[코드잇] 자바스크립트 웹 개발 기본기 ① - 웹 기초 다지기, Web API 배우기

1. 웹 기초 다지기
fetch 함수
구글 홈페이지를 볼 수 있는 이유
웹 브라우저가 구글 홈페이지를 제공하는 서버에 어떤 요청을 보냄
→ 서버가 보내 준 응답(코드 덩어리)을 받아서 해석해줌
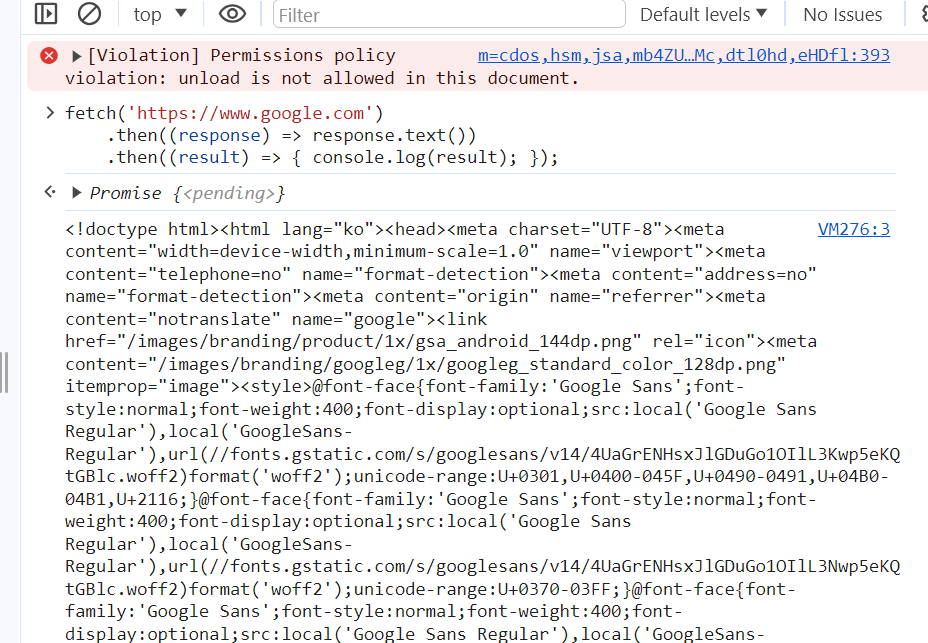
fetch('https://www.google.com')
.then((response) => response.text())
.then((result) => { console.log(result); });
구글 화면을 구성하는데 필요한 HTML과 자바스크립트 코드들
• Request : 웹 브라우저가 서버로 보내는 요청
• Response : 서버가 다시 보내지는 응답
fetch
· 서버로 리퀘스트를 보내고 리스폰스를 받는 함수
.then((response) => response.text())
서버의 리스폰스가 "온 후"에 이 함수가 실행됨.
respose는 객체가 되어서 파라미터로 넘어옴.
response말고 다른 단어로 써도 됨.
콜백(Callback) : 나중에 어떤 조건이 만족되었을 때 실행되는 함수
then
· fetch 함수가 리턴하는 프로미스(Promise) 객체의 메소드로, 콜백을 등록하는 메소드임.
· 리스폰스가 왔을 때 그 콜백이 실행됨.
.then((result) => { console.log(result); });
이전 콜백이 실행되고 난 후 실행됨.
이전 콜백의 리턴값을 넘겨 받아서 response.text()의 리턴값이 파라미터인 result로 넘어감.
개발자 도구에 관해 알아야할 내용
개발자 도구 단축키
· Mac : Command 키 + Option 키 + 알파벳 i 키
· Windows : Ctrl 키 + Shift 키 + 알파벳 i 키
개발자 도구 특징
· 어떤 값도 리턴하지 않는 경우에는 undefined를 리턴한 것으로 간주
· 여러 개의 리턴 값이 존재하는 경우에는, 가장 마지막 코드의 리턴값을 출력
웹, URL, 리퀘스트
웹(Web)
· World Wide Web의 줄인말
· 전 세계적인 연결망을 나타내는 단어
· 웹브라우저를 통해 돌아다니는 가상의 연결망 세계
하이퍼텍스트 (HyperText)
· 웹페이지에 적혀있는 텍스트
· 다른 텍스트에 대한 참조를 갖고 있는 텍스트
· 초창기 웹에서는 텍스트만 있는 페이지만 볼 수 있었음.
URL
· Uniform Resource Locator, 규격화된 리소스 검색자
· 웹에 존재하는 특정 데이터를 나타내는 문자열
https://www.codeitshopping.com/men/shirts?color=blue&size=m| 호스트 (Host) |
특정 서버를 나타낸 부분 | http://www.codeitshopping.com |
| 경로 (Paths) |
원하는 데이터를 특정하기 위한 핵심 부분 데이터를 패스로 나타내는 방법은 서버마다 다르게 설계되어 있음 |
/men/shirts /clothes/shirts/m |
| 쿼리 (Query) |
데이터에 관한 세부적인 요구사항 존재할 때도 있고, 안 할 때도 있음 속성 이름에 등호과 값이 있음 각각의 속성은 앰퍼샌드로 이어져 있음 쿼리도 서버마다 다르게 설계되어 있음 |
color=blue&size=m (색깔이 파란색 & 사이즈가 m) |
| 도메인 네임 (Domain Name) |
특정서버를 IP 주소가 아니라 외우기 쉬운 문자열로 나타낸 것 Domain Name Resolution : 도메인 네임만으로 특정 서버를 식별하는 작업 |
www.codeitshopping.com |
| 스킴 (scheme) |
프로토콜의 이름 프로토콜(Protocol) : 통신을 하는 두 주체가 지켜야 하는 통신 규약 통신을 할 때 https 프로토콜을 지키겠다는 뜻 https = http + s (secure) |
https |
웹 브라우저로 특정 페이지에 접속할 때, 보통 한 번 이상의 리퀘스트-리스폰스가 오고감.
2. Web API 배우기
JSON
JavaScript Object Notation
어떤 정보를 교환할 때 사용하기 위해서 만들어진 데이터 포맷
자바스크립트 언어의 문법을 빌려서 만들어진 데이터 포맷
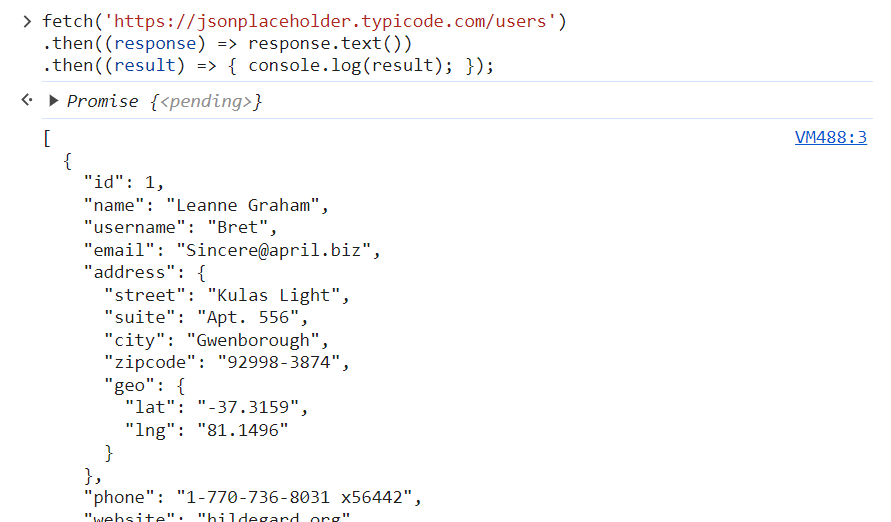
fetch('https://jsonplaceholder.typicode.com/users')
.then((response) => response.text())
.then((result) => { console.log(result); });
JSON 파일의 특징
· 중괄호 사용, 그 안에서 각각의 프로퍼티 이름과 값을 적는 방식
· 프로퍼티의 이름에 반드시 큰따옴표를 붙여야 함.
· JSON에서는 값이 문자열인 경우 큰따옴표(")를 사용해야 함.
· JSON에서는 표현할 수 없는 값들이 있음.
ex. undefined, NaN, Infinity 등
· JSON에는 주석을 추가할 수 없음.
{
"name":"Michael Kim",
"height":180,
"weight":70,
"hobbies":["Basketball", "Listening to music"]
}
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/JSON
JSON - JavaScript | MDN
The JSON namespace object contains static methods for parsing values from and converting values to JavaScript Object Notation (JSON).
developer.mozilla.org
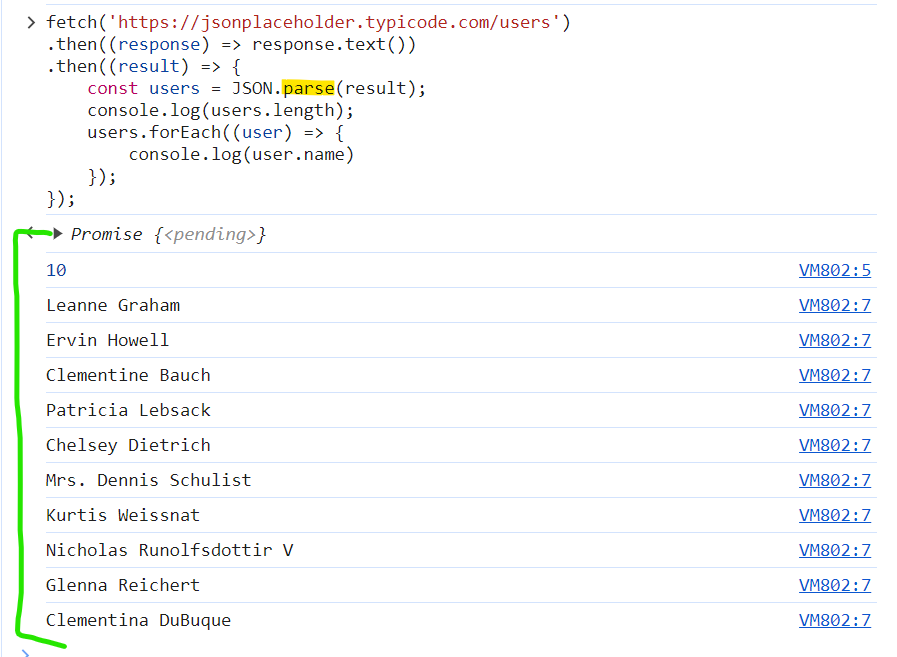
json 데이터가 string이면 작업하기 어려움
string 타입의 Json데이터는 자바스크립트 객체로 변환할 수 있음.
Deserialization(역직렬화) : string 타입의 JSON 데이터를 실제 자바스크립트 객체로 변환하는 것
parse : Json 데이터를 자바스크립트 객체(배열)로 변환할 수 있는 메소드

메소드의 의미
| 리퀘스트 종류 | 메소드(Method) | 기능 |
| GET Request | GET | 데이터 조회 (READ) |
| POST Request | POST | 데이터 추가 (CREATE) |
| PUT Request | PUT | 데이터 수정 (UPDATE) |
| DELETE Request | DELETE | 데이터 삭제 (DELETE) |
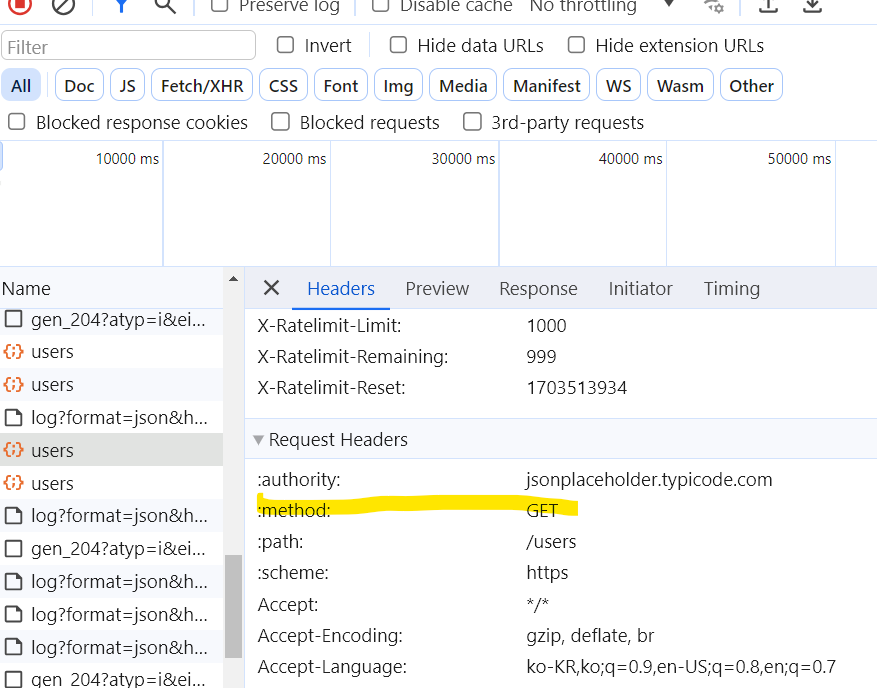
Request의 Head와 Body
• Head : Request에 대한 부가정보, 메소드(method)
• Body : 실제 데이터를 담는 부분
·POST, PUT = Head + Body
·GET DELET = Head
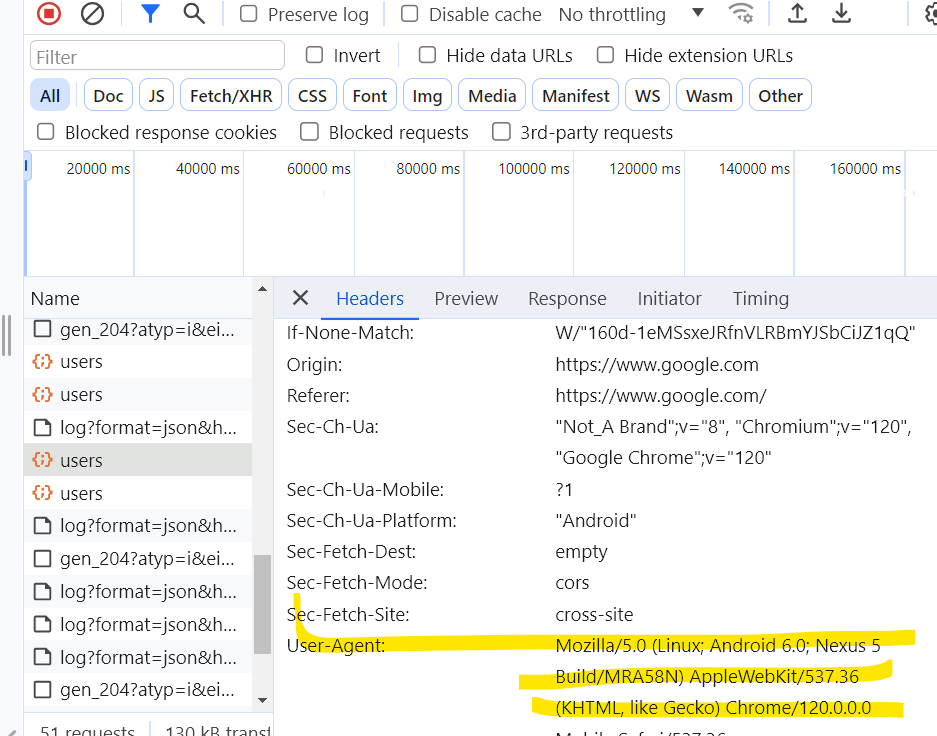
헤더
· 헤드 안에 존재하는 하나하나의 키와 값의 쌍
· 각각이 헤더들은 이 리퀘스트에 관한 부가정보를 담고 있음


· method : 리퀘스트의 종류를 나타내는 메소드
· user-agent
- 리퀘스트를 보낸 브라우저와 그것이 설치된 운영체제의 정보
- 서버에서 사용자 브라우저 정보를 수집한다고 하면 이 헤더의 값을 수집함.
리퀘스트 헤드
http/1.1 → start-line
GET /men/shirts HTTP/1.1
헤더 1: 값
헤더 2: 값
헤더 3: 값
...
http/2 → 가상 헤더
...
:method: GET
:path: /men/shirts
...
헤더 1: 값
헤더 2: 값
헤더 3: 값
...request 보내기
GET
· fetch 함수는 아무런 설정을 해주지 않으면 기본적으로 GET 리퀘스트로 되어 있음.
· 주소창에 URL 입력 = 해당 URL로 GET 리퀘스트를 보내는 것
· 전체 직원 정보가 잘 출력됨.
fetch('https://learn.codeit.kr/api/members')
.then((response) => response.text())
.then((result) => { console.log(result); });
PUT
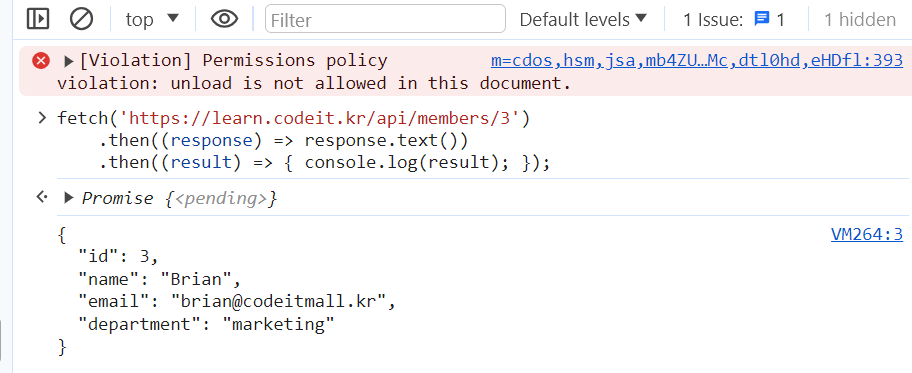
· 특정 직원의 정보만 조회
fetch('https://learn.codeit.kr/api/members/3') // 원하는 직원의 아이디값
.then((response) => response.text())
.then((result) => { console.log(result); });
새 직원 정보를 나타내는 JSON 데이터가 들어가 있음.
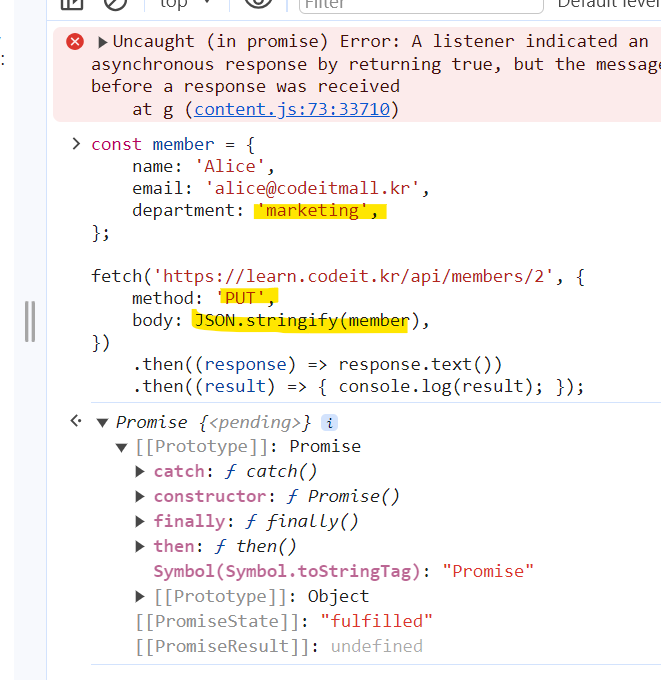
· 특정 직원의 정보 수정
id : 2
department : engineering → marketing으로 변경
const member = {
name: 'Alice',
email: 'alice@codeitmall.kr',
department: 'marketing',
};
fetch('https://learn.codeit.kr/api/members/2', {
method: 'PUT',
body: JSON.stringify(member),
})
.then((response) => response.text())
.then((result) => { console.log(result); });
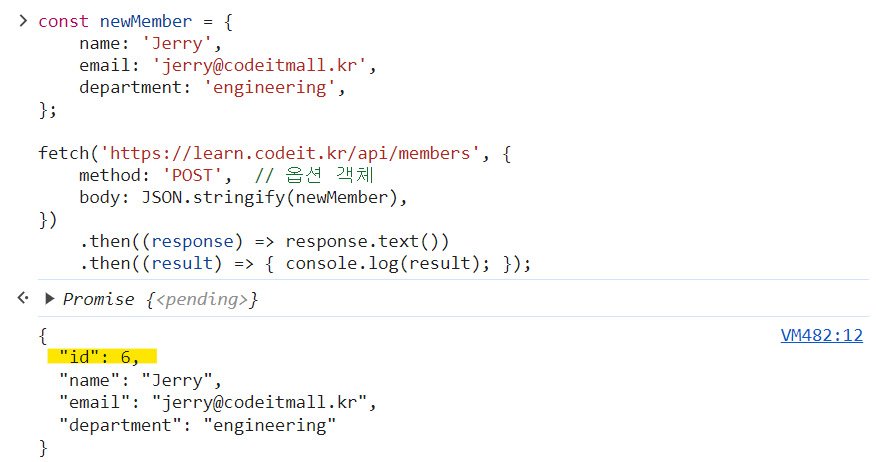
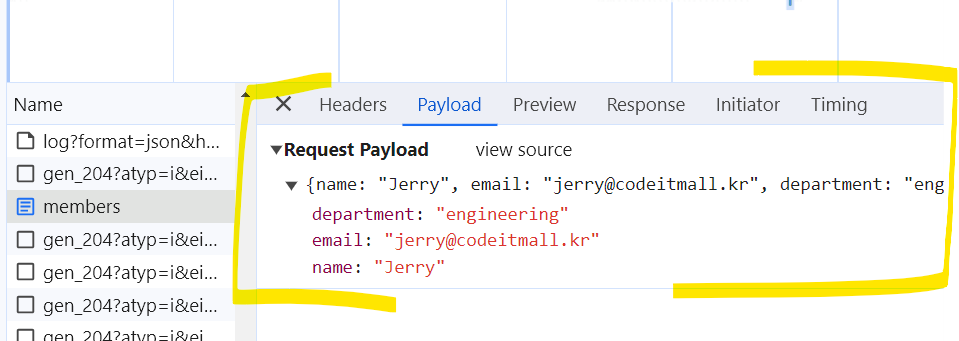
POST
· POST 추가할 직원의 정보를 리퀘스트의 body에 넣어줌
const newMember = {
name: 'Jerry',
email: 'jerry@codeitmall.kr',
department: 'engineering',
};
fetch('https://learn.codeit.kr/api/members', {
method: 'POST', // 옵션 객체
body: JSON.stringify(newMember),
})
.then((response) => response.text())
.then((result) => { console.log(result); });newMember 객체는 JSON 객체의 stringify의 아규먼트로 newMember을 넣음.
· parse 메소드 : string 타입의 JSON → 자바스크립트
· stringify 메소드 : 자바스크립트 → string타입의 JSON

서버가 새로운 정보를 추가할 때 id값을 6으로 설정함.
보통 서버의 DB에서 어떤 데이터를 고유하게 식별하기 위해 이런 값을 설정함.
POST리퀘스트 보냈을 때 어떤 response가 오는지는 서버마다 다름.
ex. 잘 전달되었다는 문자열, 실제 추가된 데이터
Request Payload라고 쓰인 부분이 바로 리퀘스트의 바디 부분

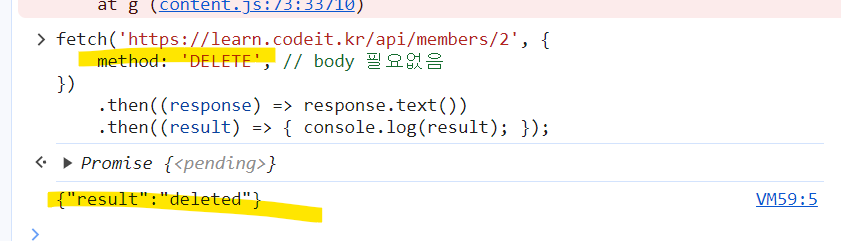
DELETE
· 특정 직원의 정보를 삭제
fetch('https://learn.codeit.kr/api/members/2', {
method: 'DELETE', // body 필요없음
})
.then((response) => response.text())
.then((result) => { console.log(result); });
Web API, REST API
API (Application Programming Interface)
개발할 때 사용할 수 있도록 특정 라이브러리나 플랫폼 등이 제공하는 데이터나 함수 등
Web API
웹 개발에서는 어느 URL로 어떤 리퀘스트를 보냈을 때, 무슨 처리가 수행되고 어떤 리스폰스가 오는지에 관해 미리 정해진 규격
REST architecture (Representational State Transfer)
· Client-Server : 양측의 관심사를 분리
· Stateless : 매 리퀘스트는 각각 독립적인 것으로 취급
· Cache : Cache를 활용해서 네트워크 비용을 절
· Uniform Interface : identification of resources, manipulation of resources through representations, self-descriptive messages, hypermedia as the engine of application state
· Layered System : Client와 Server 사이에는 프록시(proxy), 게이트웨이(gateway)와 같은 중간 매개 요소
· Code on Demand : Optional한 조건
• Serialization (직렬화) : 자바스크립트 객체 → JSON 데이터(string) (리퀘스트를 보낼 때, stringify)
• Deserialization (역직렬화) : JSON 데이터 → 자바스크립트 객체 (리스폰스를 받았을 때, parse)
Status Code
Status Code (상태코드)
리퀘스트를 받은 서버가 그 작업결과를 나타내기 위해서 리스폰스의 헤드에 넣는 숫자
200: 리퀘스트 내용대로 서버가 정상처리함.
404 : 해당 URL에 해당하는 데이터를 찾을 수 없음. (Not Found)
100 ~ 500번대까지 존재함.
100번대
• 100 Continue : 클라이언트가 서버에게 계속 리퀘스트를 보내도 괜찮다고 알려주는 상태 코드
• 101 Switching Protocols : 클라이언트가 서버에게 프로토콜을 바꾸자는 리퀘스트를 보낼 때 프로토콜로 전환하겠다는 뜻
200번대
• 200 OK : 리퀘스트의 성공적 처리
• 201 Created : 리소스가 잘 생성됨
• 202 Accepted : 리퀘스트 내용이 잘 접수됨
300번대
• 301 Moved Permanently : 리소스의 위치가 바뀌었음
• 302 Found : 리소스의 위치가 일시적으로 바뀌었음
• 304 Not Modified : 저장된 리소스를 재활용
400번대 - 클라이언트쪽 문제
• 400 Bad Request : 리퀘스트 내부 내용의 문법에 오류 등
• 401 Unauthorized : 신원이 확인되지 않은(unauthenticated) 사용자로부터 온 리퀘스트 처리 붗가
• 403 Forbidden : 해당 리소스에 대한 접근 권한이 없는 사용자
• 404 Not Found : 해당 URL이 나타내는 리소스를 찾을 수 없다
• 405 Method Not Allowed : 해당 리소스에 대해서 요구한 처리는 허용되지 않는다
• 413 Payload Too Large : 바디에 들어있는 데이터의 용량이 너무 큼
• 429 Too Many Requests : 클라이언트가 지나치게 많은 리퀘스트를 보냄
500번대 - 서버쪽 문제
• 500 Internal Server Error : 알 수 없는 서버 내 에러
• 503 Service Unavailable : 현재 서버 점검 중, 트래픽 폭주 등 서비스 제공 불가
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
HTTP response status codes - HTTP | MDN
HTTP response status codes indicate whether a specific HTTP request has been successfully completed. Responses are grouped in five classes:
developer.mozilla.org
HTTP Headers
URLSearchParams
URLSearchParams라는 객체를 사용하면 자동으로 값에 URL encoding을 적용해줌,
→ application/x-www-form-urlencoded 타입의 데이터를 fetch 함수로도 손쉽게 보낼 수 있습니다.
multipart/form-data
여러 종류의 데이터를 하나로 합친 데이터를 의미하는 타입
enctype="multipart/form-data"
multipart/form-data 타입은 여러 데이터를 하나로 묶어서 리퀘스트의 바디에 담아보내려고 할 때 사용되는 아주 중요한 타입
Ajax ( Asynchronous JavaScript And XML)
· 웹 브라우저가 현재 페이지를 그대로 유지한 채로 서버에 리퀘스트를 보내고 리스폰스를 받아서, 새로운 페이지를 로드하지 않고도 변화를 줄 수 있게 해주는 기술
· 개발 실무에서는 fetch 함수 또는 axios 패키지를 사용
- axios 패키지 : 다양한 기능들이 있음.
- fetch 함수 : 외부 패키지를 설치하고 싶지 않음
• Ajax 통신 : 사용자가 느낄 수 없게, 리퀘스트를 보내고 리스폰스를 받아 현재 페이지에 원하는 변화
• Ajax 통신이 아닌 것 : 사용자가 태그를 클릭하면 새로운 페이지 로드
• PUT : 기존 데이터를 아예 새로운 데이터로 덮어씀으로써 수정하려고 할 때 쓰는 메소드
• PATCH : 새 데이터로 기존 데이터의 일부를 수정하려고 할 때 쓰는 메소드
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers
HTTP headers - HTTP | MDN
HTTP headers let the client and the server pass additional information with an HTTP request or response. An HTTP header consists of its case-insensitive name followed by a colon (:), then by its value. Whitespace before the value is ignored.
developer.mozilla.org