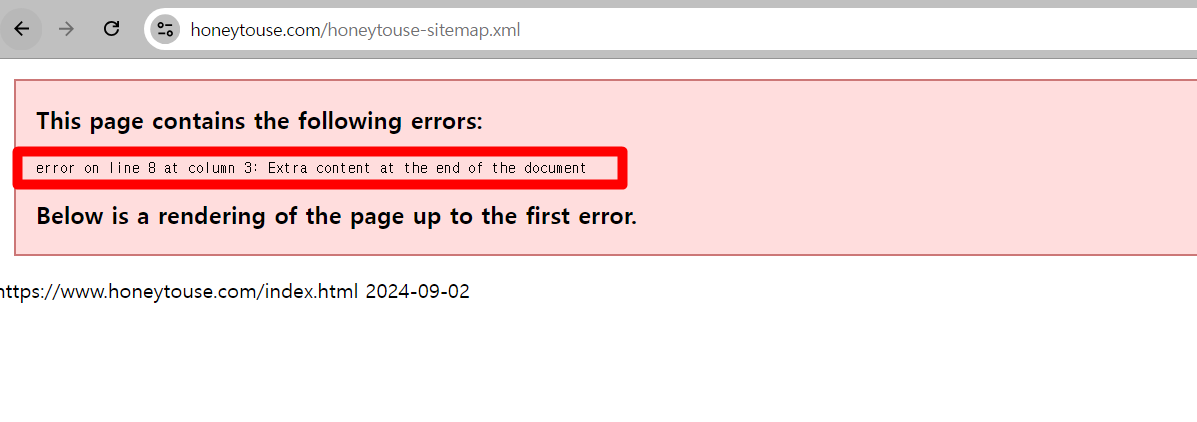
하지만 다음과 같은 에러가 났다.

8번째 줄을 보면 문서가 끝났는데 새로운 내용이 더 있다는 말이다.
소스를 확인해본 결과 </urlset>을 중간에 갖다 붙여서 에러가 난 것이었다.

<urlset><url></url></urlset> 이런 식으로 구성이 되기 때문에 이미 8번째 줄에서 닫힌 것으로 인식이 되었다.



수정해서 재배포하고 확인해보니 정상적으로 설정이 되었다.

구글에 들어가서 확인해보니 상태도 '성공'으로 바뀌어 있다.


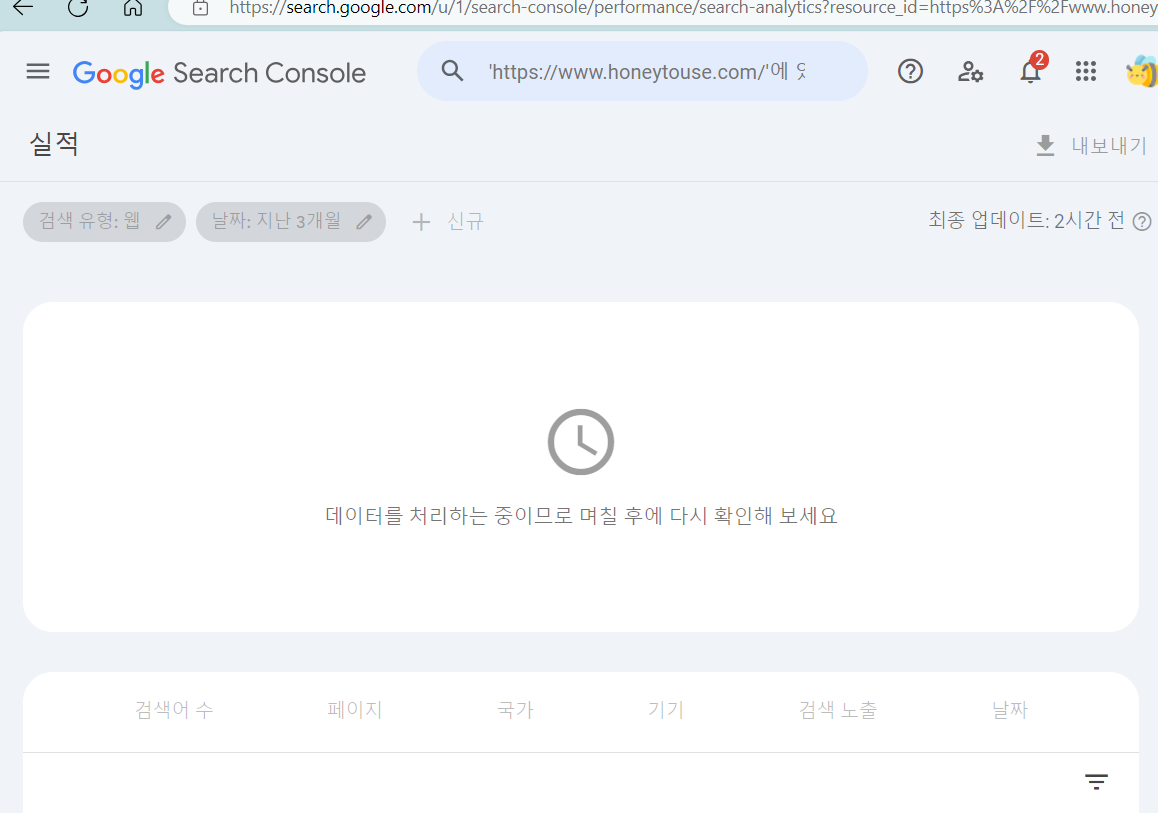
아직 우리 사이트에 대한 데이터는 수집이 되지 않았다.
이 말은 구글 검색엔진에 노출이 되지 않은 상태라는 것이다.
보통 등록 후 1~3일이 지나야 노출이 된다고 한다.
이렇게 구글 검색 콘솔에 사이트 및 사이트맵 등록을 마쳤다.