입문자를 위한 자바스크립트 기초 강의 (유노코딩) - 자바스크립트 기초
자바스크립트의 역할
• 웹브라우저가 가진 기능을 실행시킴
• HTML/CSS 통해 렌더링된 화면을 조작할 수 있음
→ 자바스크립트는 웹브라우저를 조작함으로써 역할을 수행함.
자바스크립트 코드를 더하는 방법
(주로 body 맨 밑에 씀)
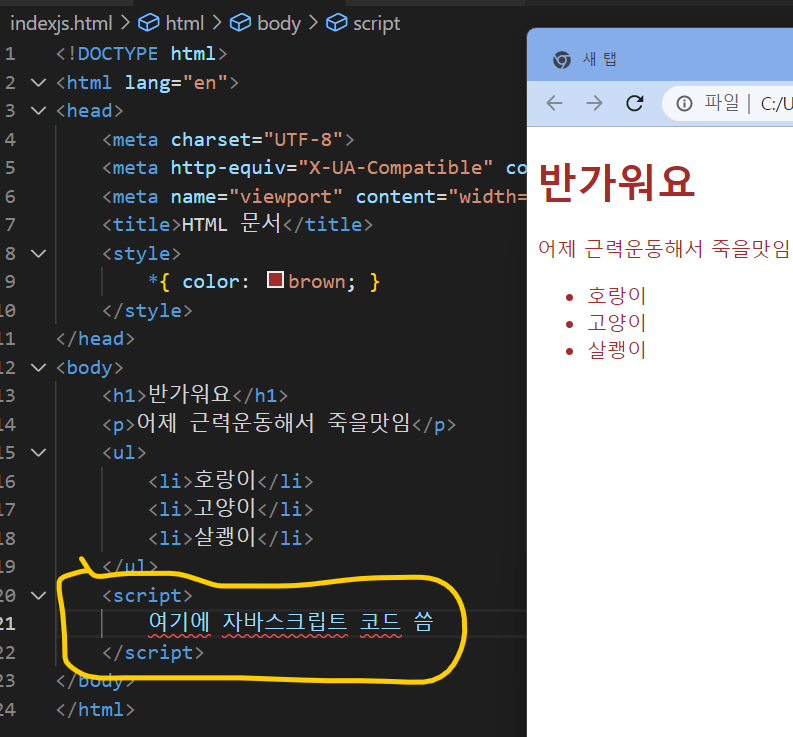
• HTML 문서 내부에 작성하기
: <script> JS코드 <script>
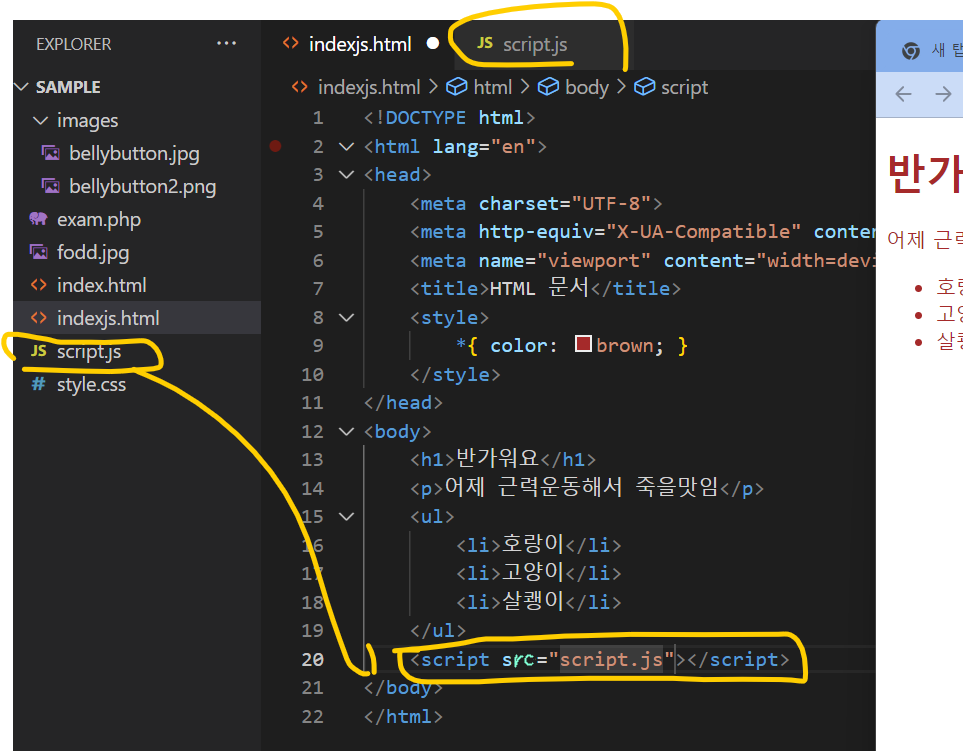
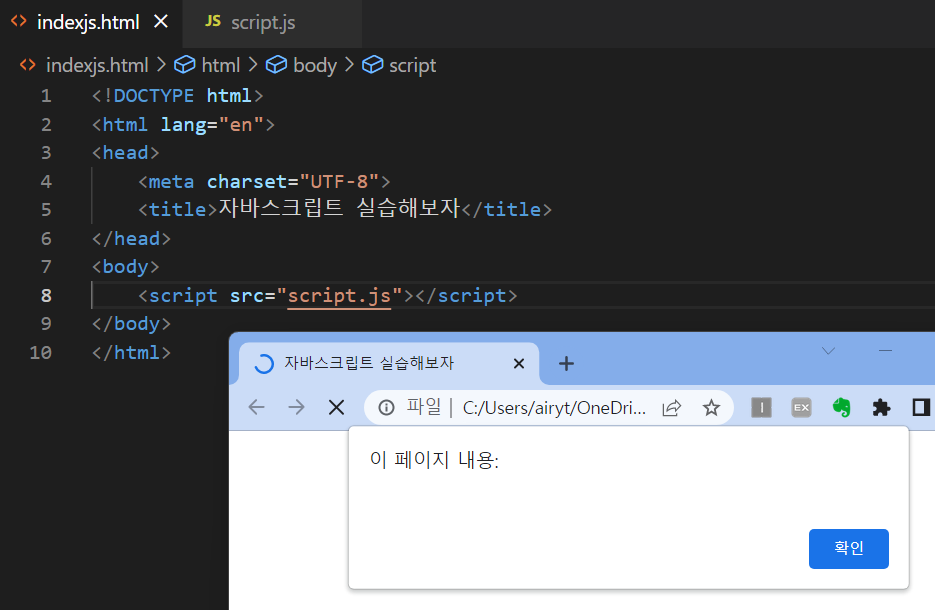
• 자바스크립트 파일을 만들고, 그 안에 작성한 코드를 HTML 문서에 연결하기
: <script src="파일명.js"></script>
자바스크립트 파일 확장자 : *.js
자바스크립트 태그 : <script></script>



객체
어떤 사물이나 개념을 소프트웨어적으로 표현하기 위해 사용하는 문법적 수단
자바스크립트 코드 내에서 객체 : 값 또는 기능을 갖고 있는 데이터
자바스크립트 : 웹브라우저라는 객체에게 명령을 내리기 위해 사용하는 언어
웹브라우저 객체 대표 : window (브라우저에 대해서 무언가를 하겠다)
객체 사용법
객체.데이터 : 객체가 가지고 있는 숫자, 문자 등의 다양한 데이터를 사용할 수 있음
객체.기능() : 객체가 가지고 있는 다양한 기능을 수행할 수 있음(괄호 필수)
메소드 : 객체가 가진 기능
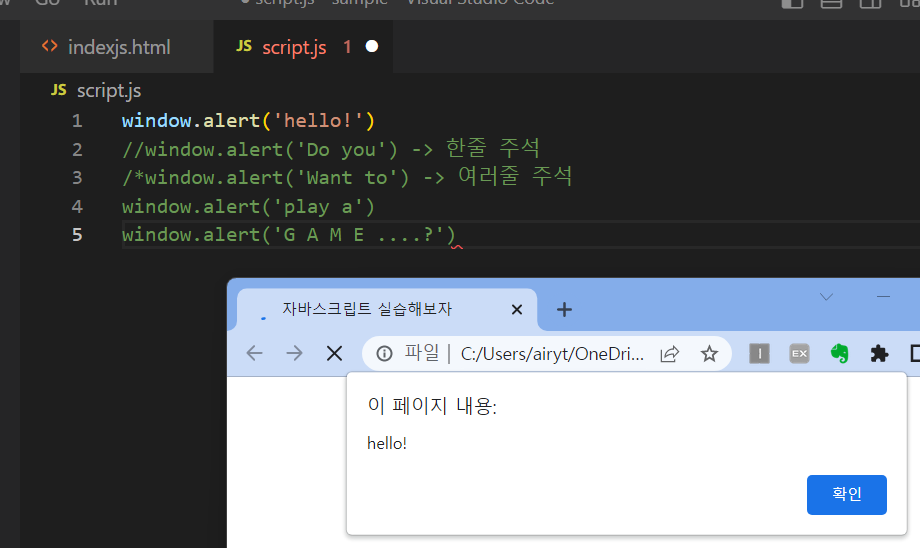
주석
한줄 : //주석
두줄 이상 : /* 주석 */


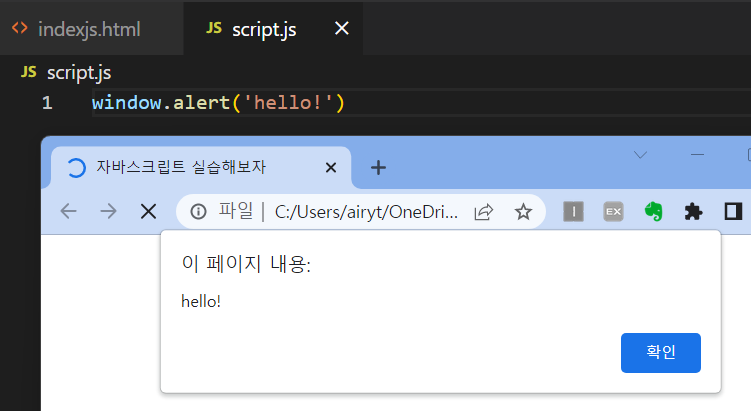
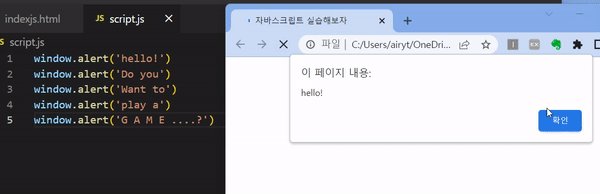
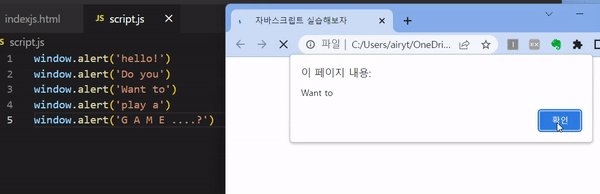
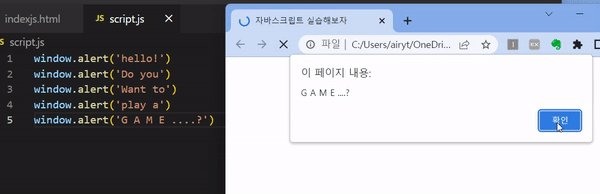
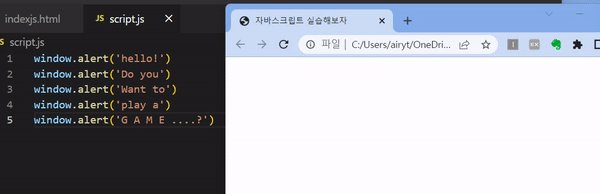
alert
- 괄호 안에 전달된 내용('')을 경고창으로 출력함.
- '확인'을 누를 때마다 사라지는 소모성 박스


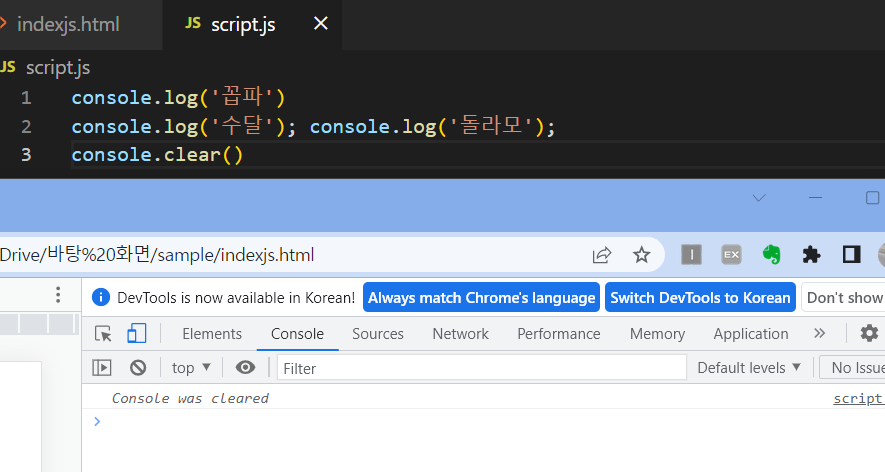
콘솔(console)
브라우저의 디버깅 콘솔
콘솔은 브라우저 안에 내장된 브라우저의 하위 객체이므로 브라우저 객체를 통해 접근할 수 있음.
window.console -> 객체 뒤에 .을 찍으면 객체가 가지고 있는 데이터에 접근할 수 있음.
웹브라우저의 '개발자도구' 메뉴 중 'console'이라는 항목
디버깅 콘솔을 이용하면 자바스크립트 코드를 테스트(점검)할 수 있음.

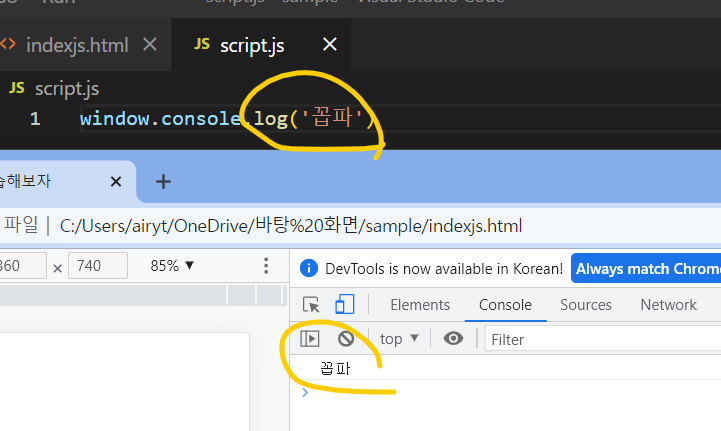
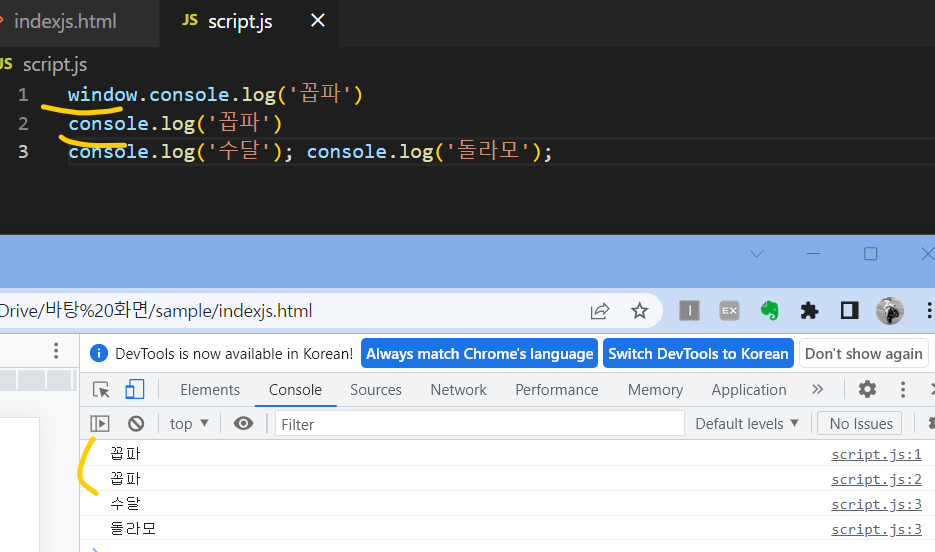
window.console
console
→ 'window.'을 생략한 채로 코드를 작성할 수 있음.

자바스크립트 코드 작성 규칙
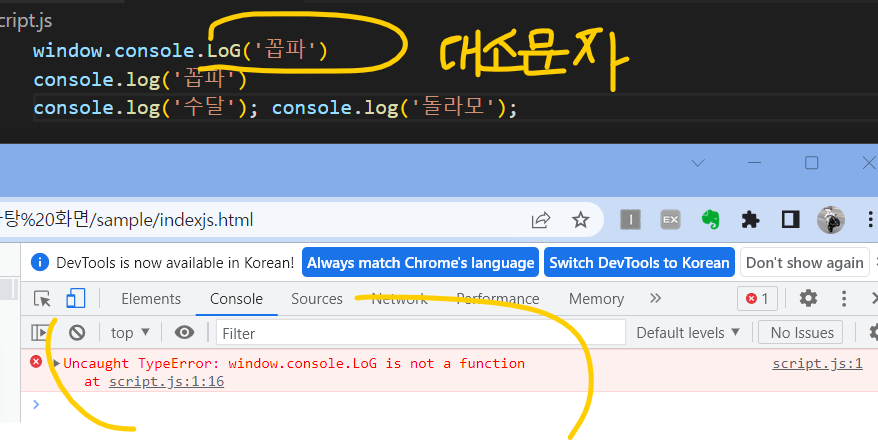
대문자와 소문자를 잘 구분하여 작성한다.
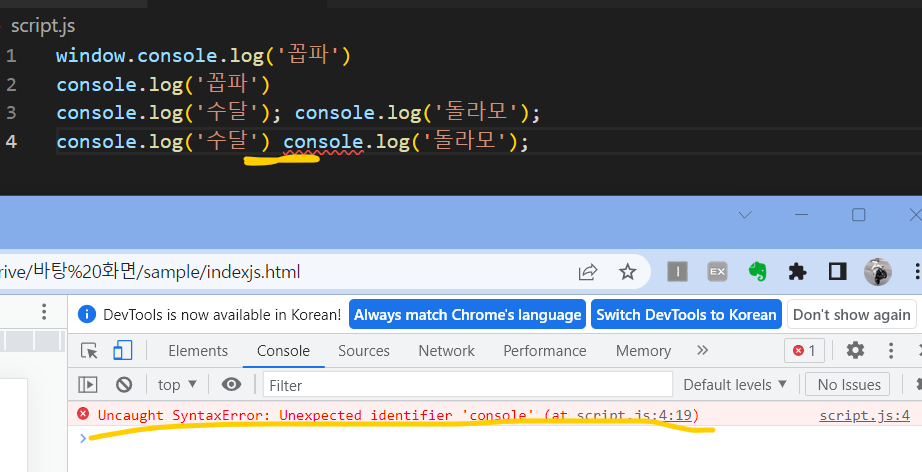
구문의 끝에는 세미콜론을 입력해 '구문의 끝'을 알릴 수 있음. 이는 선택사항임.
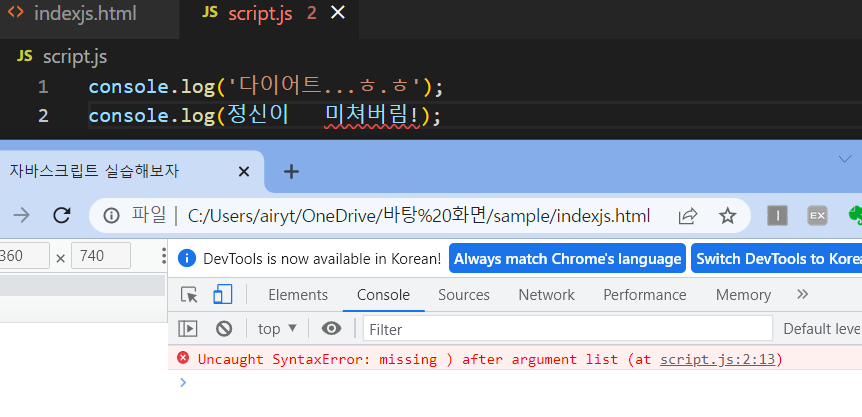
가능하면 한 줄에는 두 개 이상의 구문을 쓰지 않음.




변수, 숫자, 문자열
변수 : 데이터에 붙이는 이름표
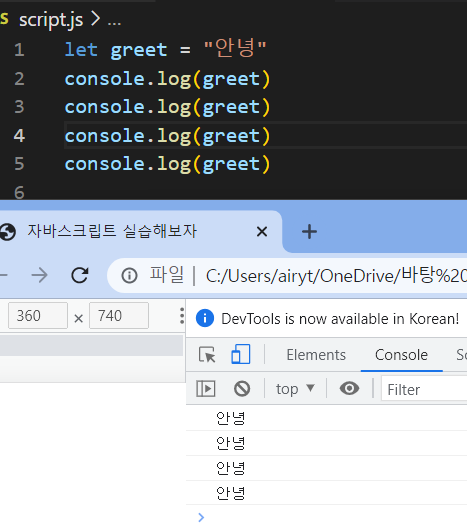
변수를 이용하면 이름표를 붙여둔 데이터를 기억해 두었다가 필요할 때 재사용 가능함.
let 변수이름 = 데이터;
let = 변수를 만들겠다
변수의 선언과 초기화
변수의 선언 : 변수를 생성
변수의 초기화 : 만들어진 변수에 첫 데이터를 지정하는 작업
선언과 초기화는 동시에 진행 혹은 따로 진행 가능
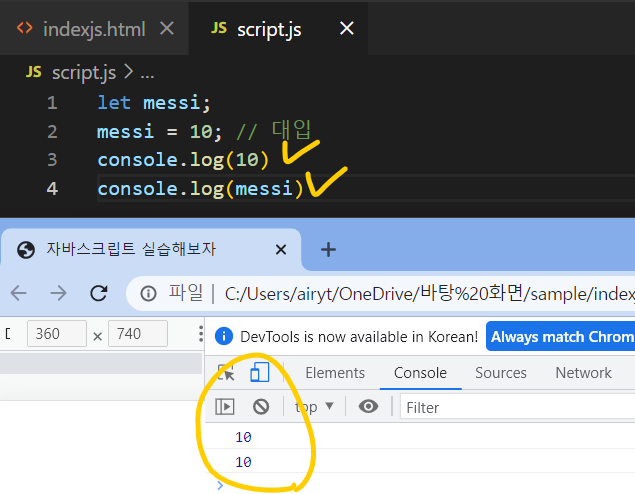
let 변수이름; //변수 선언
변수이름 = 데이터; // 변수 초기화
변수는 한번에 하나의 데이터만 기억 할 수 있음.
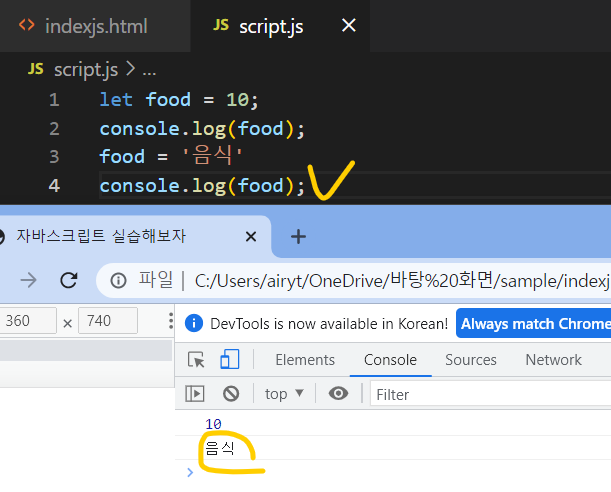
변수가 기억하고 있는 값을 바꿔가며 사용할 수 있음.
let 변수이름 = 데이터1; // 변수 선언과 초기화 동시 진행
변수이름 = 데이터2; // 새로운 데이터 대입
변수이름 = 데이터3: // 새로운 데이터 또 대입
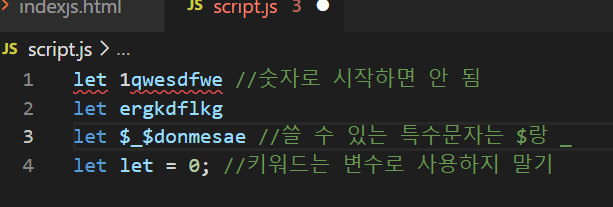
변수 이름 규칙
변수명에는 오직 문자와 숫자, 기호 $와 _만 포함됨.
변수명의 첫번째 글자로 숫자가 올 수 없음.
이미 다른 뜻을 가지고 있는 단어(키워드)는 변수명으로 사용할 수 없음.
변수 데이터 유형 = 자료형
숫자, 문자열
숫자 : 정수와 실수
정수
let number1 = 10; // 양의 정수
let number2 = 0; // 0도 정수
let number3 = -10; // 음수는 앞에 -기호 붙이기
실수
let number1 = 3.14; // 양의실수
let number2 = -3.14; // 음의실수
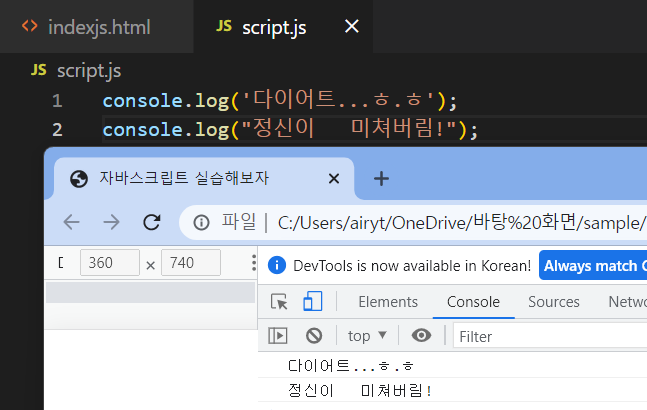
문자열
기호의 순차 수열
기호의 집합으로 문자, 숫자, 특수문자 등 다양한 기호를 조합하여 만들 수 있음.
따옴표로 시작해서 따옴표로 끝나는 데이터
작은 따옴표, 큰 따옴표 모두 사용 가능
시작하는 따옴표끼리 종류가 같아야 함.
let string1 = '문자열에는 기호가 들어간다'
let string2 = "12345...!?"




messi라고 쓰든지 10이라고 쓰든지 결과는 같음.


변수를 사용하는 이유는 데이터의 재사용임.
같은 데이터를 여러번 쓸 경우 유용함.
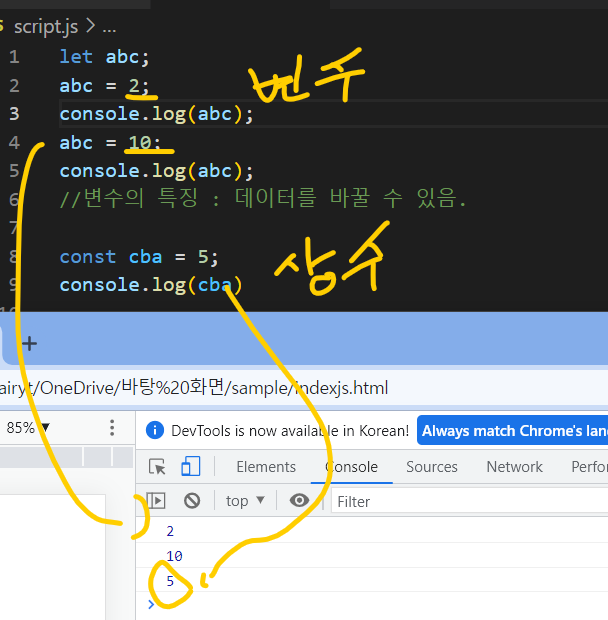
상수 : 수식에서 변하지 않는 값을 말함.
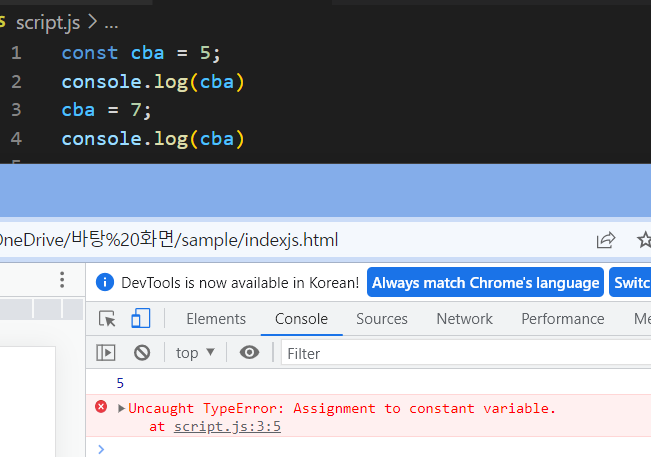
상수는 단 하나의 데이터만을 위해 사용하는 이름표로써 값의 변경이 불가능함.
const 상수이름 = 데이터;
상수도 변수와 같이 지정된 데이터 대신 사용 가능함.
상수 이름에 대한 규칙은 변수와 같음.
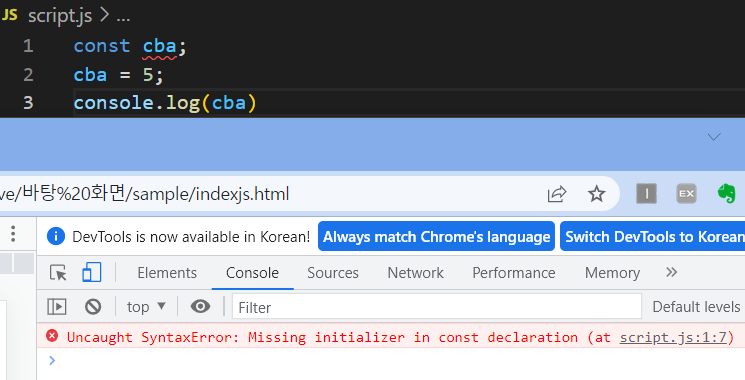
상수를 만들 때에는 선언과 초기화를 동시에 해야 됨.


const 상수이름;
상수이름 = 데이터; // 에러 발생함.
const 상수 = 데이터;

상수는 한번 결정된 값을 계속써야해서 변경 불가능함.
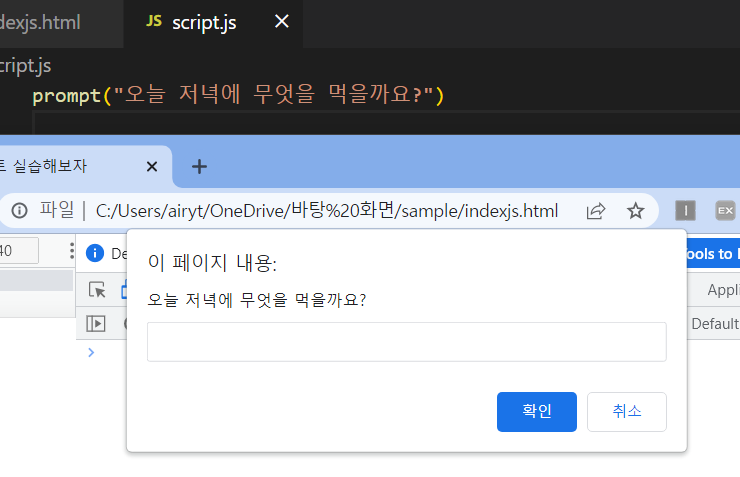
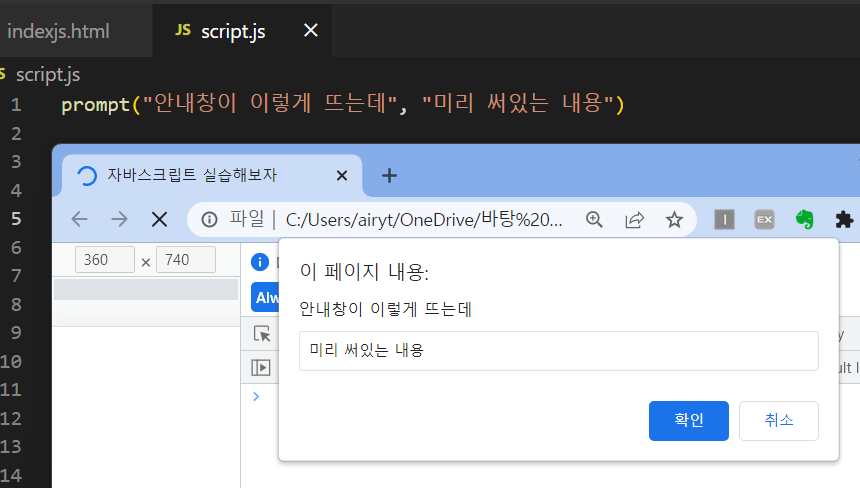
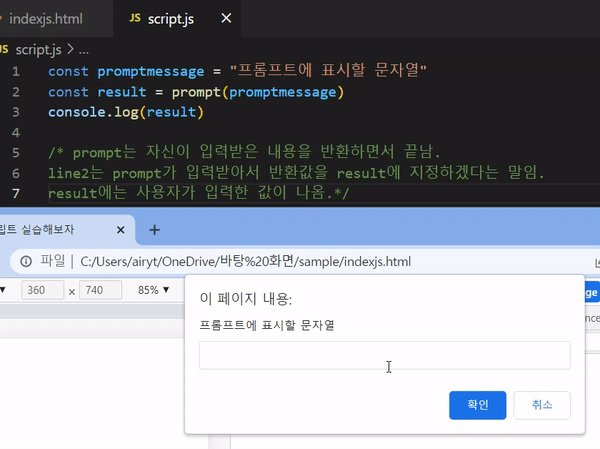
window.prompt(x)
window 객체의 prompt(x) 메소드 :
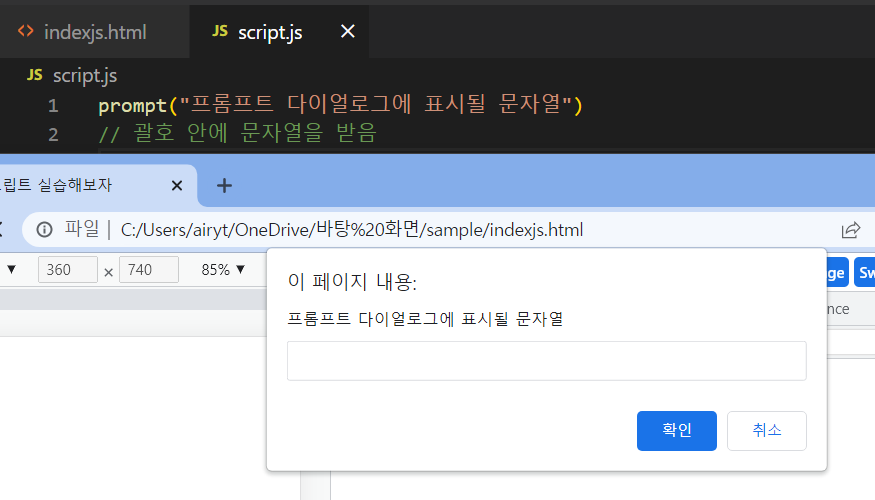
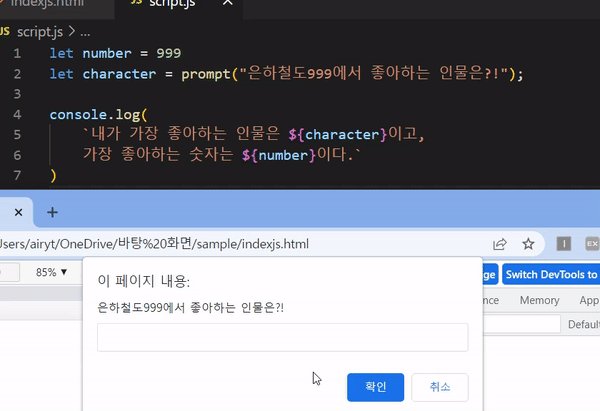
- 사용자로부터 문자열을 입력받을 수 있는 다이얼로그 박스를 열어주는 메소드
- 괄호 안에 x로는 다이얼로그 박스에 띄울 메시지(문자열) 전달 가능함.
prompt( "윈도우창", "입력창" );


prompt 문자열 반환
window 객체의 prompt(x) 메소드는 사용자로부터 문자열을 입력받을 수 있는 다이얼로그 박스를 열어주는 메소드
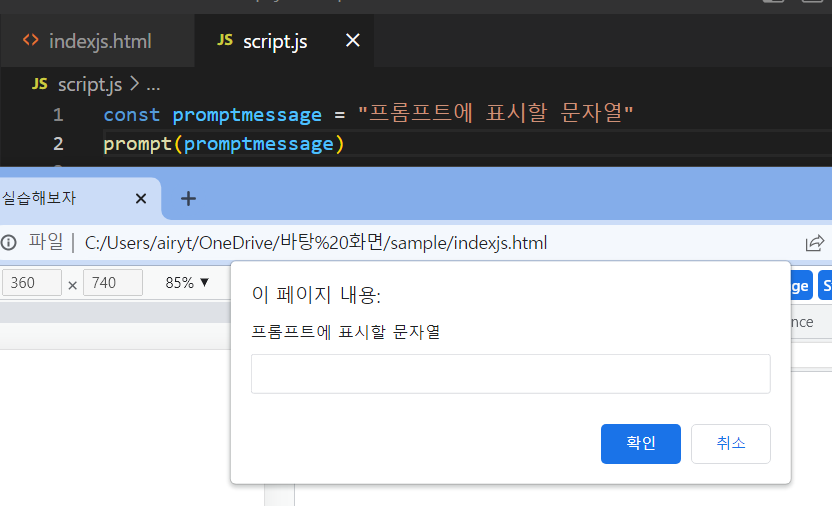
괄호 안에 x로는 다이얼로그 박스에 띄울 메시지(문자열)를 전달할 수 있음.


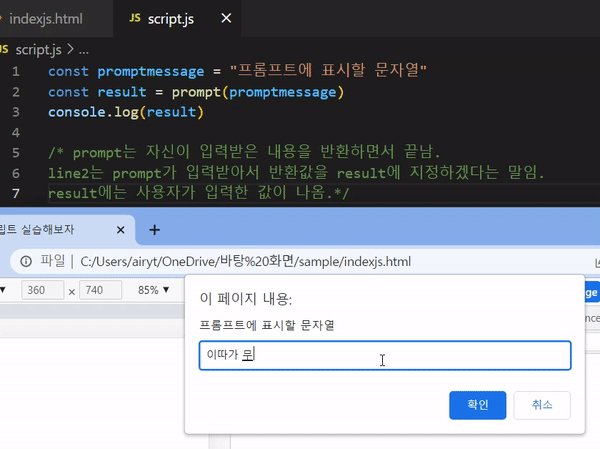
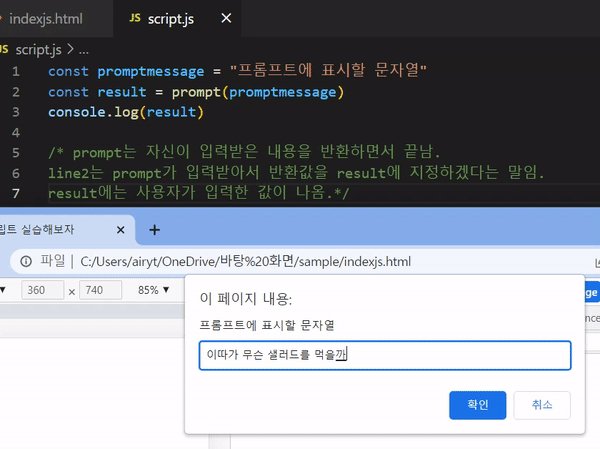
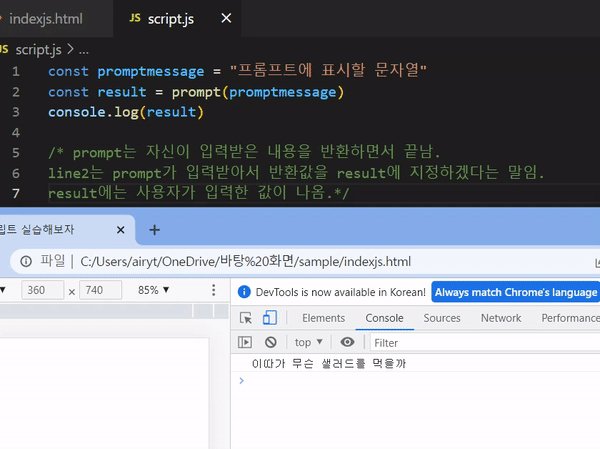
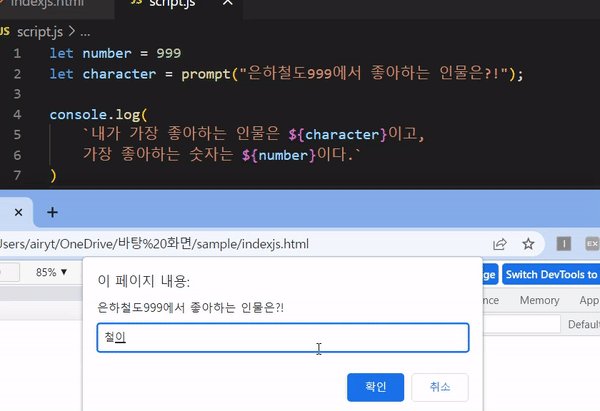
prompt 메소드는 실행 시에 사용자로부터 문자열을 입력 받고, 입력받은 문자열을 자신이 사용한 곳에 그대로 반환함.
즉, 메소드가 문자열로 바뀌게 됨.
반환 : 메소드가 사용된 자리가 다른 데이터로 바뀌게 됨.
const data = prompt("아무거나 써 봐요!");
→ 입력창에 "아무거나 썼다 어쩔래!"를 입력함.
→ const data = "아무거나 썼다 어쩔래!"
실제로 코드가 바뀌는게 아닌 마치 바뀐 것처럼 실행된다는 의미임.

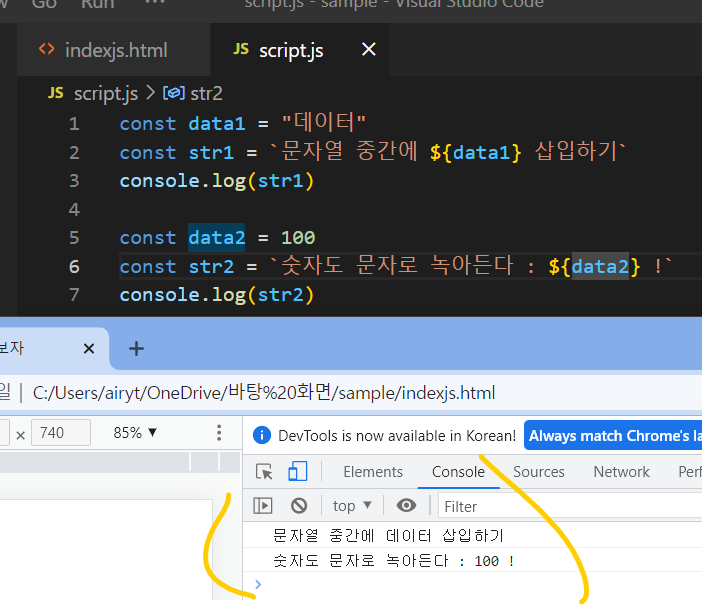
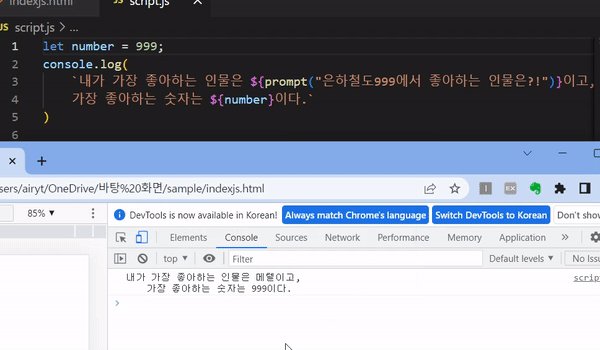
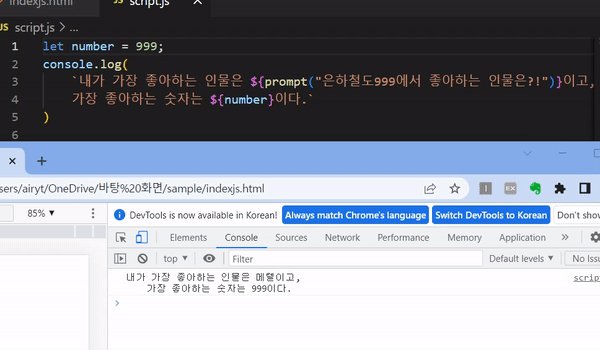
템플릿 리터럴
기존의 문자열은 따옴표를 이용해 표현했지만, 템플릿 리터럴은 백틱(`)을 이용해 표현함.
// 따옴표를 이용한 기존의 문자열
const str1 = '작은 따옴표'
const str2 = "큰 따옴표"
// 백틱을 이용한 템플릿 리터럴
const str3 = `이게 백틱입니다`
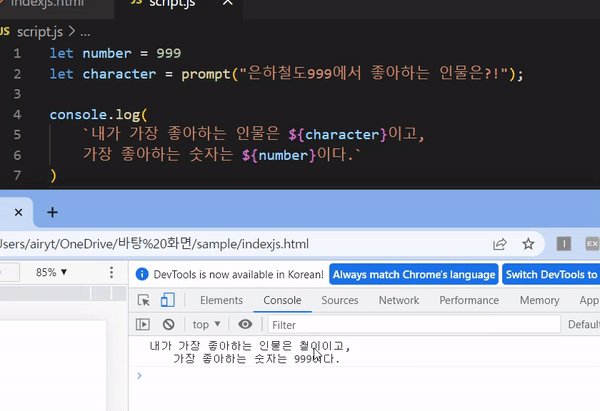
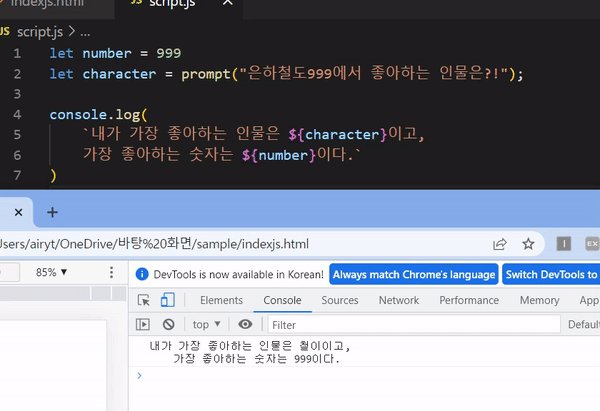
표현식 삽입 방법
템플릿 리터럴 : 표현식을 내장할 수 있는 문자열 표현법
문자열 내용에 데이터를 삽입한다는 것을 의미
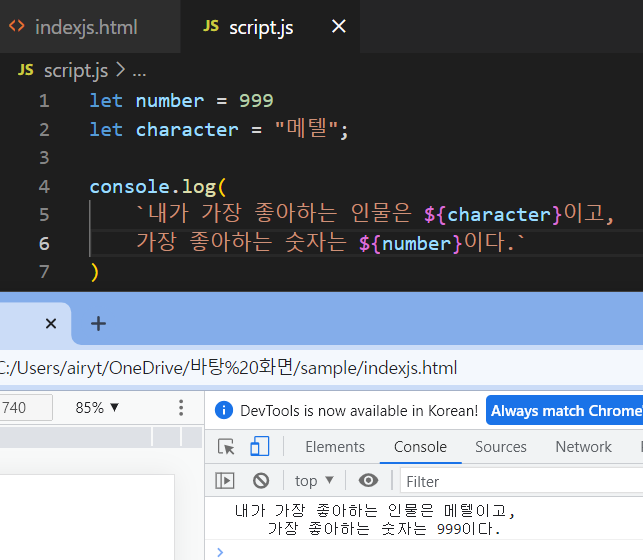
템플릿 리터럴로 표현한 문자열 내부에 플레이스홀더(${})를 기입하고, 그 안에 데이터를 기입하면 데이터는 문자열의 멤버가 됨.

데이터를 반환하는 메소드 또한 데이터와 마찬가지로 취급할 수 있음.


${}는 개수 제한이 없음.
다만 ${} 안에 들어 있는 것은 데이터여야 함.
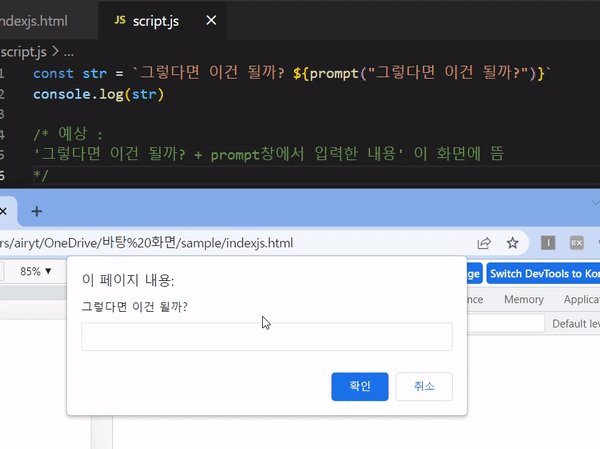
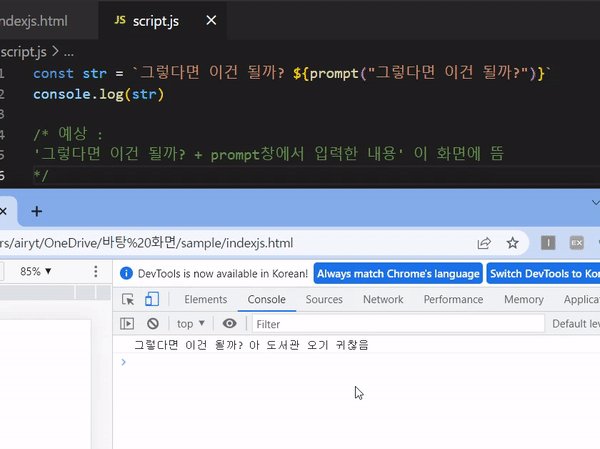
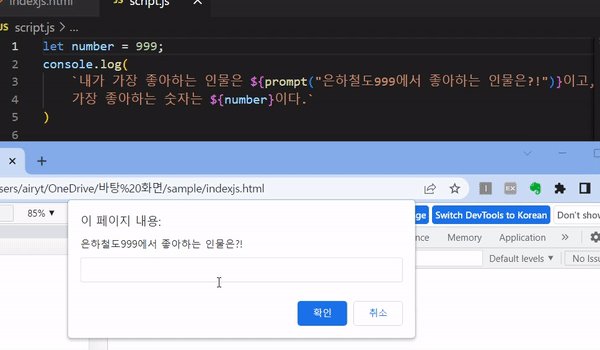
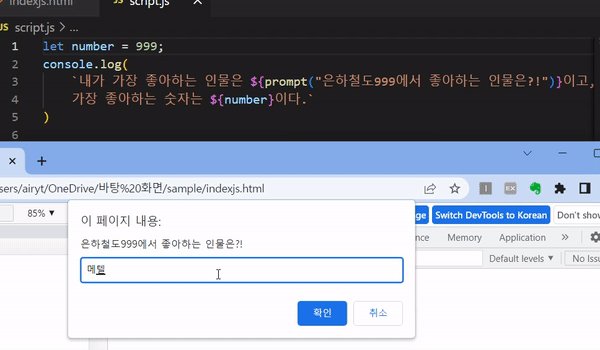
변수 이름 말고 그냥 데이터 넣어도 처리 됨.


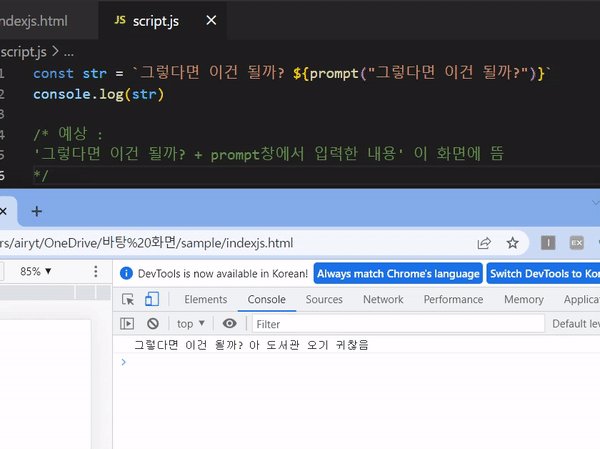
character이라는 변수 이름 대신 prompt 메소드를 바로 넣어도 결과는 같음.
템플릿 리터럴 사이에 placeholder 안에 prompt 메소드 사용이 되고 있음.
연산, 연산자
연산 : 식이 나타낸 일정한 규칙에 따라 계산함
연산자 : 연산에 사용하는 기호
연산과 연산자 종류는 다양함.
산술 연산
대입 연산 : 이미 이전에 해봄.
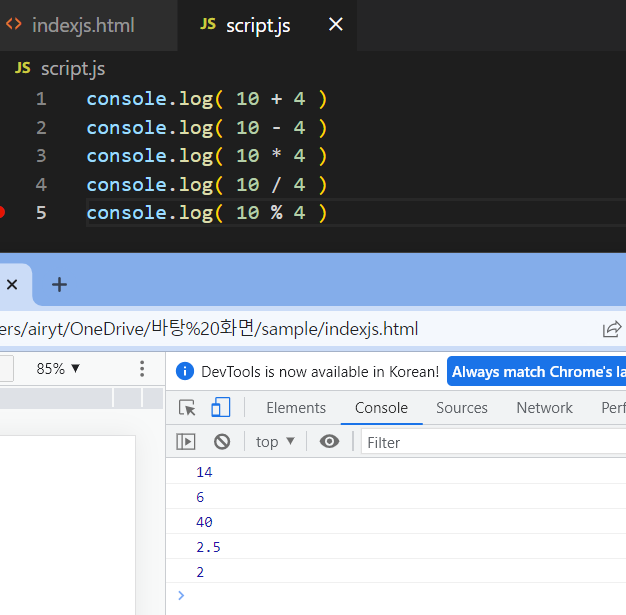
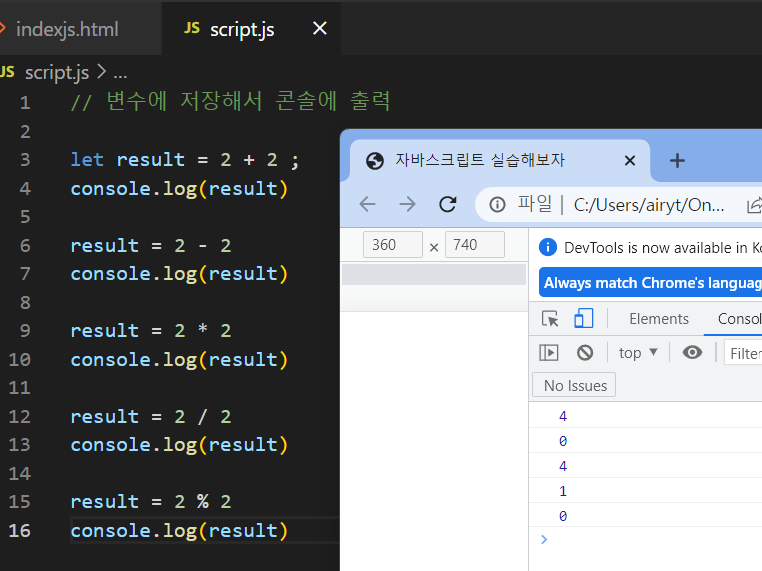
산술연산
더하기, 빼기 등 수를 이용한 계산
두 개의 숫자 데이터를 피연산자로 받아서 하나의 숫자 데이터를 결과로 반환함.
| 의미 | 연산자 | 예제 |
| 더하기 | + | 3 + 5 는 8을 반환 |
| 빼기 | - | 5 - 2 는 3을 반환 |
| 곱하기 | * | 4 * 3 은 12를 반환 |
| 나누기 | / | 1 /2 는 0.5를 반환 |
| 나머지 | % | 12 % 5는 2를 반환 |

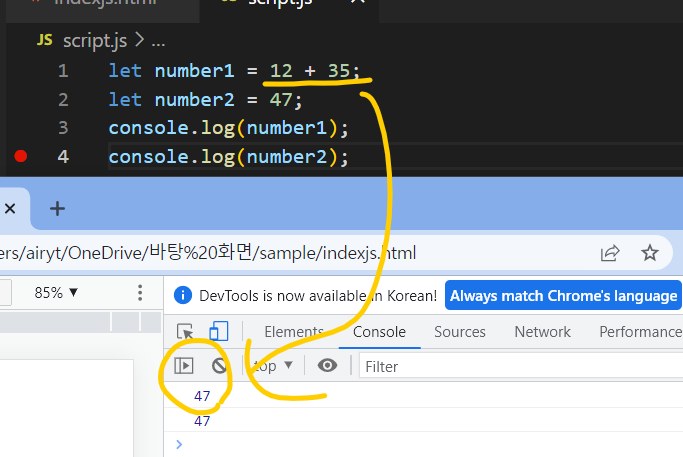
산술 연산을 처리하는 식을 사용하면, 해당 식은 연산 결과를 반환함.
식이 데이터로 대체됨.
실제 코드가 바뀌는 게 아니고, 실행 시에 결과가 반영됨.
12 + 35라고 썼는데 47로 나오는 걸로 보면 알 수 있음.
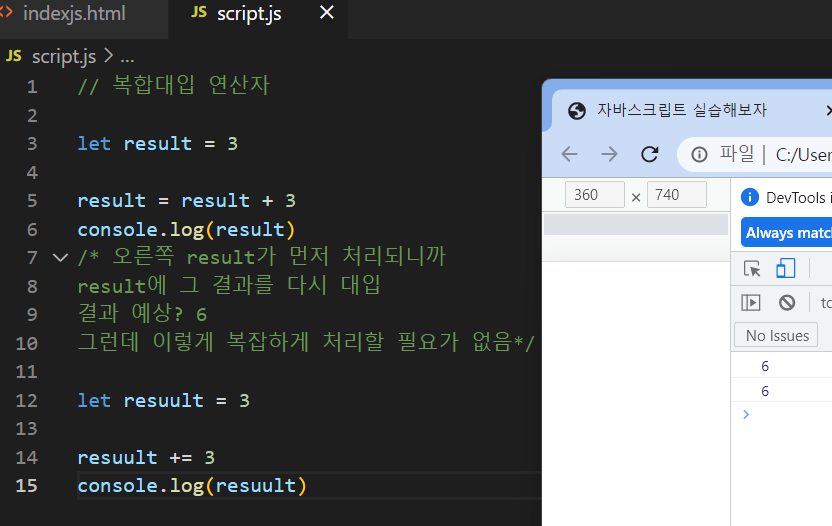
대입 연산
오른쪽 피연산자의 데이터를 왼쪽 피연산자에 대입함.
왼쪽 피연산자 : 주로 변수나 상수
오른쪽 피연산자 : 데이터 또는 데이터를 반환하는 식
| 의미 | 예제 | 예제 풀이 |
| 대입하기 | a = b | 값 b를 변수 a에 대입 |
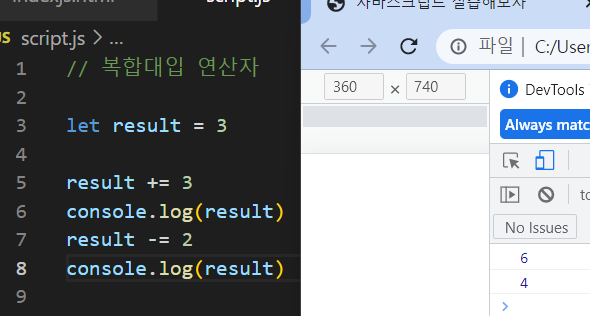
| 더하여 대입 | a += b | 변수 a의 값에 b를 더한 결과를 a에 대입 |
| 빼서 대입 | a -= b | 변수 a의 값에서 b를 뺀 결과를 a에 대입 |
| 곱하여 대입 | a *= b | 변수 a의 값에 b를 곱한 결과를 a에 대입 |
| 나누어 대입 | a /= b | 변수 a의 값을 b로 나눈 결과를 a에 대입 |
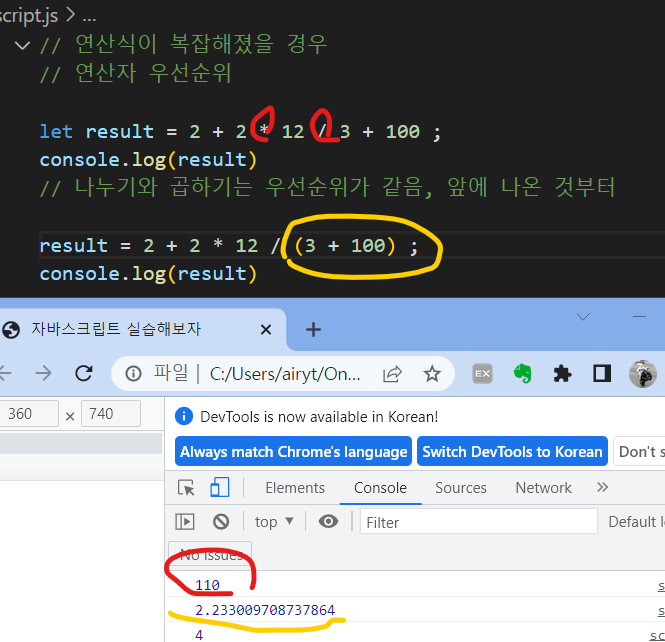
연산자 우선순위
하나의 구문에 여러 개의 연산자가 함께 사용될 때 연산자 우선순위가 반영되어 우선순위가 높은 것부터 계산됨.
연산자와 숫자 사이의 공백은 선택사항임.
곱하기, 나누기가 더하기, 빼기보다 우선순위가 높음.
31 + 13 * 99 - 999; (일반 사칙연산과 같음)
대입 연산은 대입 연산자 오른쪽에 있는 식보다 무조건 나중에 처리됨.
변수 = 1 + 2 + 3;
소괄호()를 사용하면 연산자 우선순위를 바꿀 수 있음.
(31 + 13) * 99 - 999; → 31 + 13 이 먼저 실행됨.





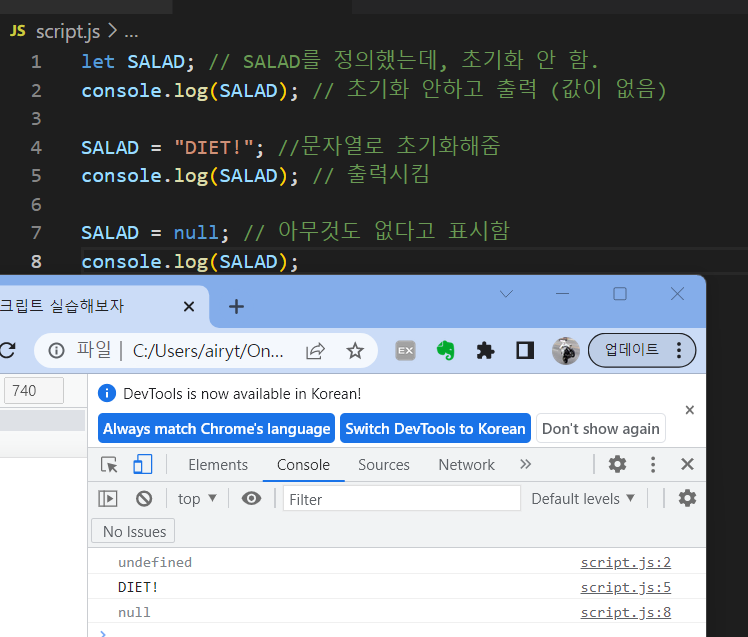
null, undefined, boolean
null(널) 데이터 : 없다를 의미하는 데이터
의도적으로 데이터가 없음을 나타내는 표현 수단
undefined
아직 데이터가 정의되지 않았음을 나타냄.
선언만 되어 있고 초기화가 안 되어 있는 데이터를 보면 알 수 있음.
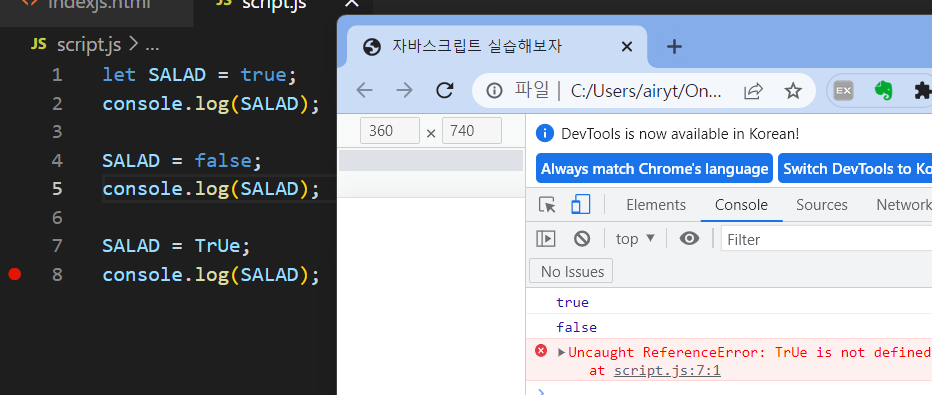
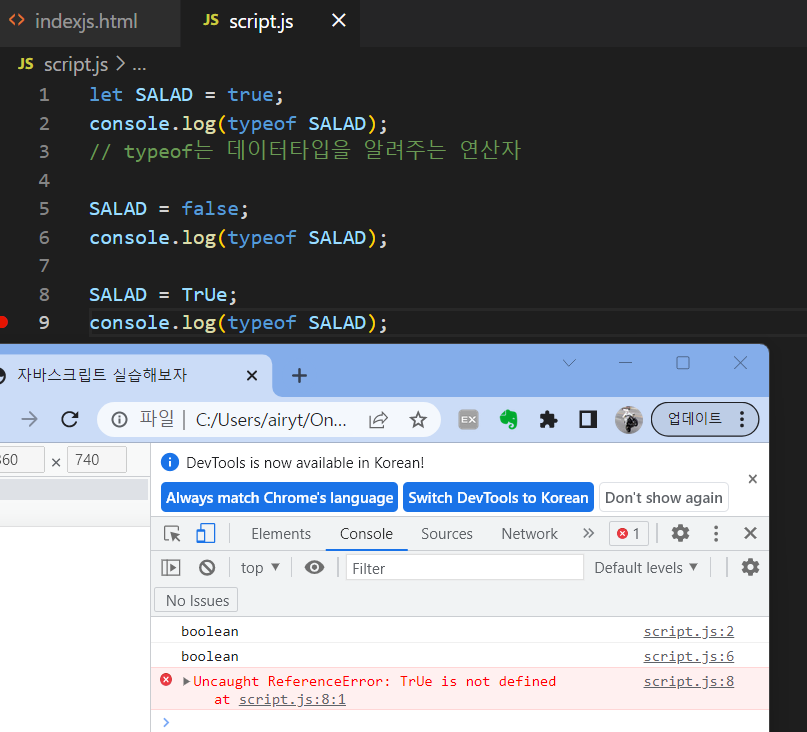
boolean
불리언(불린) : 참, 거짓 여부를 나타내는 숫자, 문자열과 같은 데이터 타입 중 하나임
두 가지 값(true 혹은 false)만 존재함.