
1. 수업소개
2. HTML 시작하기
3. CSS 시작하기
4. 완성하기
5. 꿀팁
1. 수업 소개
• 프로그래밍 언어 : 컴퓨터 프로그램을 만들 때 사용하는 언어
HTML, CSS = 웹사이트를 만드는 프로그래밍 언어
- HTML : 웹사이트에 들어갈 내용을 담당
- CSS : 웹사이트에 들어갈 스타일을 담당
• 소스 코드(코드) : 프로그래밍 언어로 작성한 내용
• 코딩 한다 : 프로그래밍 언어로 코드를 작성한다
vsCode 실행 후 입력

html 파일 웹사이트 런칭하기
https://www.netlify.com/
Develop and deploy websites and apps in record time | Netlify
Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free!
www.netlify.com




2. HTML 시작하기
<!DOCTYPE html>
<html>
<head><!-- 페이지에 대한 정보, 화면에 보이지 X -->
<title> Weekly Codeit </title>
</head>
<body><!-- 페이지에 대한 정보, 화면에 보임 O -->
안녕 HTML!
</body>
</html>
<!-- 들여쓰기 : 코드의 가독성을 높이기 위해서 -->
Tab : 한번에 들여쓰기
Shift + Tab : 한번에 들여쓰기가 줄어듦
들여쓰기는 화면에 반영되지 않음
인코딩(Encoding) : 어떤 숫자가 어떤 문자에 해당하는지 정해 놓은 규칙
인코딩이 달라서 어떤 브라우저에서는 한글이 깨져 보일 수 있음.
모든 브라우저에서 같은 인코딩을 사용하도록 하기
<!DOCTYPE html>
<html>
<head><!--페이지에 대한 정보, 화면 안에 안 보임-->
<title> Weekly Codeit </title>
<meta charset="utf-8">
<!--HTML 문서가 어떤 문자 인코딩 방식으로 작성되었는지 브라우저에게 알리는 태그-->
</head>
<body>
안녕 HTML!
</body>
</html>

페이지마자 작은 제목이 붙어 있음
제목 + 본문 이런 구성
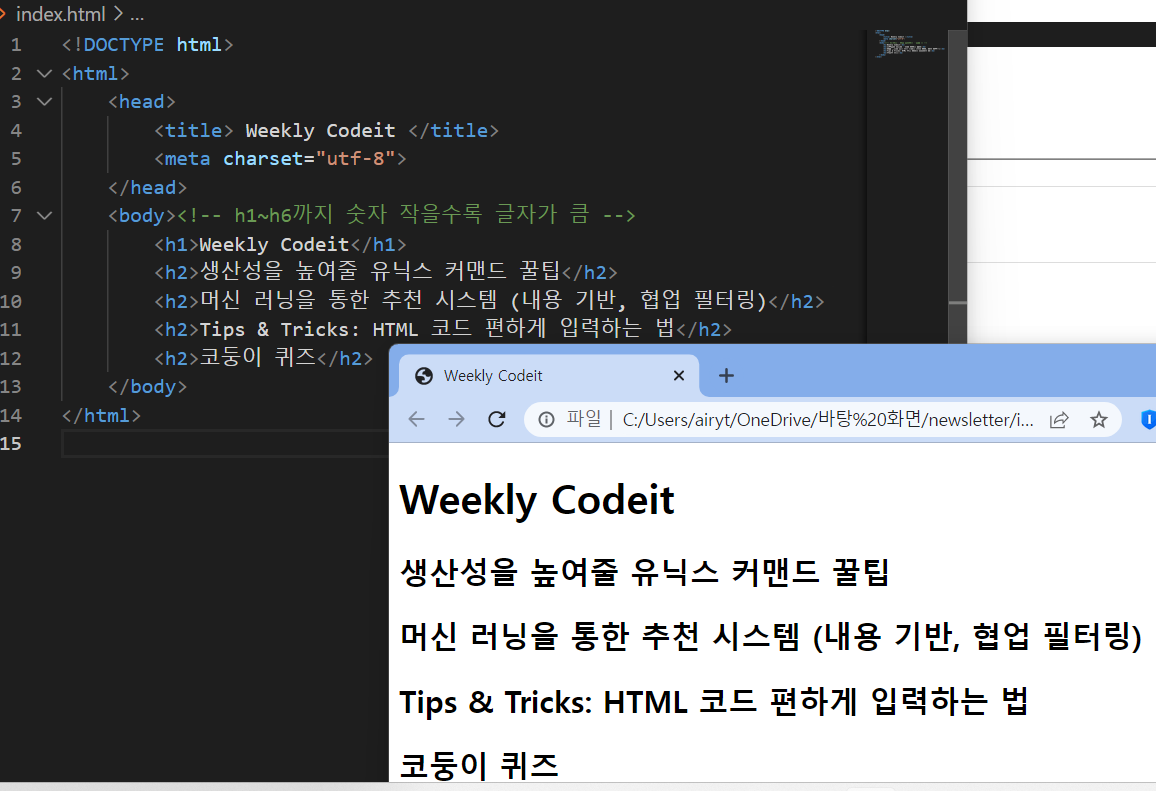
<!DOCTYPE html>
<html>
<head>
<title> Weekly Codeit </title>
<meta charset="utf-8">
</head>
<body><!-- h1~h6까지 숫자 작을수록 글자가 큼 -->
<h1>Weekly Codeit</h1>
<h2>생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<h2>머신 러닝을 통한 추천 시스템 (내용 기반, 협업 필터링)</h2>
<h2>Tips & Tricks: HTML 코드 편하게 입력하는 법</h2>
<h2>코둥이 퀴즈</h2>
</body>
</html>

웹 브라우저 크기가 변할 수 있어서 아무것도 지정하지 않으면 문단 구분이 되지 않음.

단락 구분을 위해 <p>태그를 입력 (paragraph)
<!DOCTYPE html>
<html>
<head>
<title> Weekly Codeit </title>
<meta charset="utf-8">
</head>
<body>
<h1>Weekly Codeit</h1>
<h2>생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<p>
생각만하면 모든게 이루어진다! 꿈 같은 이야기죠? 하지만
유닉스 커맨드를 사용하면 더 이상 꿈이 아니랍니다. 마우스
대신에 유닉스 명령어들을 사용하면 복잡한 일도 한 번에
뚝딱하거든요.
</p>
<p>
유닉스 커맨드를 사용할 때 알아두면 좋은, 작업 효율성을
UP! UP! 시켜주는 꿀팁 몇 가지를 준비해봤으니까, 한 번
살펴보세요.
</p>
<h2>머신 러닝을 통한 추천 시스템 (내용 기반, 협업 필터링)</h2>
<p>
넷플릭스나 애플 뮤직은 어떻게 영화나 음악을 추천해주는 걸까요?
일단 추천 시스템이란 유저에게 유저가 좋아하거나 구매할 만한 상품을
추천해주는 프로그램을 의미합니다
</p>
<p>
내가 평소에 쓰는 서비스들은 이미 추천 서비스를
사용하고 있을지도 모릅니다.(놀랍죠?)
유저 별로 아마존이나 쿠팡에서 물건들을, 넷플릭스에서 영화들을,
애플 뮤직에서 노래를 보여주는 것. 모두 추천 시스템을 사용해서
첫 화면에 보여주기 때문이죠.
</p>
<h2>Tips & Tricks: HTML 코드 편하게 입력하는 법</h2>
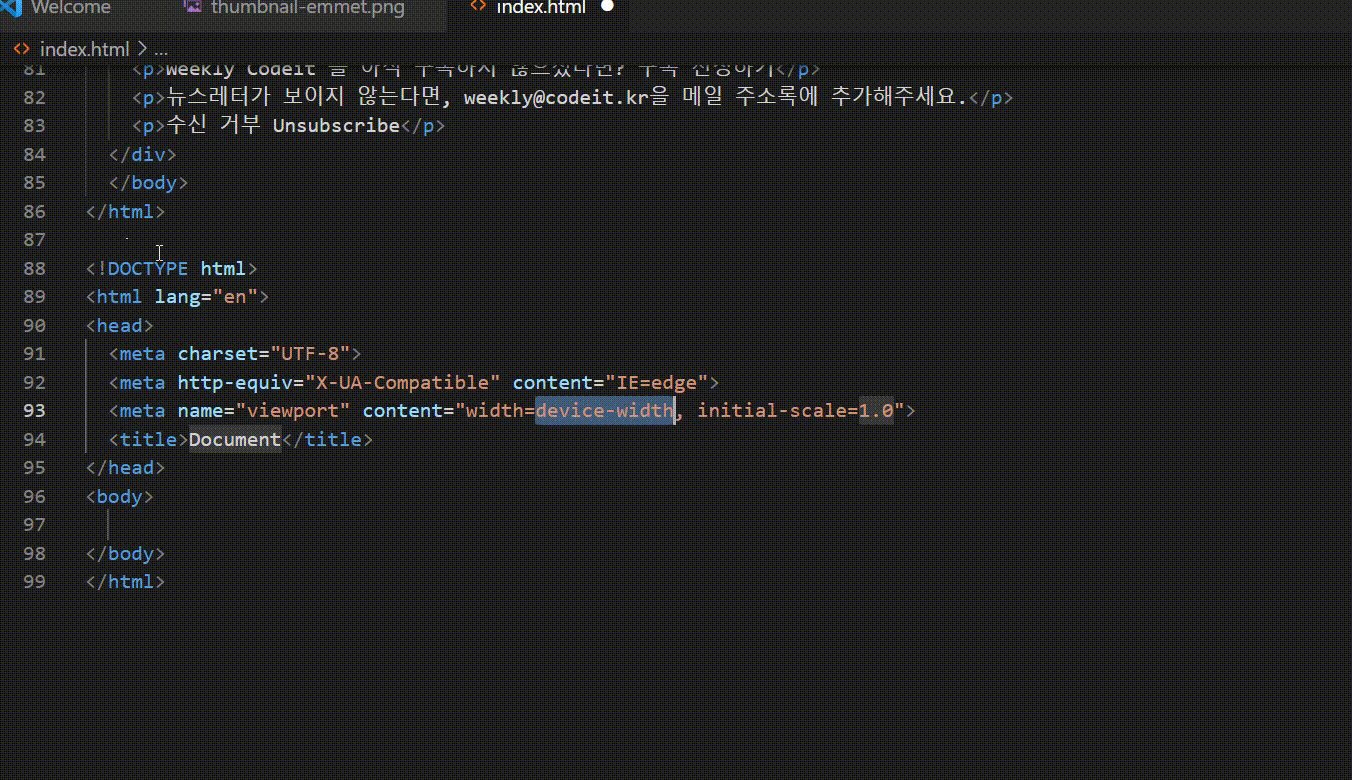
<p>
HTML 파일을 작성하려면 DOCTYPE, html, head, body ...
적어야 할 것이 참 많습니다. 이럴 때 유용하게 쓸 수 있는 기능이 있는데요.
VS Code에서는 !(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면
HTML 코드를 한번에 입력할 수 있답니다!
</p>
<p>
이건 Emmet이라고 부르는 문법의 일부인데요. Emmet은 개미라는 뜻이랍니다.
개미는 자기 몸집의 50배나 넘는 물건을 옮길 수 있다는데요.
개미처럼 Emmet의 문법도 짧은 단어만 입력하면 긴 HTML 코드를 뚝딱
만들어낼 수 있으니까, 한 번 살펴보시는 것도 좋을 거 같네요.
</p>
<h2>코둥이 퀴즈</h2>
<p>
머신 러닝에서 유저에게 유저가 좋아하거나
구매할만한 상품을 추천해 주는 프로그램을
□□ □□□ (이)라고 부른다.
</p>
</body>
</html>
줄바꿈
<br> : break line의 약자, 시작태그 혹은 종료태그 하나만 사용<!DOCTYPE html>
<html>
<head>
<title> Weekly Codeit </title>
<meta charset="utf-8">
</head>
<body>
<h1>Weekly Codeit</h1>
<h2>생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<p>
생각만하면 모든게 이루어진다! 꿈 같은 이야기죠? 하지만
유닉스 커맨드를 사용하면 더 이상 꿈이 아니랍니다. 마우스
대신에 유닉스 명령어들을 사용하면 복잡한 일도 한 번에
뚝딱하거든요.
</p>
<p>
유닉스 커맨드를 사용할 때 알아두면 좋은, 작업 효율성을
UP! UP! 시켜주는 꿀팁 몇 가지를 준비해봤으니까, 한 번
살펴보세요.
</p>
<h2>머신 러닝을 통한 추천 시스템 (내용 기반, 협업 필터링)</h2>
<p>
넷플릭스나 애플 뮤직은 어떻게 영화나 음악을 추천해주는 걸까요?
일단 추천 시스템이란 유저에게 유저가 좋아하거나 구매할 만한 상품을
추천해주는 프로그램을 의미합니다
</p>
<p>
내가 평소에 쓰는 서비스들은 이미 추천 서비스를
사용하고 있을지도 모릅니다.(놀랍죠?)
유저 별로 아마존이나 쿠팡에서 물건들을, 넷플릭스에서 영화들을,
애플 뮤직에서 노래를 보여주는 것. 모두 추천 시스템을 사용해서
첫 화면에 보여주기 때문이죠.
</p>
<h2>Tips & Tricks: HTML 코드 편하게 입력하는 법</h2>
<p>
HTML 파일을 작성하려면 DOCTYPE, html, head, body ...
적어야 할 것이 참 많습니다. 이럴 때 유용하게 쓸 수 있는 기능이 있는데요.
VS Code에서는 !(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면
HTML 코드를 한번에 입력할 수 있답니다!
</p>
<p>
이건 Emmet이라고 부르는 문법의 일부인데요. Emmet은 개미라는 뜻이랍니다.
개미는 자기 몸집의 50배나 넘는 물건을 옮길 수 있다는데요.
개미처럼 Emmet의 문법도 짧은 단어만 입력하면 긴 HTML 코드를 뚝딱
만들어낼 수 있으니까, 한 번 살펴보시는 것도 좋을 거 같네요.
</p>
<h2>코둥이 퀴즈</h2>
<p>
머신 러닝에서 유저에게 유저가 좋아하거나<br>
구매할만한 상품을 추천해 주는 프로그램을<br>
□□ □□□ (이)라고 부른다.
</p>
<p>
빈 칸에 들어갈 다섯 글자를 답장으로 보내주세요.<br>
선착순 200분께 코드잇 시그니쳐 굿즈를 보내드려요.
꺽쇄 기호 넣는법
<(앰퍼샌드 엘 티 세미콜론) >(앰퍼샌드 지 티 세미콜론)
lt : “~보다 작다”라는 뜻인 영어 less than의 약자 ( < )
gt : “~보다 크다”라는 뜻인 영어 greater than의 약자 ( > )
<p>
HTML 파일을 작성하려면 DOCTYPE, <html>, <head>, <body> ... 적어야 할 것이 참
많습니다. 이럴때 유용하게 쓸 수 있는 기능이 있는데요. VS Code에서는
!(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면 HTML 코드를 한번에 입력할
수 있답니다!
</p>
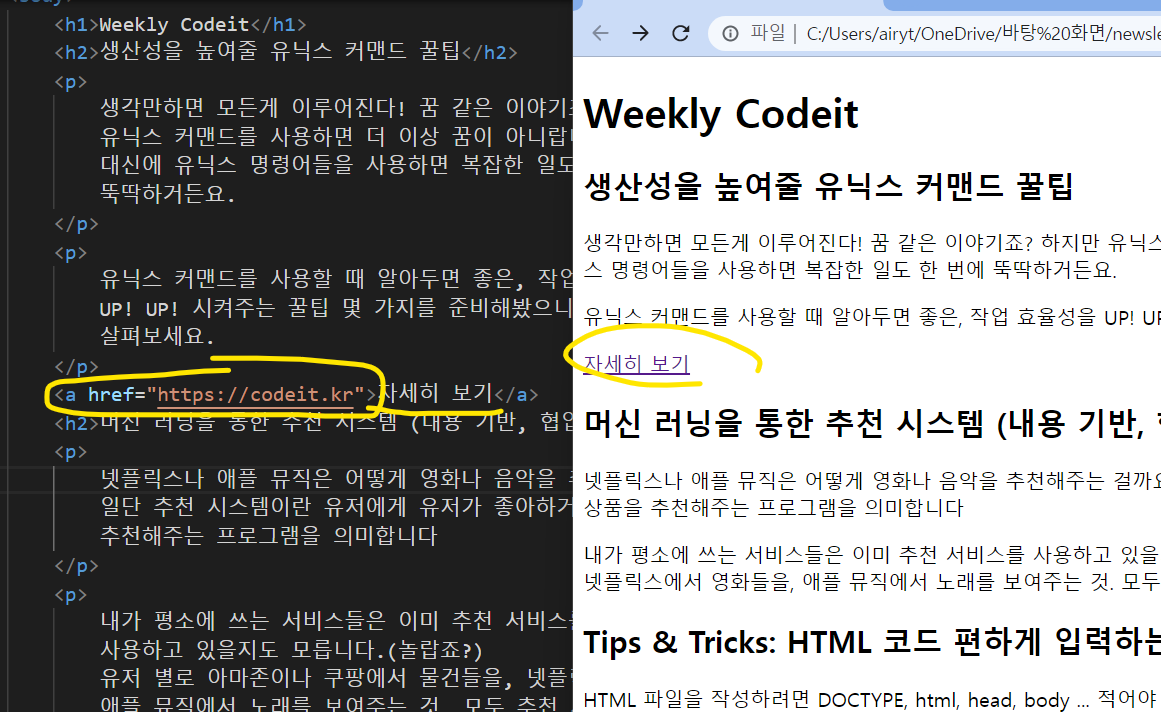
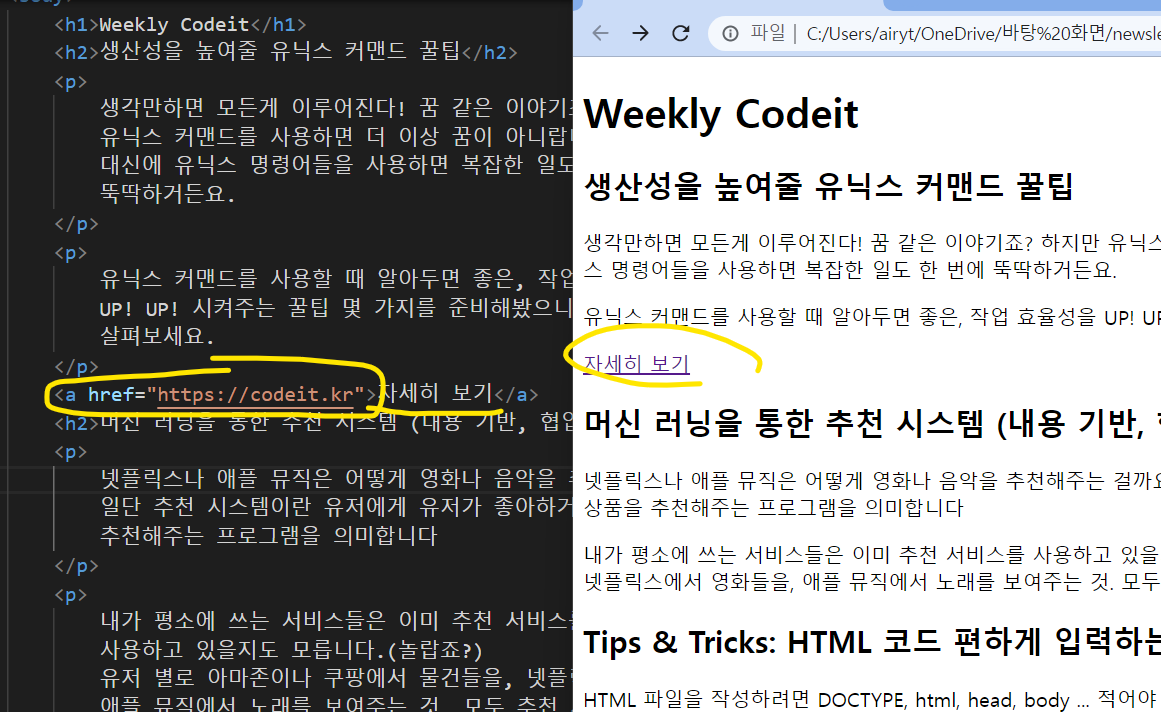
링크(하이퍼링크)
클릭하면 다른 페이지로 넘어가는 것
링크는 a라는 태그를 사용하면 넣을 수 있음. href = 하이퍼텍스트 참조
<a href="https://codeit.kr"> → href : 속성 이름, "https://codeit.kr" : 속성 값

<!DOCTYPE html>
<html>
<head>
<title>Weekly Codeit</title>
<meta charset="utf-8">
</head>
<body>
<h1>Weekly Codeit</h1>
<img src="thumbnail-unix.png">
<h2>생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<p>
생각만하면 모든게 이루어진다! 꿈 같은 이야기죠? 하지만 유닉스 커맨드를
사용하면 더 이상 꿈이 아니랍니다. 마우스 대신에 유닉스 명령어들을 사용하면
복잡한 일도 한 번에 뚝딱하거든요.
</p>
<p>
유닉스 커맨드를 사용할 때 알아두면 좋은, 작업 효율성을 UP! UP! 시켜주는
꿀팁 몇 가지를 준비해봤으니까, 한 번 살펴보세요!
</p>
<p>
자세히 보기
</a>
</p>
<img src="thumbnail-machine-learning.png">
<h2>머신 러닝을 통한 추천 시스템 (내용 기반, 협업 필터링)</h2>
<p>
넷플릭스나 애플 뮤직은 어떻게 영화나 음악을 추천해주는 걸까요? 일단 추천
시스템이란 유저에게 유저가 좋아하거나 구매할 만한 상품을 추천해 주는
프로그램을 의미합니다.
</p>
<p>
내가 평소에 쓰는 서비스들은 이미 추천 서비스를 사용하고 있을지도 모릅니다.
(놀랍죠?) 유저 별로 아마존이나 쿠팡에서 물건들을, 넷플릭스에서
영화들을, 애플 뮤직에서 노래를 보여주는 것. 모두 추천 시스템을 사용해서 첫
화면에 보여주기 때문이죠.
</p>
<p>
자세히 보기
</a>
</p>
<img src="thumbnail-emmet.png">
<h2>Tips & Tricks: HTML 코드 편하게 입력하는 법</h2>
<p>
HTML 파일을 작성하려면 DOCTYPE, <html>, <head>, <body> ... 적어야 할 것이 참
많습니다. 이럴때 유용하게 쓸 수 있는 기능이 있는데요. VS Code에서는
!(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면 HTML 코드를 한번에 입력할
수 있답니다!
</p>
<p>
이건 Emmet 이라고 부르는 문법의 일부인데요. Emmet은 개미라는
뜻이랍니다. 개미는 자기 몸집의 50배나 넘는 물건을 옮길 수 있다는데요.
개미처럼 Emmet의 문법도 짧은 단어만 입력하면 긴 HTML 코드를 뚝딱 만들어 낼
수 있으니까, 한 번 살펴보시는 것도 좋을 거 같네요.
</p>
<h2>코둥이 퀴즈</h2>
<p>
머신 러닝에서 유저에게 유저가 좋아하거나<br>
구매할만할 상품을 추천해 주는 프로그램을<br>
□□ □□□ (이)라고 부른다.
</p>
<p>
빈 칸에 들어갈 다섯 글자를 답장으로 보내주세요.<br>
선착순 200분께 코드잇 시그니쳐 굿즈를 보내드려요.
</p>
<p>Weekly Codeit</p>
<p>(주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층</p>
<p>Weekly Codeit 을 아직 구독하지 않으셨다면? 구독 신청하기</p>
<p>뉴스레터가 보이지 않는다면, weekly@codeit.kr을 메일 주소록에 추가해주세요.</p>
<p>수신 거부 Unsubscribe</p>
</body>
</html>
이미지
웹에서 불러오기
사진 오른쪽 버튼 - 이미지 주소 복사
<h1>Weekly Codeit</h1>
<h2>생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<img src="https://example.com/my-image.png" >
<img src="https://example.com/my-image.png" />
img = image, 이미지
src = source, 출처
이 주소를 출처로 이미지를 넣겠다는 의미
※ <br>과 <img> 같은 내용이 없는 태그는 시작태그만 씀

다운 받은 파일 이미지 넣기
</p>
<img src="thumbnail-emmet.png">
<h2>Tips & Tricks: HTML 코드 편하게 입력하는 법</h2>
같은 폴더 안에 있는 사진은 src 다음에 사진 이름만 적어주면 됨.
위키 페이지 만들기
<!DOCTYPE html>
<html>
<head>
<title>김연아(金姸兒,Yuna Kim)</title>
<meta charset="utf-8">
</head>
<body>
<h1>김연아<br>(Yuna Kim)</h1>
<p>
김연아</a>,
영어: Yuna Kim, 1990년 9월 5일~)는
대한민국의 피겨 스케이팅 선수였다.
</p>
</body>
</html>
영역 나누기
<div>, <span>
<div> <!-- 눈에 보이지 않는 박스 -->
<h1>Weekly <span>Codeit</span></h1>
<p>금요일에 만나는 코딩 한 스푼</p>
</div>
<h1>Weekly <span>Codeit</span></h1>
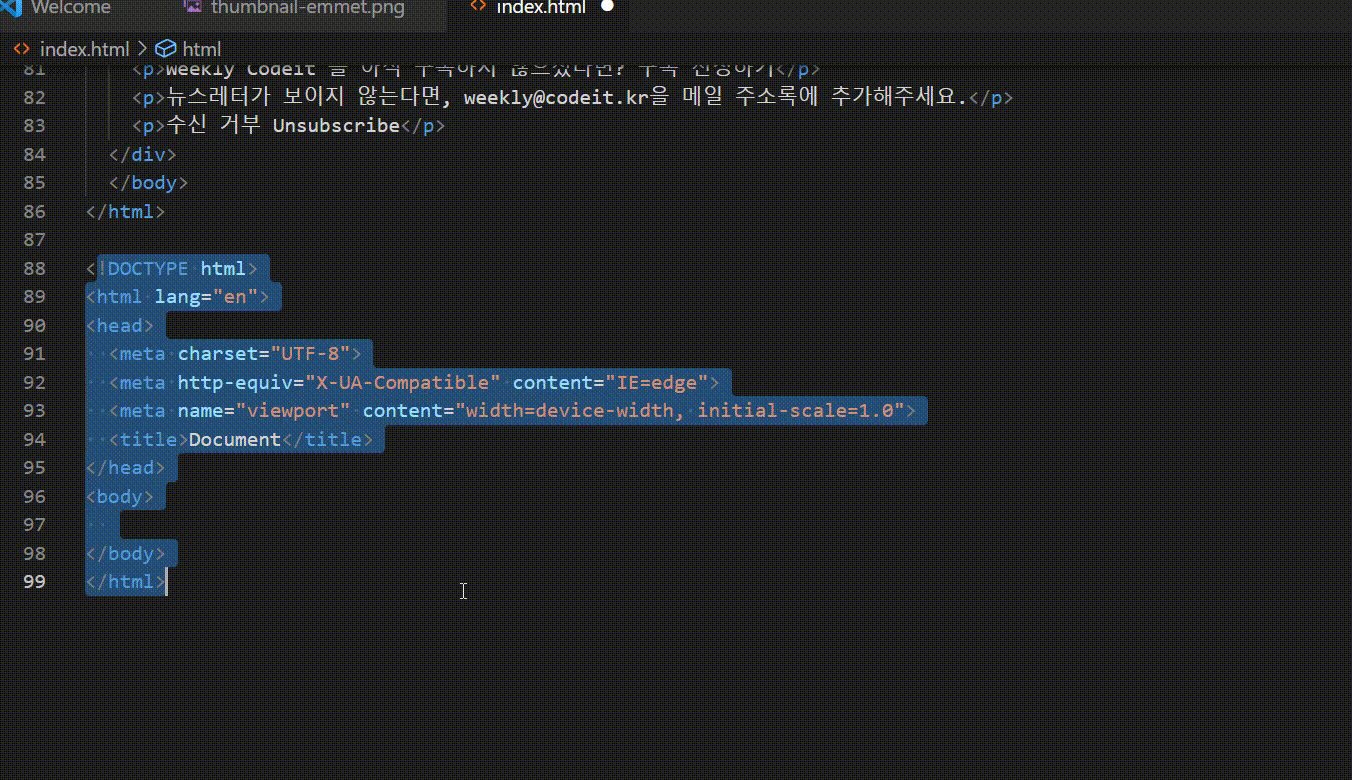
HTML 코드 편하게 쓰는 법

<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
인터넷 익스플로러에서 최신 표준 모드로 보여주는 코드
<meta http-equiv="X-UA-Compatible" content="IE=edge">
모바일 기기에서 보여줄 비율을 조정하는 코드
<meta name="viewport" content="width=device-width, initial-scale=1.0">
3. CSS 시작하기
CSS 문서 표준 컬러
https://www.w3.org/wiki/CSS/Properties/color/keywords
CSS/Properties/color/keywords - W3C Wiki
Color keywords Basic Colors Named Numeric Color name Hex rgb Decimal black #000000 0,0,0 silver #C0C0C0 192,192,192 gray #808080 128,128,128 white #FFFFFF 255,255,255 maroon #800000 128,0,0 red #FF0000 255,0,0 pu
www.w3.org
구글 color picker
https://g.co/kgs/VdSXaW

HEX(16진수)
대소문자 구분 없음 → #ff0000과 #FF0000은 똑같은 빨간색
CSS 속성: CSS 속성값
여러 가지 속성 작성할 때는 세미콜론(;)으로 구분
<div style="color: #272928; background-color: #eeeeee">
...
</div>
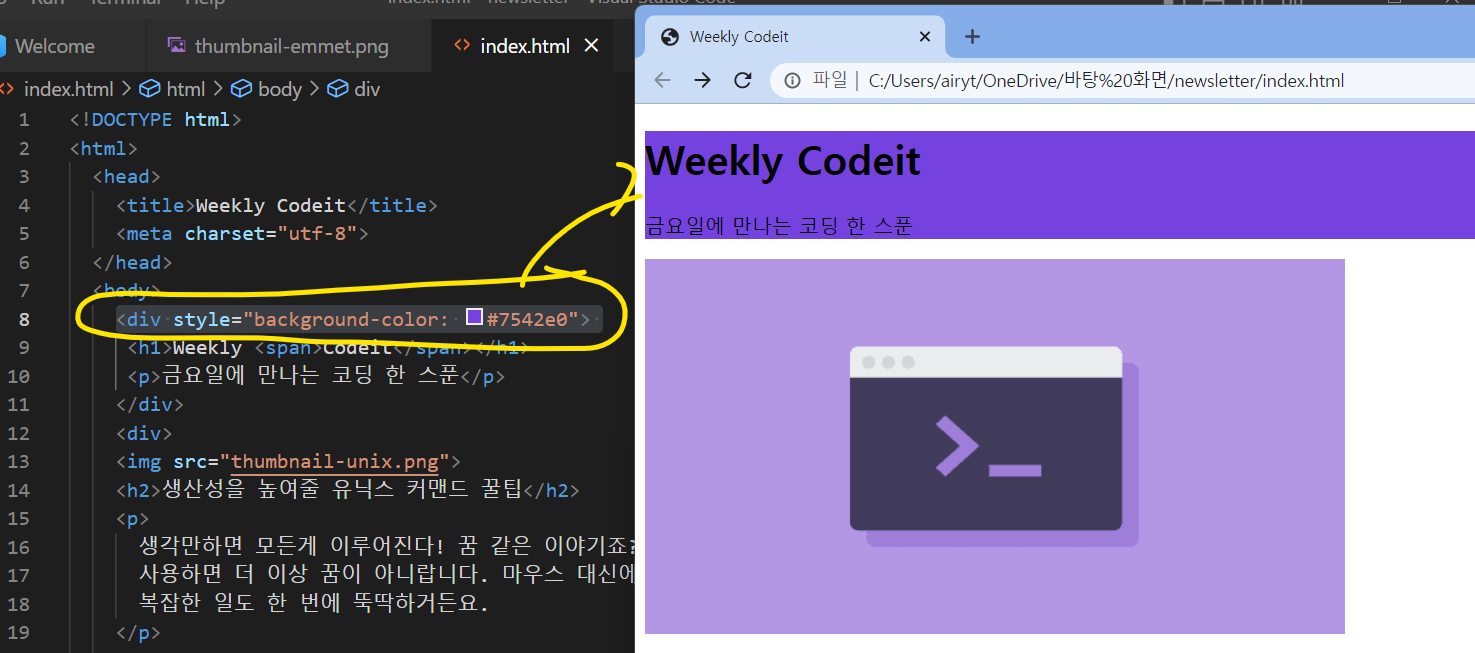
배경색
background-color: #272928
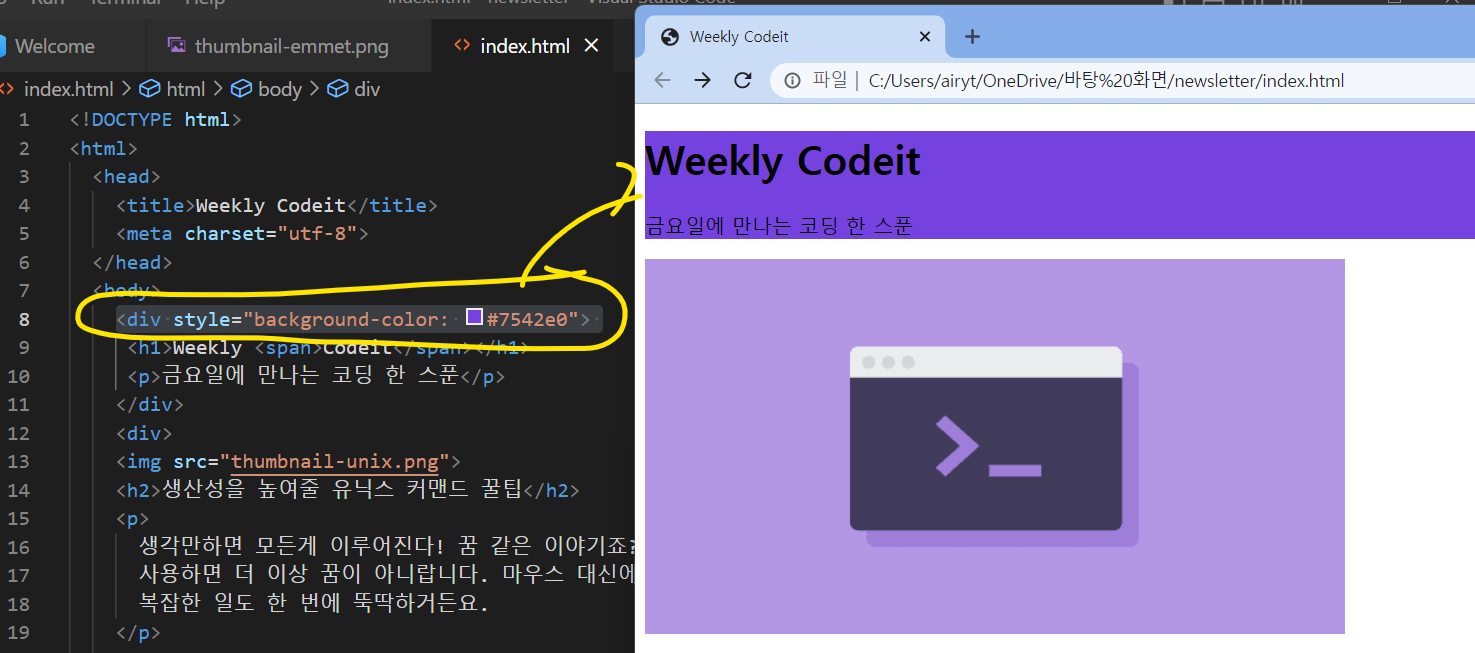
<div style="background-color: #7542e0">
<div style="background-color: #purple">
<div style="background-color: #fbfbff">

<div style="background-color: #fbfbff">
<h2>코둥이 퀴즈</h2>
<p style="background-color: #f6f1ff">
<div style="background-color: #46415a">
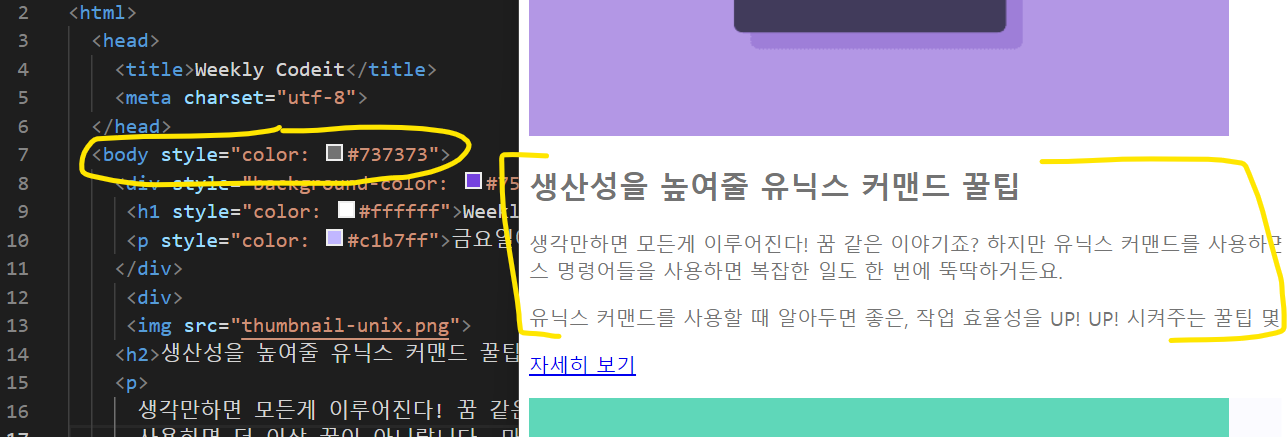
글자색
color: #ffffff
<h1 style="color: #ffffff">Weekly <span>Codeit</span></h1>
<p style="color: #c1b7ff">금요일에 만나는 코딩 한 스푼</p>

태그마다 일일히 글자색을 넣는게 번거로울 경우
→ 영역 전체에 글자색을 지정할 수도 있음
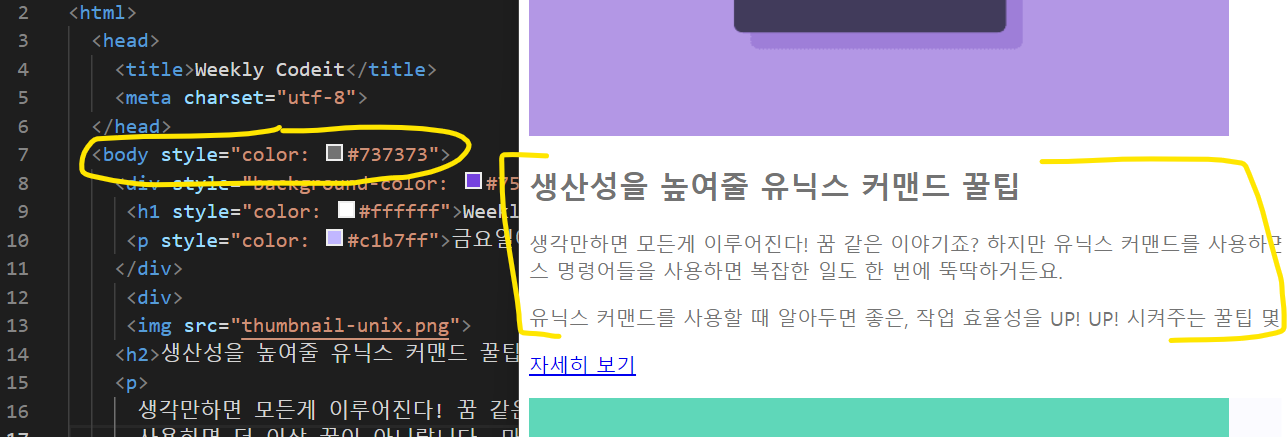
<body style="color: #737373">

<p style="background-color: #f6f1ff; color: #7844e8">
background-color는 배경색, color는 글자색을 의미함.
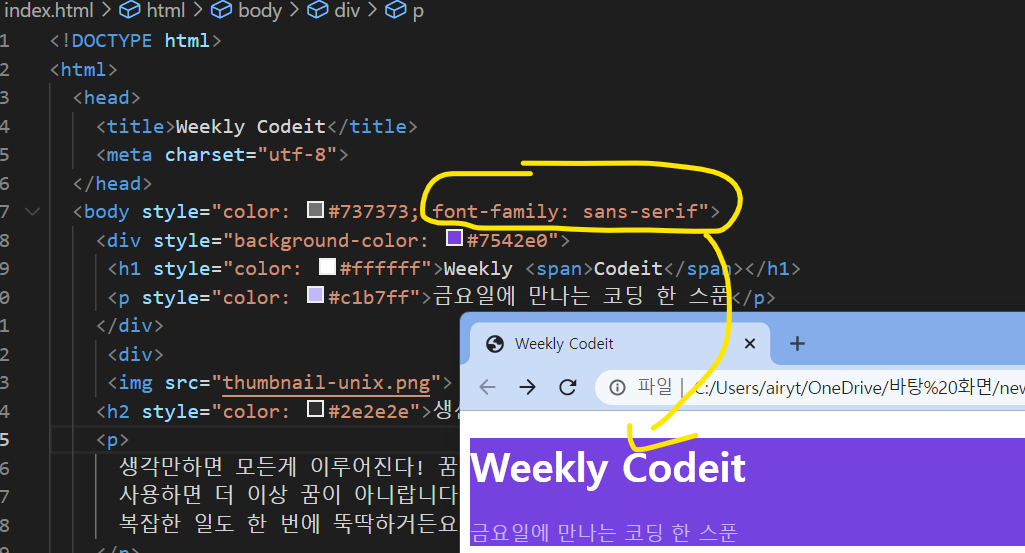
글꼴
font-family
family는 글꼴을 여러 개 지정할 수 있다는 의미임.
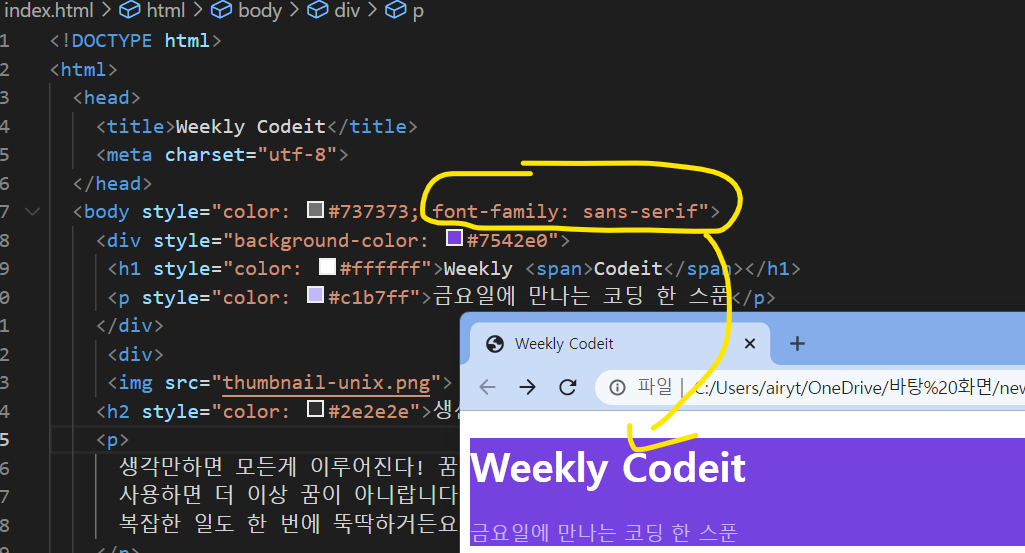
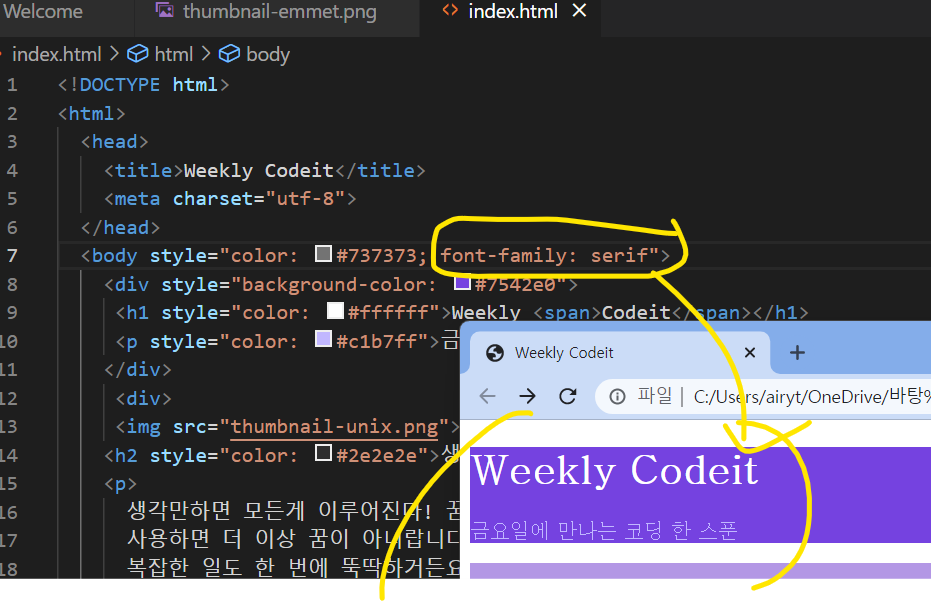
<body style="color: #737373; font-family: sans-serif">
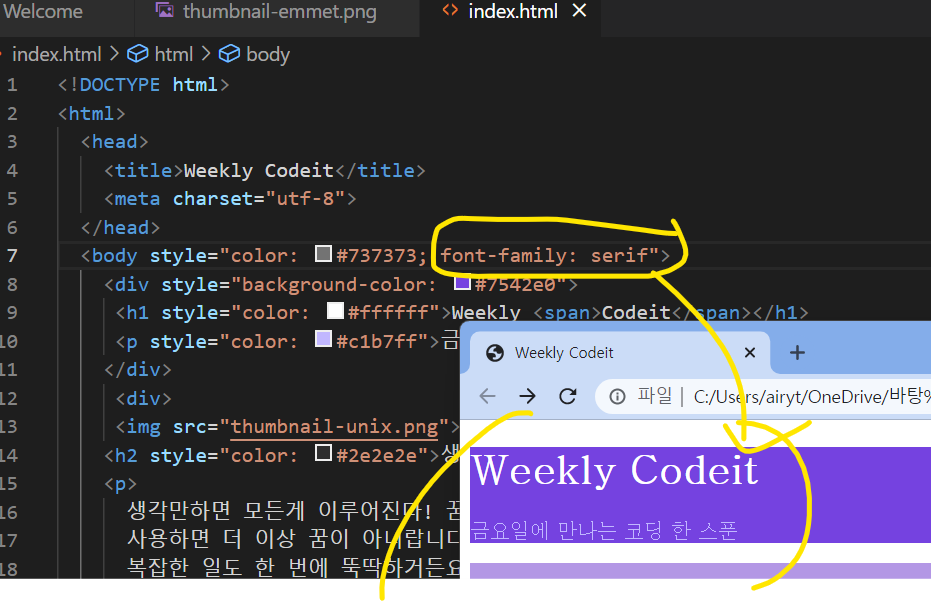
serif : 글자끝에 있는 뾰족한 부리같이 생긴 것 (ex. 명조, 궁서체)
san-serif : 뽀족한 글자가 없다 (ex. 고딕체, 돋움체)
→ 네트워크가 글꼴을 골라서 보여줌

<body style="color: #737373; font-family: serif">

<body style="color: #737373; font-family: Arial"> <!--Arial글꼴은 영문만 있음-->
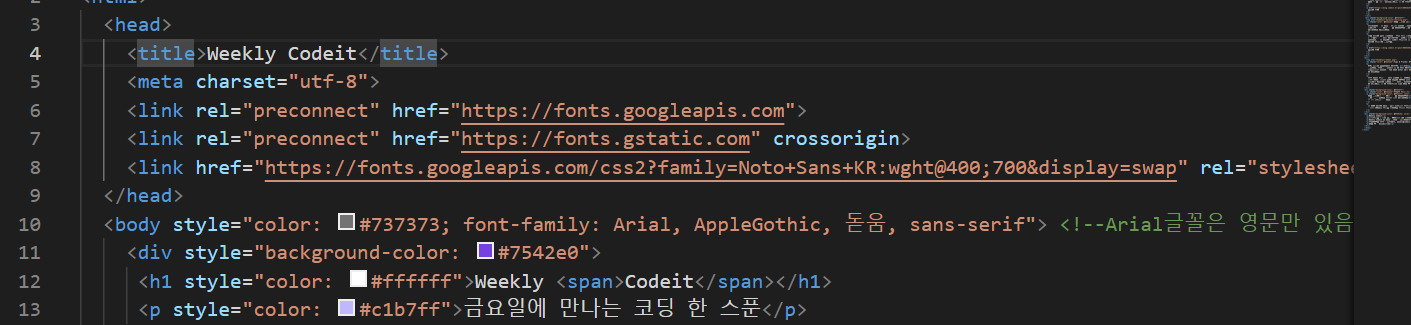
<body style="color: #737373; font-family: Arial, AppleGothic, 돋움, sans-serif">
Arial은 영문만 있어서 한글에는 AppleGothic, 없으면 돋움, 그것도 없으면 sans-serif가 지정되도록 함.
CSS에서 font-family로 글꼴을 여러 개 지정해두면 웹브라우저가 차례대로 확인하면서 가능한 글꼴을 적용해줌
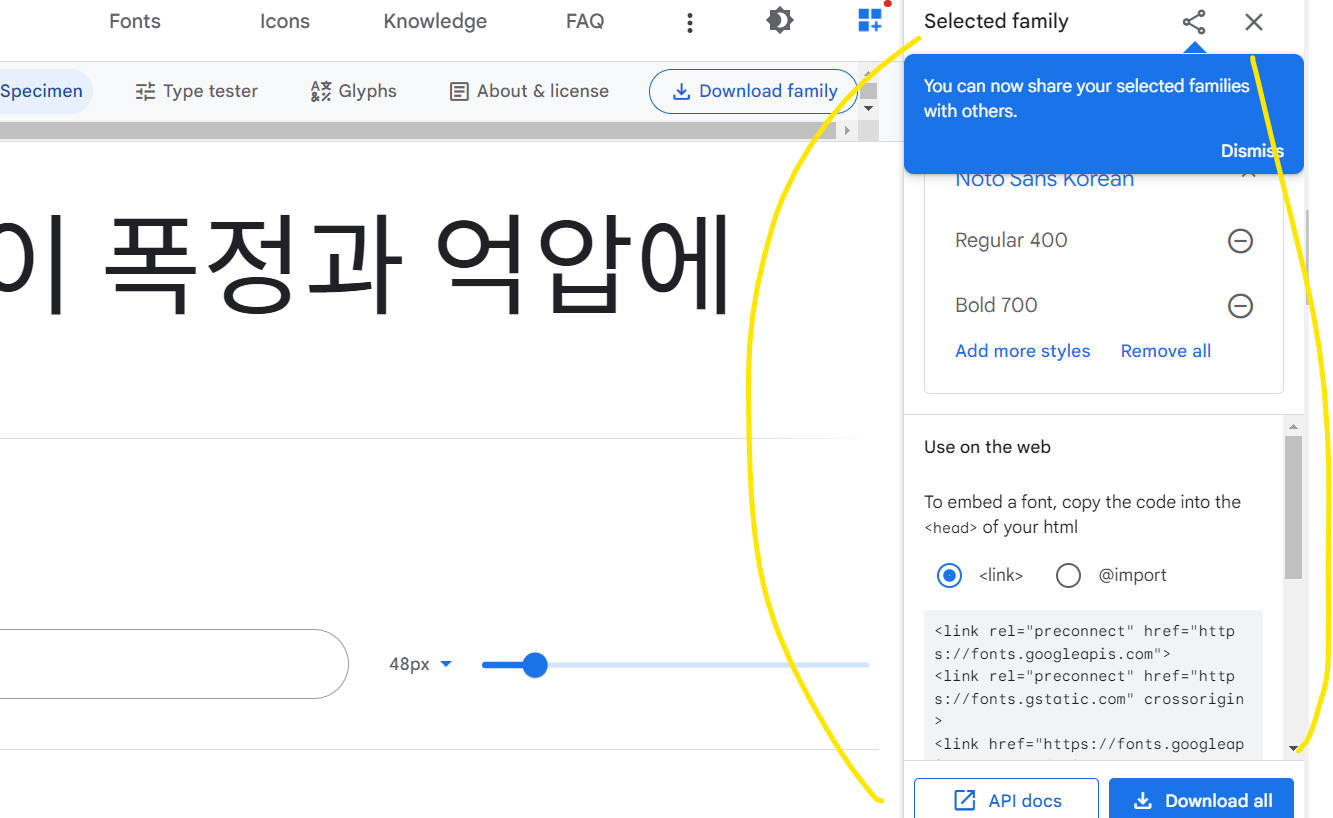
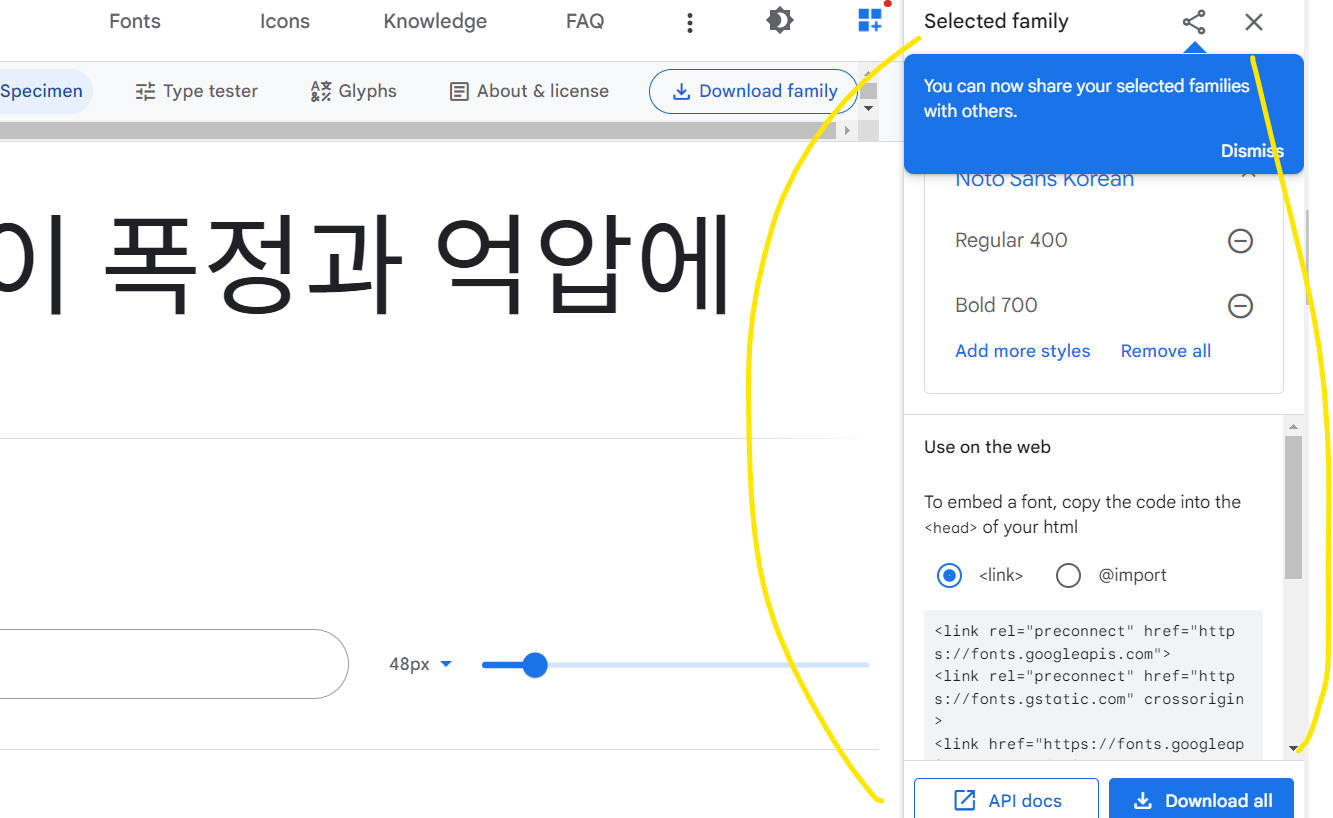
구글폰트
웹 폰트 : 사이트에 접속하면 글꼴을 자동으로 다운받아서 보여줌.
https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

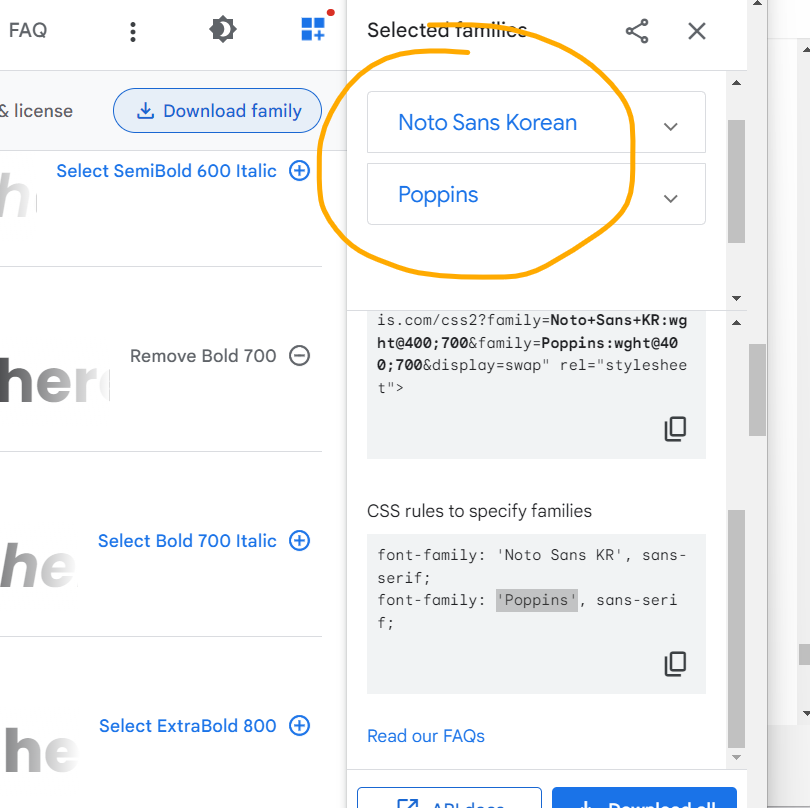
Noto Sans Korean 선택 - Styles 섹션에서 Regular 400, Bold 700

link를 복사해서 태그 안에 넣는다.

link 태그 vs a 태그
link 태그 : HTML 문서에서 외부 리소스를 로드하기 위해 사용됨.
- 외부 CSS 파일을 연결하거나, 웹 사이트에서 사용되는 아이콘, 폰트 등을 로드
- HTML <head> 요소 내에서 사용됨
→ 다른 파일 로드하는 데 사용
a 태그 : HTML 문서에서 내부 및 외부 페이지로 링크를 생성하는데 사용됨.
- href 속성을 사용하여 링크 대상 URL을 지정하고, 사용자가 링크를 클릭하면 해당 URL로 이동하게 됨.
- HTML <body> 요소 내에서 사용됨
→ 다른 페이지로 이동하는 데 사용

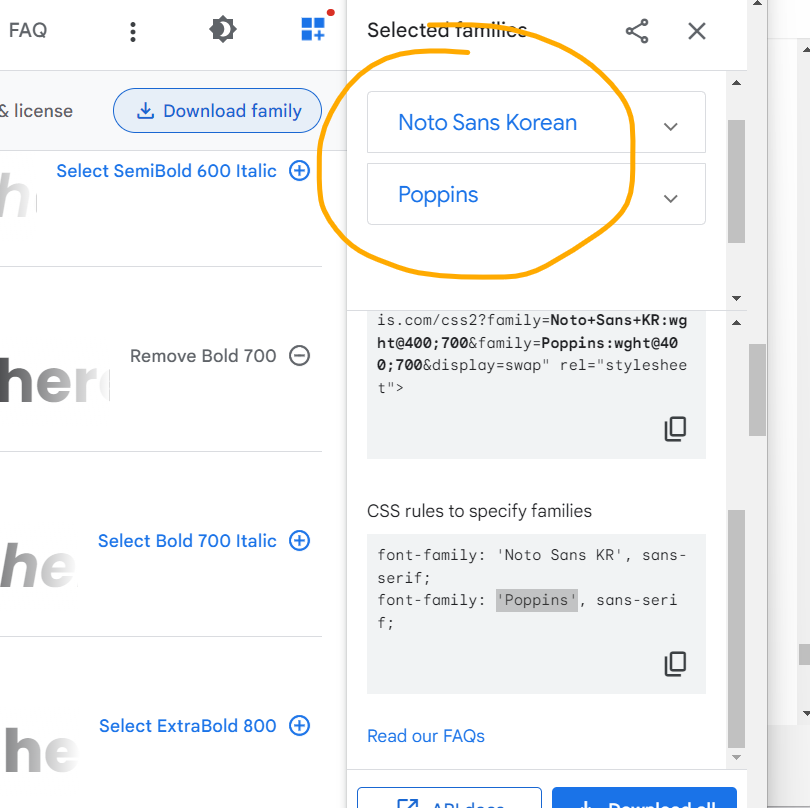
Noto Sans KR에 따옴표가 있는 이유는 단어 사이에 공백이 있기 때문임.
영문 글꼴 - Poppins (Regular 400, SemiBold 600)


<head>
<title>Weekly Codeit</title>
<meta charset="utf-8">
</head>
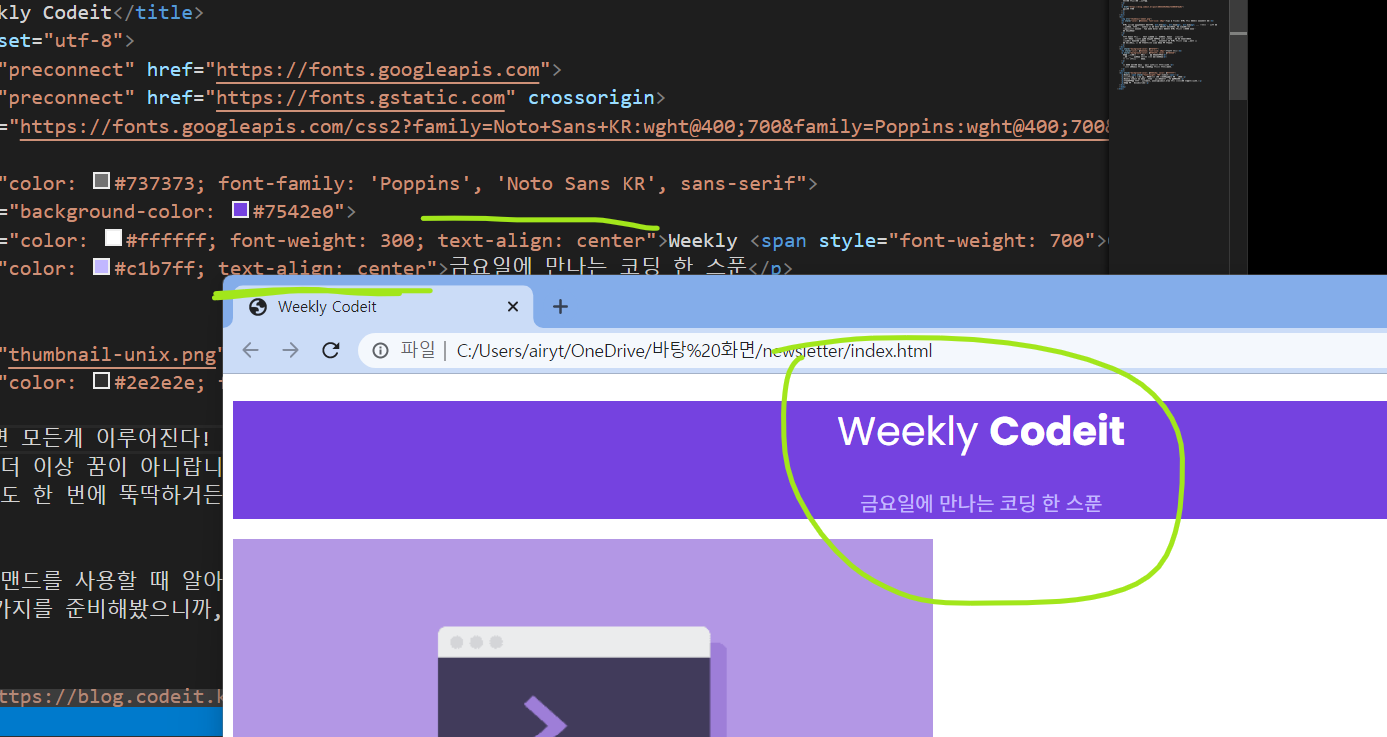
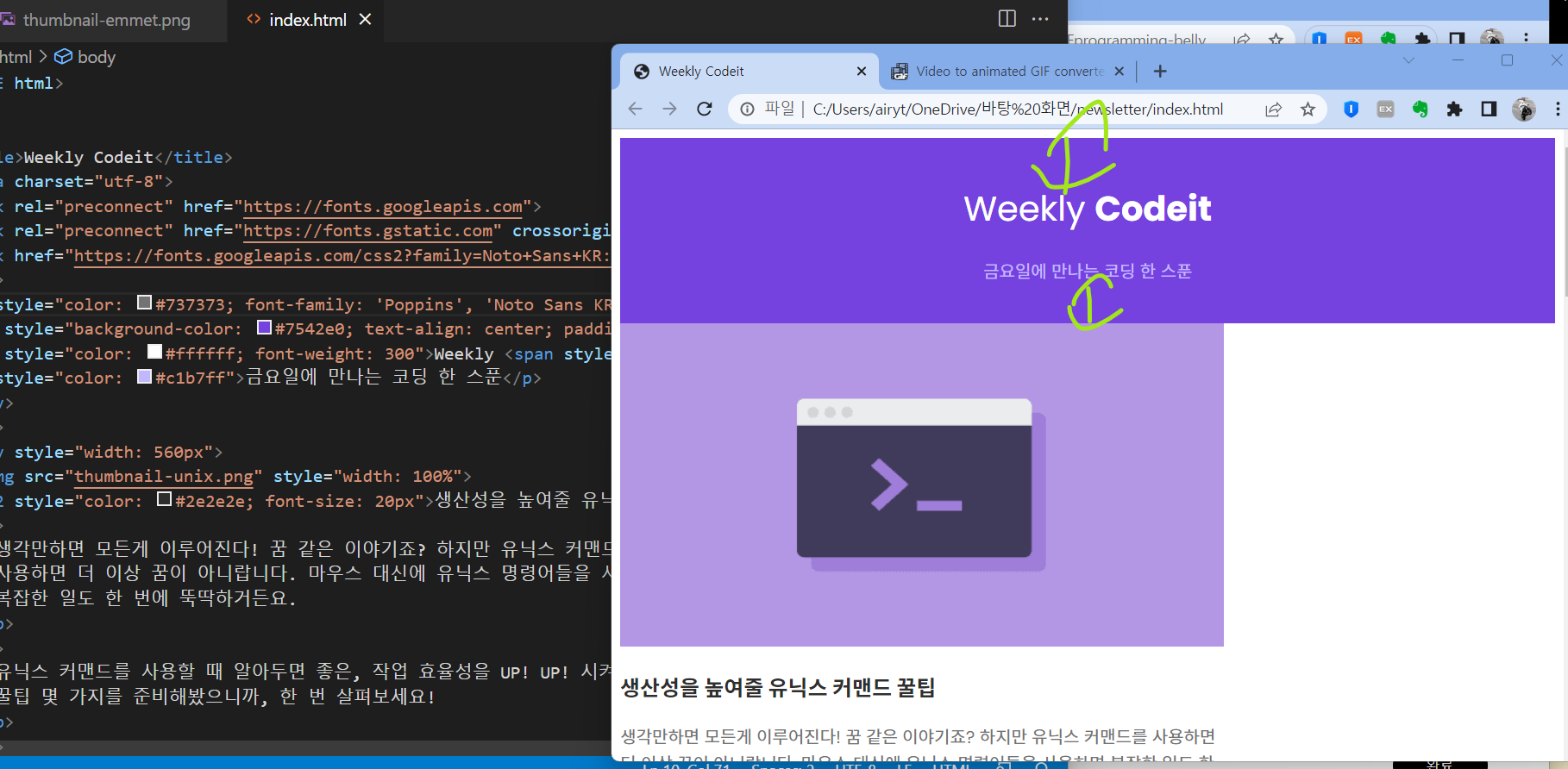
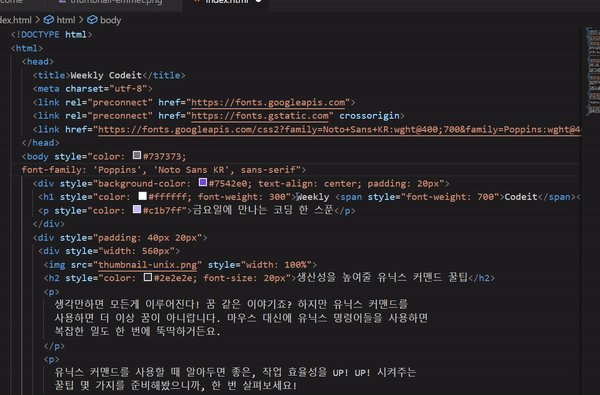
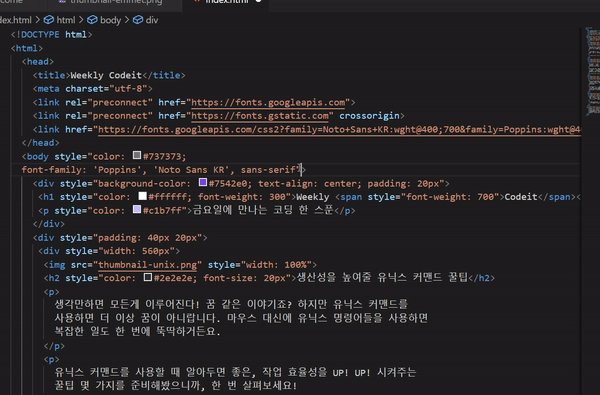
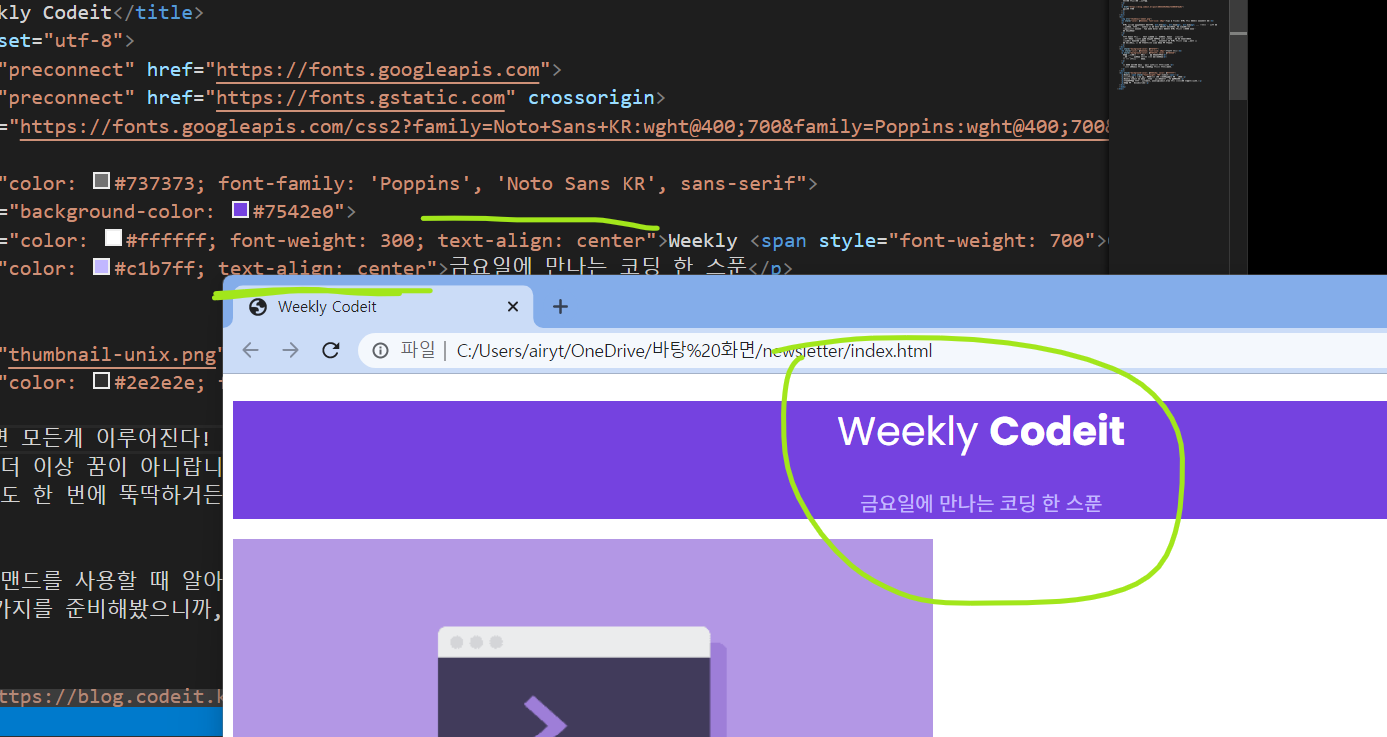
<body style="color: #737373; font-family: 'Poppins', 'Noto Sans KR', sans-serif">
<div style="background-color: #7542e0">
<h1 style="color: #ffffff">Weekly <span>Codeit</span></h1>
<p style="color: #c1b7ff">금요일에 만나는 코딩 한 스푼</p>
영문은 Poppins, 한글은 Noto Sans KR이 적용되는 걸 확인할 수 있음.
글자 크기와 굵기
<h1> 태그는 굵고 큼, <p> 태그는 작고 얇음. 웹브라우저에서 기본적인 CSS 속성이 지정되어 있어서 그럼.
글자 크기가 24px = 글자의 세로 길이가 24px
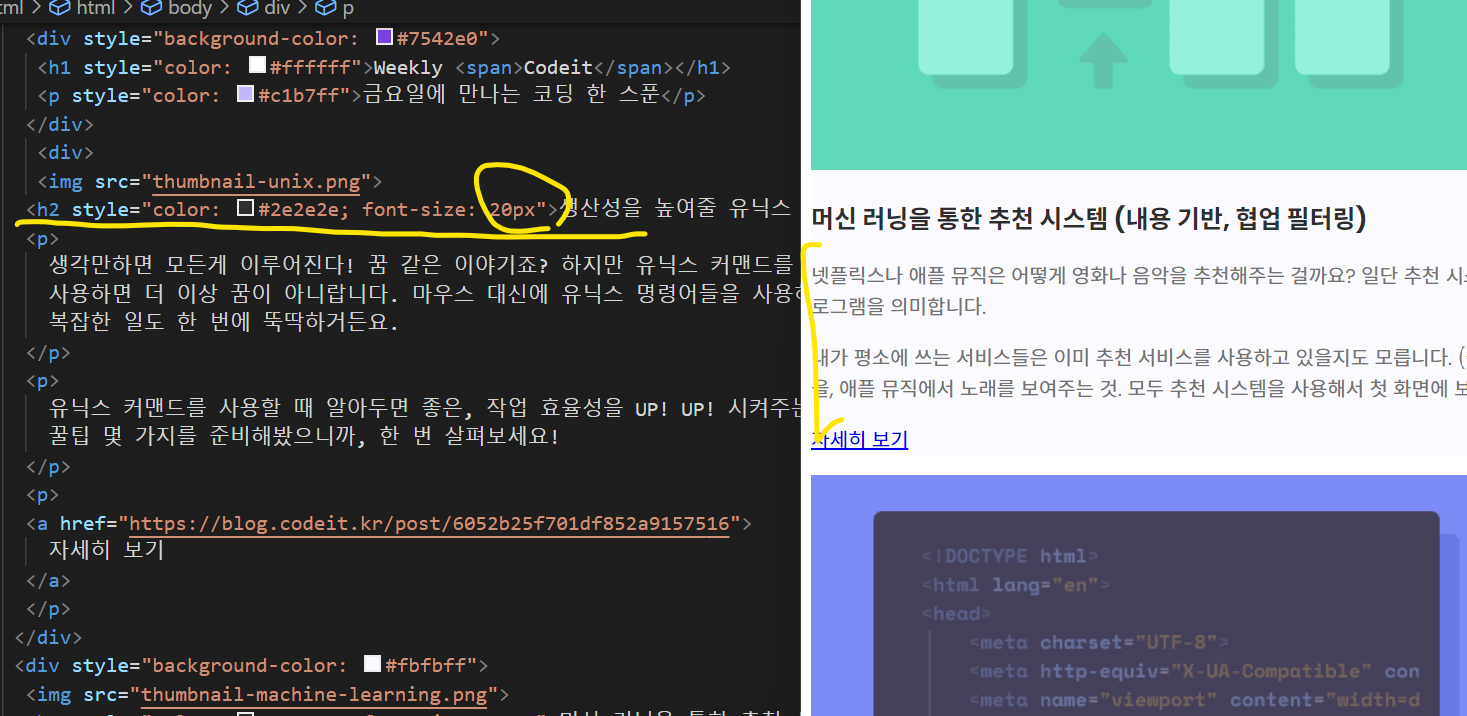
<h2> 태그의 글자 크기를 20으로 변경
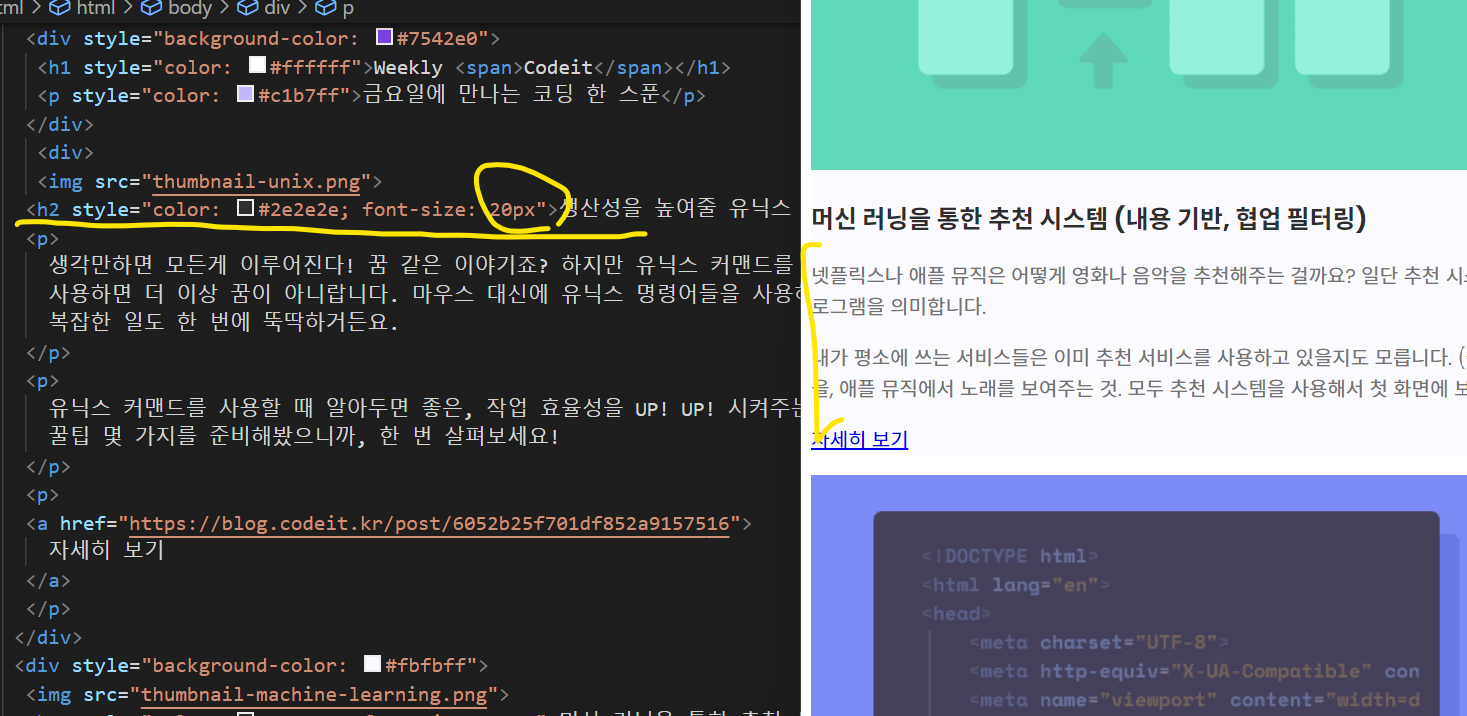
<h2 style="color: #2e2e2e; font-size: 20px">

font-weight는 100부터 900까지, 100단위로 씀. 숫자가 클수록 굵음.
중간이 되는 font-weight 값은 400
<span></span>은 미리 해둘 필요 없고, 필요할 때 나눠도 됨.

<h2 style="font-size: 24px; font-weight: 300">
배움의 기쁨을 세상 모두에게.<br>
<span style="font-size: 32px; font-weight: 700">
많은 코둥이들이 구독하고 있어요!
</span>
</h2>

글 정렬하기
text-align: left, right, center
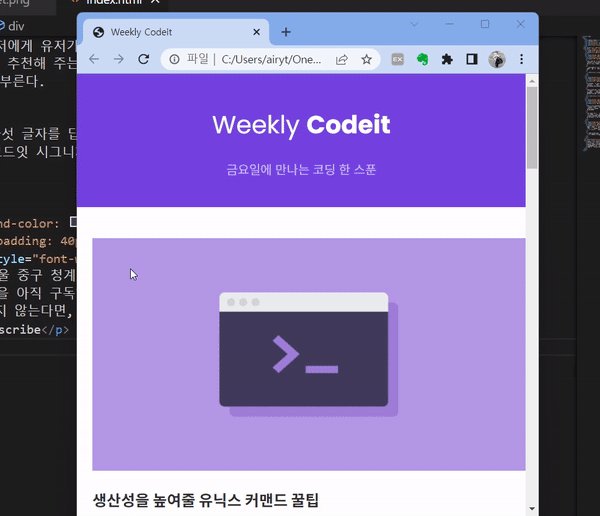
<div style="background-color: #7542e0">
<h1 style="color: #ffffff; font-weight: 300; text-align: center">Weekly <span style="font-weight: 700">Codeit</span></h1>
<p style="color: #c1b7ff; text-align: center">금요일에 만나는 코딩 한 스푼</p>

<h1>, <p> 태그에 정렬을 각각 따로 해주면 귀찮음
→ 더 상위에 있는 <div> 태그에 style을 지정해주자
<div style="background-color: #7542e0; text-align: center">
<h1 style="color: #ffffff; font-weight: 300">Weekly <span style="font-weight: 700">Codeit</span></h1>
<p style="color: #c1b7ff">금요일에 만나는 코딩 한 스푼</p>
크기
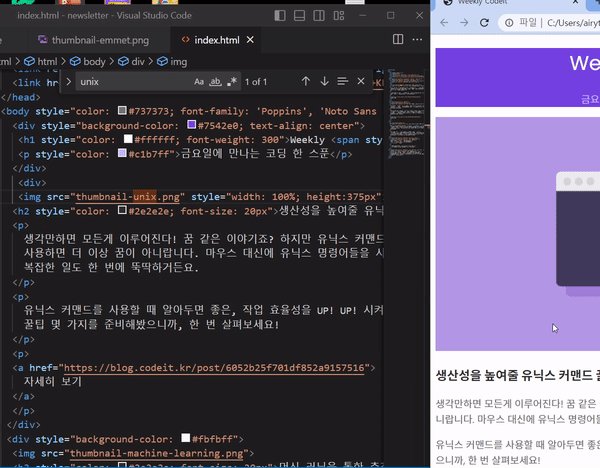
<img src="thumbnail-unix.png" style="width: 700px; height:375px">
웹브라우저 너비는 매번 다를 수 있어서 이렇게 px로 크기를 지정하면 크기가 고정되어 문제가 있음
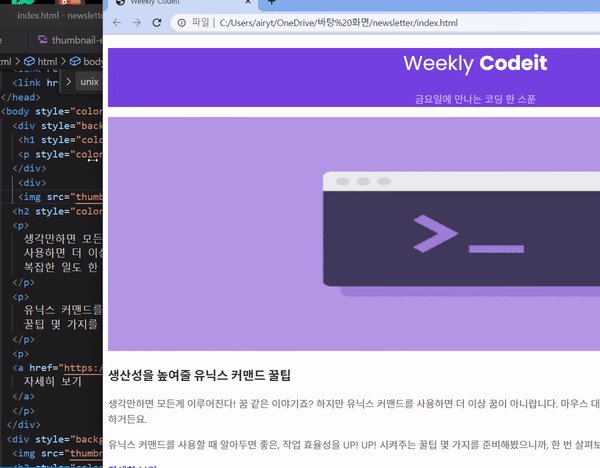
<img src="thumbnail-unix.png" style="width: 100%; height:375px">
영역 안에서 퍼센트 만큼 채워줌 (100%는 꽉 채워주는 것)
 width만 100%로 수정
width만 100%로 수정
이미지 너비는 브라우저 길이에 따라 잘 조정이 되는데, 이미지가 찌그러져 있음
→ 높이가 375px로 고정되어 있어서 그럼
 height px값 지우고 width를 100%
height px값 지우고 width를 100%
<div>
<div style="width: 560px">
<img src="thumbnail-unix.png" style="width: 100%">
<h2 style="color: #2e2e2e; font-size: 20px">생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<p>
생각만하면 모든게 이루어진다! 꿈 같은 이야기죠? 하지만 유닉스 커맨드를
사용하면 더 이상 꿈이 아니랍니다. 마우스 대신에 유닉스 명령어들을 사용하면
복잡한 일도 한 번에 뚝딱하거든요.
</p>
<p>
유닉스 커맨드를 사용할 때 알아두면 좋은, 작업 효율성을 UP! UP! 시켜주는
꿀팁 몇 가지를 준비해봤으니까, 한 번 살펴보세요!
</p>
<p>
</p>
</div>
</div>
div태그에 너비가 560px로 고정되도록 수정함
img는 너비 100%로 설정 변경함
여백
안쪽여백 : padding을 통해 여백 지정
<div style="background-color: #7542e0; text-align: center; padding: 20px">


가로여백만 20px로 줄이고 싶으면
padding: 40px 20px 이런식으로 쓰면 됨. 시계방향 순서대로
바깥여백 : margin
<div style="background-color: #46415a; color: #ffffff;
text-align: center; padding: 40px 20px; margin: 32px">
<body style="color: #737373;
font-family: 'Poppins', 'Noto Sans KR', sans-serif; margin: 0">
 margin설정으로 바깥여백 변화
margin설정으로 바깥여백 변화
margin의 특별한 기능
바깥여백 중 가로여백을 웹브라우저가 자동으로 채움
margin: 상하(세로) 좌우(가로)
margin: 0 32; → 가로 방향(좌우) 여백 32px, 세로 방향(상하) 여백 0px

<div style="width: 560px; margin: 0 auto">
margin: 0 auto는 세로는 0, 가로는 자동으로 채우라는 의미임.
 margin: 0 auto 적용 후
margin: 0 auto 적용 후
4. 완성하기
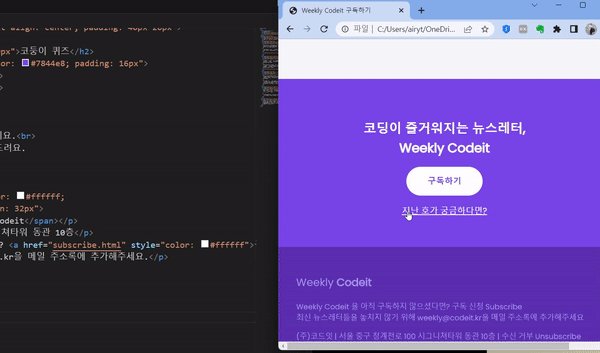
페이지끼리 연결하기
<p>(주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층</p>
<p>Weekly Codeit 을 아직 구독하지 않으셨다면? <a href="subscribe.html" style="color: #ffffff">구독 신청하기</a></p>
<p>뉴스레터가 보이지 않는다면, weekly@codeit.kr을 메일 주소록에 추가해주세요.</p>

오픈그래프로 소셜 공유 미리보기 만들기
<meta property="og:title" content="Weekly Codeit">
https://ogp.me/
Open Graph protocol
The Open Graph protocol enables any web page to become a rich object in a social graph.
ogp.me
https://developers.facebook.com/tools/debug/
공유 디버거 - Meta for Developers
공유 디버거를 사용하면 Facebook에 공유될 때 콘텐츠가 표시되는 모습을 미리 보거나 오픈 그래프 태그를 사용하여 문제를 디버깅할 수 있습니다. 이 도구를 사용하려면 Facebook에 로그인하세요.
developers.facebook.com
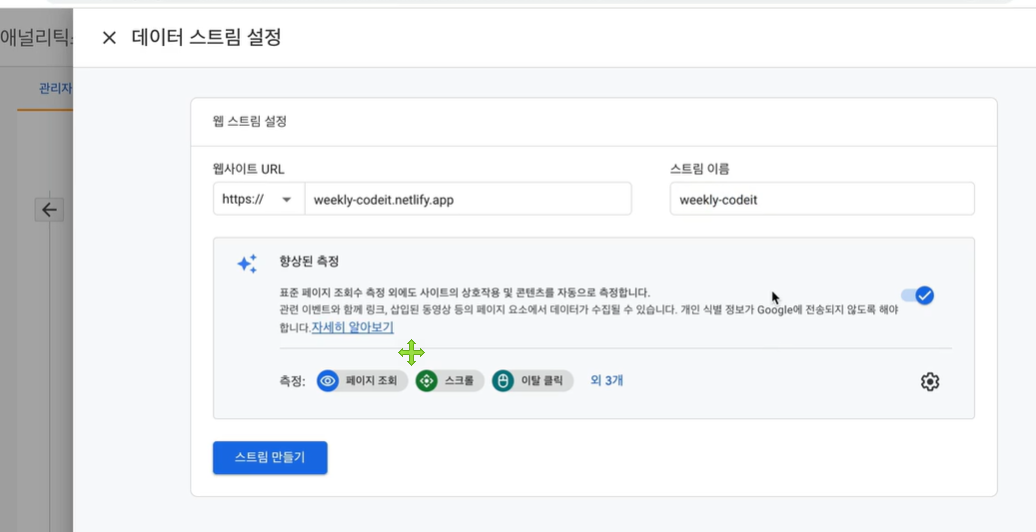
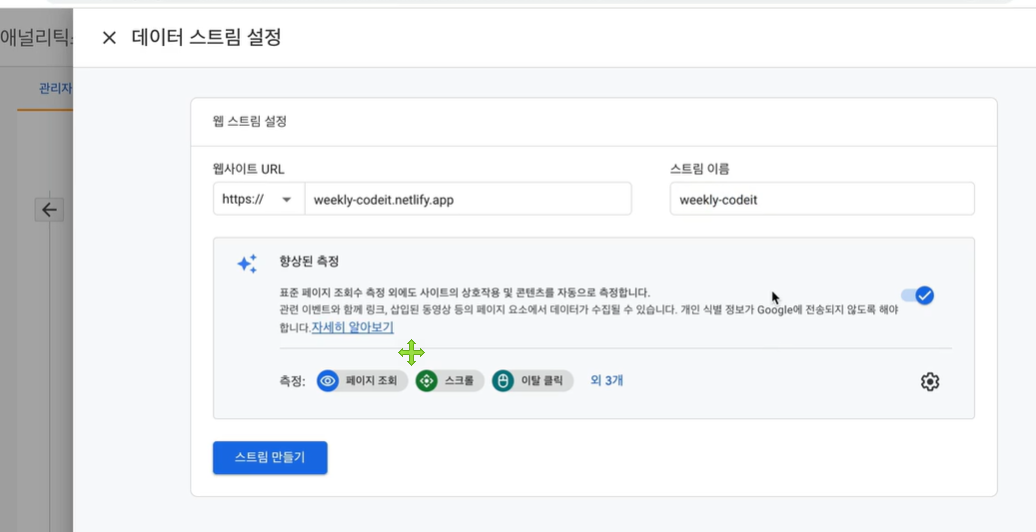
구글 애널리틱스로 방문자 수 확인하기
https://analytics.google.com/analytics/web/provision/?hl=ko#/provision
Redirecting...
analytics.google.com
자바스크립트로 만들어짐

쿠키를 갖고 방문자수 통계를 냄

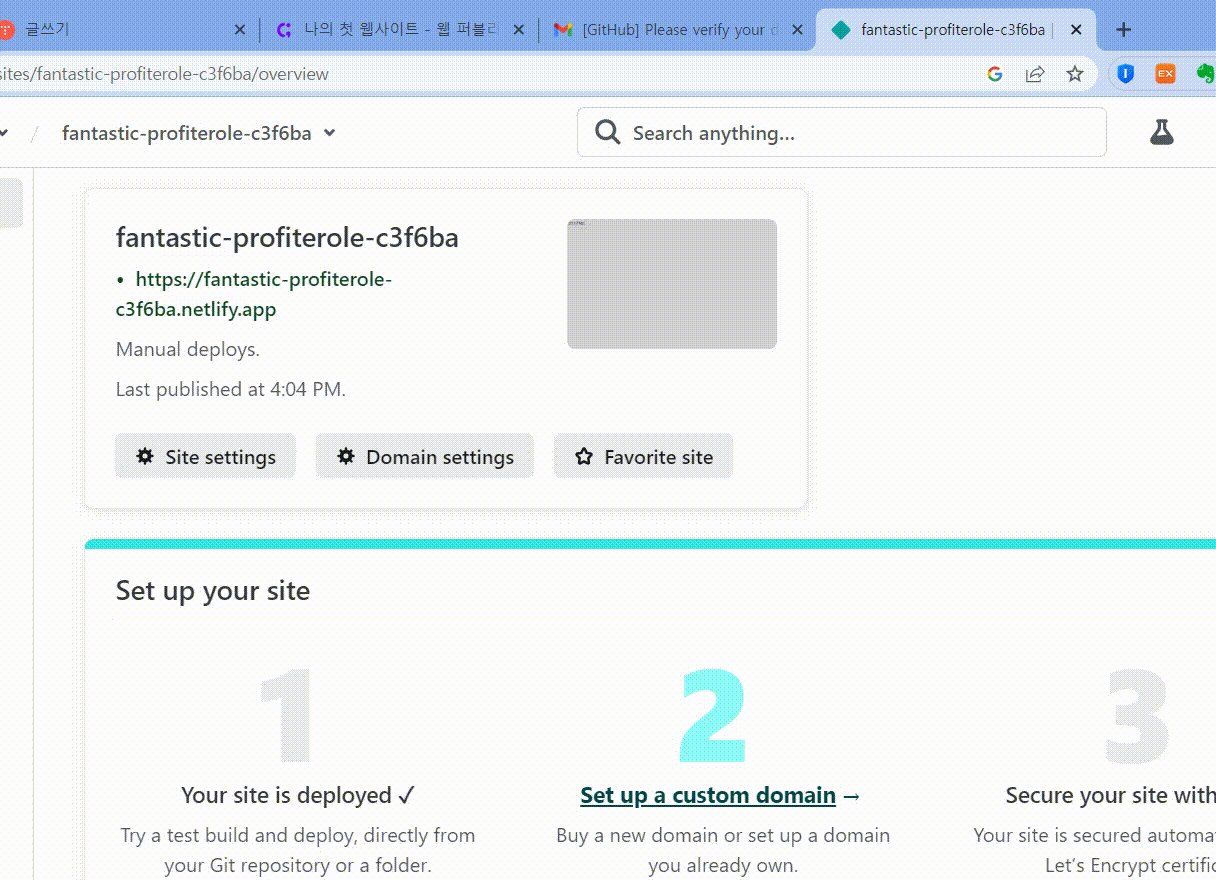
도메인 설정하기
5. 꿀팁
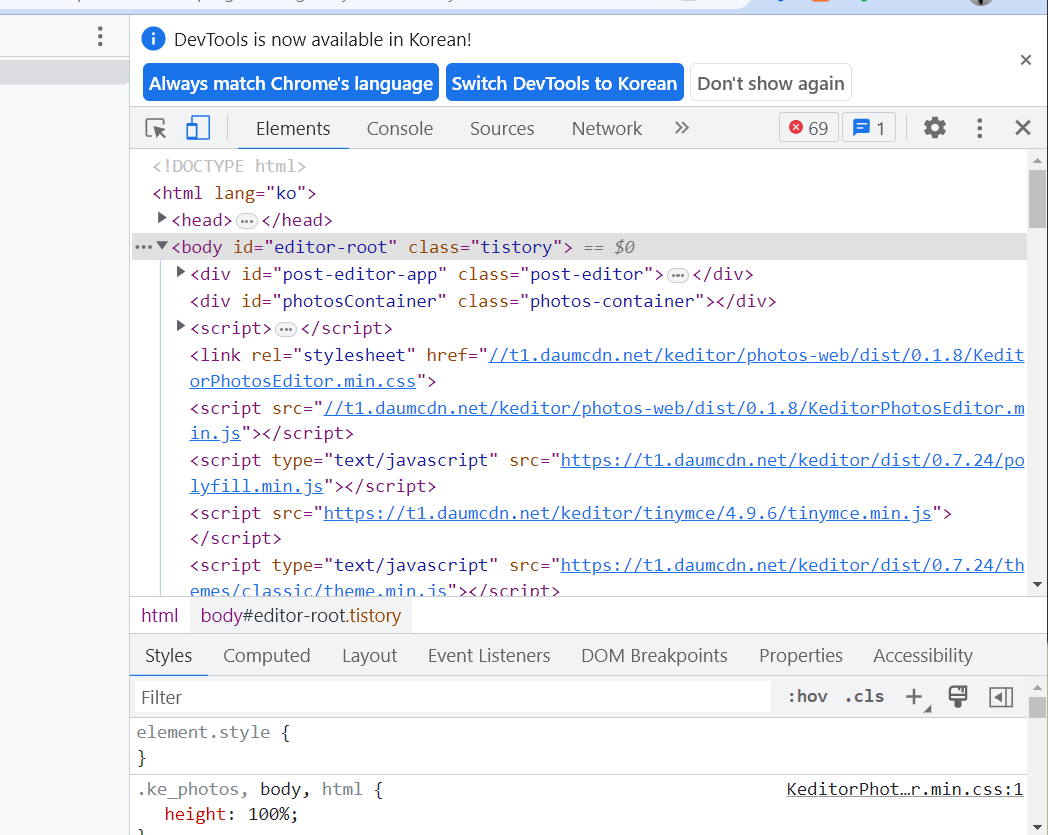
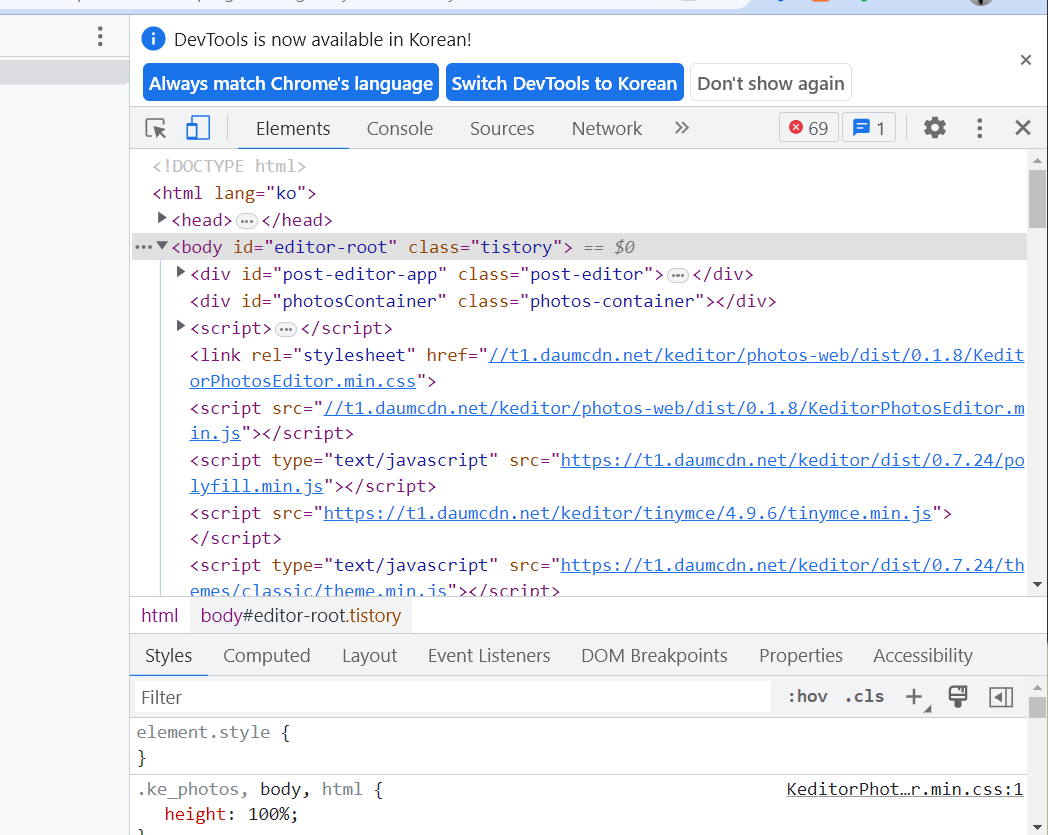
개발자 도구 사용하기
크롬 개발자 도구 (F12)

개발자도구에서 html을 수정하여도 파일을 수정하는 것이 아니라서 저장되지 않음.
원하는 사이트의 코드를 확인할 수 있음.
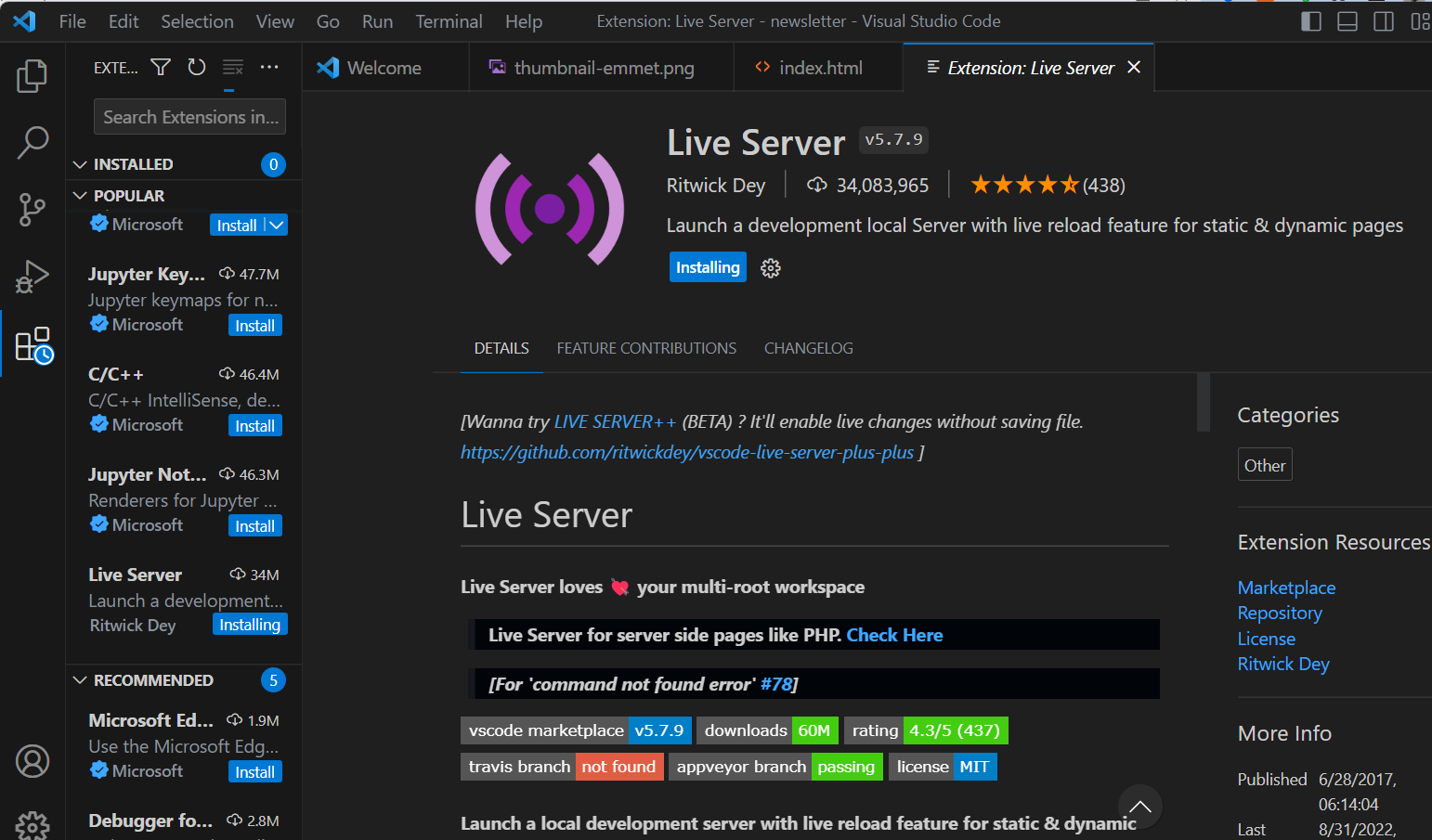
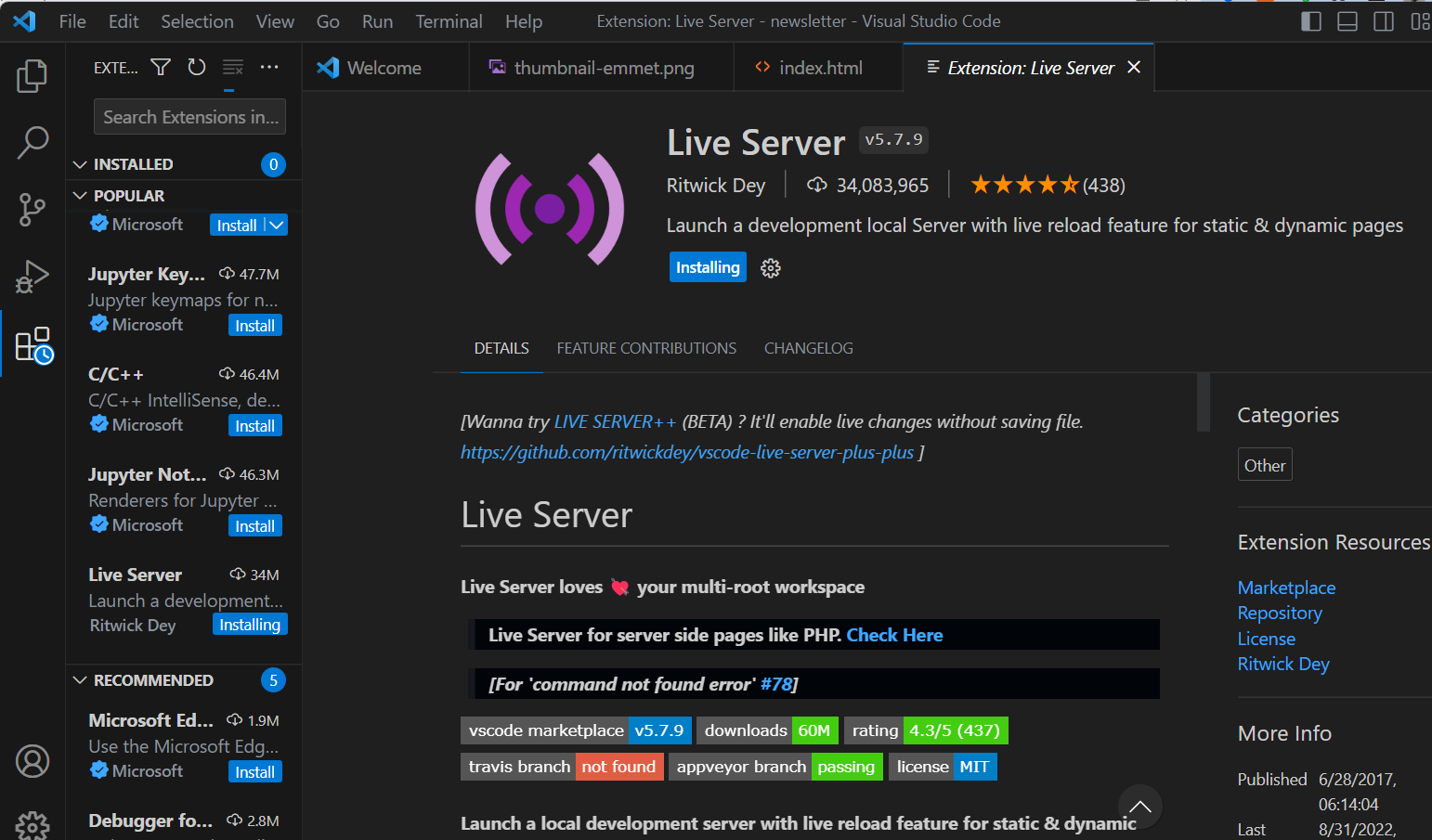
편리한 도구 소개
Live Server

VS Code의 확장 프로그램
HTML 파일을 열었을 때 우측 하단의 'Go Live'를클릭하면 웹 브라우저에서 사이트가 열림.

Codepen
https://codepen.io/
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
HTML/CSS를 공부하는 법
검색 사이트에서 찾아볼 때 공부 방법
https://whatwg.org/
Web Hypertext Application Technology Working Group (WHATWG)
whatwg.org
웹 브라우저 제작자들이 표준을 만들려고 보는 문서
https://developer.mozilla.org/ko/
MDN Web Docs
The MDN Web Docs site provides information about Open Web technologies including HTML, CSS, and APIs for both Web sites and progressive web apps.
developer.mozilla.org
모질라 = 파이어폭스 브라우저를 만드는 비영리재단
한국어 버전은 자원봉사자들이 만든 것임
mdn div 이런식으로 검색하면 좋음
<!DOCTYPE html>
<html>
<head>
<title>Weekly Codeit</title>
<meta charset="utf-8">
<meta name="description" content="금요일에 만나는 코딩 한 스푼."> <!--화면X-->
<meta property="og:title" content="Weekly Codeit">
</head>
<body style="color: #737373;
font-family: 'Poppins', 'Noto Sans KR', sans-serif; margin: 0">
<div style="background-color: #7542e0; text-align: center; padding: 20px">
<h1 style="color: #ffffff; font-weight: 300">Weekly <span style="font-weight: 700">Codeit</span></h1>
<p style="color: #c1b7ff">금요일에 만나는 코딩 한 스푼</p>
</div>
<div style="padding: 40px 20px">
<div style="width: 560px; margin: 0 auto">
<img src="thumbnail-unix.png" style="width: 100%">
<h2 style="color: #2e2e2e; font-size: 20px">생산성을 높여줄 유닉스 커맨드 꿀팁</h2>
<p>
생각만하면 모든게 이루어진다! 꿈 같은 이야기죠? 하지만 유닉스 커맨드를
사용하면 더 이상 꿈이 아니랍니다. 마우스 대신에 유닉스 명령어들을 사용하면
복잡한 일도 한 번에 뚝딱하거든요.
</p>
<p>
유닉스 커맨드를 사용할 때 알아두면 좋은, 작업 효율성을 UP! UP! 시켜주는
꿀팁 몇 가지를 준비해봤으니까, 한 번 살펴보세요!
</p>
<p>
</p>
</div>
</div>
<div style="background-color: #fbfbff; padding: 40px 20px">
<div style="width: 560px; margin: 0 auto">
<img src="thumbnail-machine-learning.png">
<h2 style="color: #2e2e2e; font-size: 20px">머신 러닝을 통한 추천 시스템 (내용 기반, 협업 필터링)</h2>
<p>
넷플릭스나 애플 뮤직은 어떻게 영화나 음악을 추천해주는 걸까요? 일단 추천
시스템이란 유저에게 유저가 좋아하거나 구매할 만한 상품을 추천해 주는
프로그램을 의미합니다.
</p>
<p>
내가 평소에 쓰는 서비스들은 이미 추천 서비스를 사용하고 있을지도 모릅니다.
(놀랍죠?) 유저 별로 아마존이나 쿠팡에서 물건들을, 넷플릭스에서
영화들을, 애플 뮤직에서 노래를 보여주는 것. 모두 추천 시스템을 사용해서 첫
화면에 보여주기 때문이죠.
</p>
</div>
</div>
<div style="padding: 40px 20px">
<div style="width: 560px; margin: 0 auto">
<img src="thumbnail-emmet.png">
<h2 style="color: #2e2e2e; font-size: 20px">Tips & Tricks: HTML 코드 편하게 입력하는 법</h2>
<p>
HTML 파일을 작성하려면 DOCTYPE, <html>, <head>, <body> ... 적어야 할 것이 참
많습니다. 이럴때 유용하게 쓸 수 있는 기능이 있는데요. VS Code에서는
!(느낌표)를 입력하고 Tab 키나 Enter 키를 누르면 HTML 코드를 한번에 입력할
수 있답니다!
</p>
<p>
이건 Emmet 이라고 부르는 문법의 일부인데요. Emmet은 개미라는
뜻이랍니다. 개미는 자기 몸집의 50배나 넘는 물건을 옮길 수 있다는데요.
개미처럼 Emmet의 문법도 짧은 단어만 입력하면 긴 HTML 코드를 뚝딱 만들어 낼
수 있으니까, 한 번 살펴보시는 것도 좋을 거 같네요.
</p>
</div>
</div>
<div style="background-color: #fbfbff; text-align: center; padding: 40px 20px">
<div style="width: 560px; margin: 0 auto">
<h2 style="color: #2e2e2e; font-size: 20px">코둥이 퀴즈</h2>
<p style="background-color: #f6f1ff; color: #7844e8; padding: 16px">
머신 러닝에서 유저에게 유저가 좋아하거나<br>
구매할만할 상품을 추천해 주는 프로그램을<br>
□□ □□□ (이)라고 부른다.
</p>
<p>
빈 칸에 들어갈 다섯 글자를 답장으로 보내주세요.<br>
선착순 200분께 코드잇 시그니쳐 굿즈를 보내드려요.
</p>
</div>
</div>
<div style="background-color: #46415a; color: #ffffff;
text-align: center; padding: 40px 20px; margin: 32px">
<p>Weekly <span style="font-weight: 700">Codeit</span></p>
<p>(주)코드잇 | 서울 중구 청계천로 100 시그니쳐타워 동관 10층</p>
<p>Weekly Codeit 을 아직 구독하지 않으셨다면? <a href="subscribe.html" style="color: #ffffff">구독 신청하기</a></p>
<p>뉴스레터가 보이지 않는다면, weekly@codeit.kr을 메일 주소록에 추가해주세요.</p>
<p>수신 거부 Unsubscribe</p>
</div>
</body>
</html>