[프로그래머스] 입문 Day 3 사칙연산, 배열, 수학 (Javascript)

나머지 구하기
문제 설명
- 정수 num1, num2가 매개변수로 주어질 때, num1를 num2로 나눈 나머지를 return 하도록 solution 함수를 완성해주세요.
제한사항
- 0 < num1 ≤ 100
- 0 < num2 ≤ 100
입출력 예
| num1 | num2 | result |
| 3 | 2 | 1 |
| 10 | 5 | 0 |
풀이 1
% 연산자와 화살표 함수 이용
const solution = (num1, num2) => num1 % num2자바스크립트에는 '%(나머지)' 가능, '//(몫)' 불가능
풀이 2
Math.floor 이용
function solution(num1, num2) {
var answer = num1 - num2 * Math.floor(num1 / num2);
return answer;
}중앙값 구하기
문제 설명
- 중앙값은 어떤 주어진 값들을 크기의 순서대로 정렬했을 때 가장 중앙에 위치하는 값을 의미합니다. 예를 들어 1, 2, 7, 10, 11의 중앙값은 7입니다.
- 정수 배열 array가 매개변수로 주어질 때, 중앙값을 return 하도록 solution 함수를 완성해보세요.
제한사항
- array의 길이는 홀수입니다.
- 0 < array의 길이 < 100
- -1,000 < array의 원소 < 1,000
입출력 예
| array | result |
| [1, 2, 7, 10, 11] | 7 |
| [9, -1, 0] | 0 |
풀이 1
sort()함수를 활용하여 배열을 정렬하고, 정렬된 배열에서 중간에 위치한 원소를 찾음.
function solution(array) {
// sort()를 활용하여 배열을 정렬
array.sort(function(a, b) {
return a - b;
})
// 배열을 정렬하여 중간에 있는 원소를 찾음
// 중간에 위치한 원소는 배열의 길이를 2로 나눈 값에 해당
var answer = array[Math.floor(array.length / 2)];
return answer;
}
풀이 2
원리는 위와 같으나 풀이 과정을 줄임.
function solution(array) {
// 정렬한 배열의 해당 인덱스의 원소를 출력
return array.sort((a, b) => a - b)[Math.floor(array.length / 2)];
}최빈값 구하기
문제 설명
- 최빈값은 주어진 값 중에서 가장 자주 나오는 값을 의미합니다. 정수 배열 array가 매개변수로 주어질 때, 최빈값을 return 하도록 solution 함수를 완성해보세요. 최빈값이 여러 개면 -1을 return 합니다.
제한사항
- 0 < array의 길이 < 100
- 0 ≤ array의 원소 < 1000
입출력 예
| array | result |
| [1, 2, 3, 3, 3, 4] | 3 |
| [1, 1, 2, 2] | -1 |
| [1] | 1 |
풀이 1
객체를 활용한 풀이
function solution(array) {
// 배열의 원소를 순회하며 {원소 : 횟수} 기록
// 최빈값이 여러 개 (1개 초과) : -1 반환
// 최빈값이 1개 : 해당 값 반환
const count = {} // 배열의 원소와 빈도 수를 담을 객체
// 배열을 순회하며 count에 원소와 빈도 수 추가
for (i = 0; i < array.length; i++){
if (array[i] in count) { // 이미 해당 원소가 존재
count[array[i]]++
} else { // 해당 원소가 존재하지 않은 경우
count[array[i]] = 1
}
}
max_frequency = Math.max(...Object.values(count)) // 최대값 출현 빈도
// filter 함수로 count에서 max_frequency와 같은 value값만 모아서 새로운 배열 생성
// multiple_max는 생성된 배열의 길이가 1보다 큰지 여부를 판별하는 불린값
// (만약 최대값이 여러 개이면 true가 됨)
const multiple_max = Object.values(count).filter(value => value === max_frequency).length > 1
if (multiple_max) { // 최대값이 여러 개 : -1 반환
answer = -1
} else { // 최대값이 1개 : 해당 값 반환
answer = parseInt(Object.keys(count).find(key => count[key] === max_frequency))
}
return answer;
}
위 코드의 더 간결한 버전임
function solution(array) {
const count = {}; // 배열의 원소와 빈도 수를 담을 객체
// 배열을 순회하며 count에 원소와 빈도 수 추가
for (const element of array) {
count[element] = (count[element] || 0) + 1;
}
const maxFrequency = Math.max(...Object.values(count)); // 최대값 출현 빈도
// 최대값이 여러 개인지 여부를 판별하는 불린값
const multipleMax = Object.values(count).filter(value => value === maxFrequency).length > 1;
// 최대값이 여러 개면 -1, 아니면 해당 값 반환
return multipleMax ? -1 : parseInt(Object.keys(count).find(key => count[key] === maxFrequency));
}
|| 연산자를 활용한 기본값 설정
(m.get(n) || 0)1. m.get(n)을 통해 Map에서 특정 키 n에 대응하는 값을 가져옴.
2. 만약 해당 키에 대한 값이 존재하지 않으면 (m.get(n)이 falsy한 값이면),
|| 연산자를 사용하여 0으로 기본값을 설정
· m.get(n)이 null이나 undefined일 경우 : 0으로 기본값이 설정되어, 항상 숫자형 값이 되도록 보장됨.
· (m.get(n) || 0)은 특정 키 n에 대한 값이 존재하면 그 값을 사용하고, 값이 존재하지 않으면 0을 사용하는 패턴임.
풀이 2
map이라는 자료구조를 활용하여 빈도 순으로 정렬
function solution(array) {
// 새로운 map을 생성한다
let m = new Map()
// array의 원소를 하나씩 불러와서 map에 원소와 빈도를 저장한다
for (let n of array){
m.set(n, (m.get(n) || 0) + 1);
}
// 생성한 map을 빈도순으로 정렬된 배열로 만든다
m = [...m].sort((a, b) => (b[1] - a[1]))
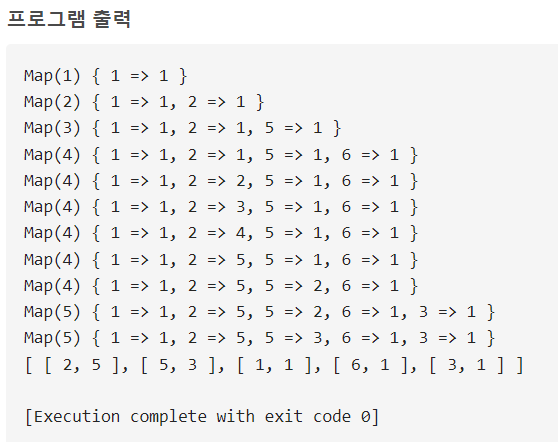
console.log(m)
// 원소가 1개일 경우 또는 최빈값일 떄
// 그럴 떄는 최빈값 반환, 아닌 경우는 -1 반환
answer = (m.length == 1) || (m[0][1] > m[1][1]) ? m[0][0] : -1
}

마지막 코드에서 이미 m은 두 번쨰 원소 기준으로 내림차순 정렬되어 있는 상태이므로 m[0][0]을 반환하면 됨.
(m.length == 1) || (m[0][1] > m[1][1]) 조건식을 쓴 이유는 그런 경우와 그렇지 않은 경우를 구분해야 하기 때문임.
주의할 점
- 이게 레벨 0이라는게 말이 안 된다! 그것도 무려 '입문' 문제의 Day 3에 있는 것이 웃기다.
- 이 문제는 여러 번 풀어봐야 익을 것 같다.
- 나는 map이라는 자료구조를 잘 몰라서 파이썬에서 많이 썼던 딕셔너리 형태인 Object를 사용했는데, map이 훨씬 더 사용하기 쉽다.
짝수는 싫어요
문제 설명
- 정수 n이 매개변수로 주어질 때, n 이하의 홀수가 오름차순으로 담긴 배열을 return하도록 solution 함수를 완성해주세요.
제한사항
- 1 ≤ n ≤ 100
입출력 예
| n | result |
| 10 | [1, 3, 5, 7, 9] |
| 15 | [1, 3, 5, 7, 9, 11, 13, 15] |
풀이 1
for 반복문 후 홀수만 배열에 추가
function solution(n) {
var answer = [];
for (let i = 1; i <= n; i++) { // n까지 반복
if (i % 2 == 0) {
answer.push(i) // 홀수만 배열에 추가
}
}
return answer;
}
풀이 2
for 반복문에서 i 표현식으로 코드 길이 줄이기
function solution(n) {
var answer = [];
// i+=2로 1부터 2씩 증가하게끔 함 (홀수만)
for (let i = 1; i<=n; i+=2) answer.push(i)
return answer;
}i 증감식에서 곱셈, 나눗셈, 덧셈, 뺄셈 모두 가능함.