[엘리스sw] 2주차 3일 - DOM과 이벤트

1. DOM이란?
DOM
· Document Object Model의 약자로, 문서 객체 모델을 의미함.
· 객체 지향 모델로써 구조화된 문서를 표현하는 형식
· XML이나 HTML 문서의 프로그래밍 인터페이스
· 문서의 구조화된 표현(structured representation)을 제공
→ 프로그래밍 언어가 문서 구조, 스타일, 내용 등을 변경할 수 있도록 함.
· 주로 자바스크립트를 사용하지만, 어떠한 언어에서도 DOM의 구현이 가능하다.
DOM의 종류
| Core DOM | 모든 문서 타입을 위한 DOM 모델 |
| HTML DOM | HTML 문서를 위한 DOM 모델 - HTML 문서를 조작하고 접근하는 표준화된 방법 - 모든 HTML 요소는 HTML DOM을 통해 접근 가능 |
| XML DOM | 문서를 위한 DOM 모델 - XML 문서에 접근하여 그 문서를 다루는 표준화된 방법을 정의 - 모든 XML 요소는 XML DOM 을 통해 접근 가능 |
Document 객체
· document 객체는 웹 페이지를 의미함.
· 웹 페이지에 존재하는 HTML 요소에 접근하고자 할 때는 반드시 Document 객체부터 시작해야 함.
Document 메소드
HTML 요소와 관련된 작업을 도와주는 다양한 메소드를 제공
- HTML 요소의 선택
- HTML 요소의 생성
- HTML 이벤트 핸들러 추가
- HTML 객체의 선택
HTML 요소의 선택
새로운 HTML 요소를 선택하기 위해 제공되는 메소드
| 메소드 | 설명 |
| document.getElementById() | 해당 아이디의 요소를 선택 |
| document.getElementByClassName() | 해당 클래스에 속한 요소를 선택 |
| document.getElementsByName() | 해당 name 속성값을 가지는 요소를 선택 |
| document.querySelectorAll() | 해당 css선택자로 선택되는 요소를 모두 선택 |
| document.querySelector() | 해당 css선택자로 선택되는 요소를 1개 선택 |
getAttribute
요소.getAttribute(attributeName)
=> 해당 요소의 속성의 속성값을 가져옴
<a id="fruits" href="https://www.apple.com/kr/">This is an apple</a>
<script>
// a태그 선택
var applesite = document.getElementById('fruits');
// a태그의 속성값을 가져와서 콘솔에 출력
var printApple = applesite.getAttribute('href');
console.log(printApple)
</script>

HTML 요소의 생성
HTML 요소를 생성하기 위해 제공되는 메소드
| 메소드 | 설명 |
| document.createElement() | 지정된 HTML 요소를 생성 |
| document.write() | HTML 출력 스트림을 통해 텍스트를 출력 |
HTML 이벤트 핸들러 추가
HTML 요소에 이벤트 핸들러를 추가하기 위해 제공되는 속성
| 속성 | 설명 |
| 요소.onclick = function(){} | 마우스 클릭 이벤트와 연결될 이벤트 핸들러 해당 요소를 클릭하면 함수가 실행됨. |
2. 자바스크립트와 DOM
DOM 요소의 선택
// HTML <li> 요소를 선택
var selectedItem = document.getElementByTagName("li");
// 아이디가 "id"인 요소를 선택
var selectedItem = document.getElementById("id");
// 클래스가 "odd"인 요소를 선택
var selectedItem = document.getElementsByClassName("odd");
// name 속성값이 "first"인 요소를 선택
var selectedItem = document.getElementsByName("first");
DOM 요소의 스타일 변경
// 아이디가 "even"인 요소를 선택
var selectedItem = document.getElementById("even");
// 선택된 요소의 텍스트 색상을 변경
selectedItem.style.color = "red";
DOM 요소의 내용 변경
// 아이디가 "text"인 요소를 선택
var str = document.getElementById("text");
// 선택된 요소의 내용을 변경
str.innerHTML = "요소의 내용을 바꿉니다";
클래스 이름에 띄어쓰기가 포함된 경우, CSS 선택자를 작성할 때는 각 클래스를 나타내는 점(.)을 붙여야 됨.
요소에 포함된 하위태그는 '>'로 쓰면 됨.
<div class="example">
<a href="https://www.example.com">Click me</a>
</div>var linkHref = document.querySelector('.example > a').href;
console.log(linkHref); // https://www.example.com 3. Node 객체
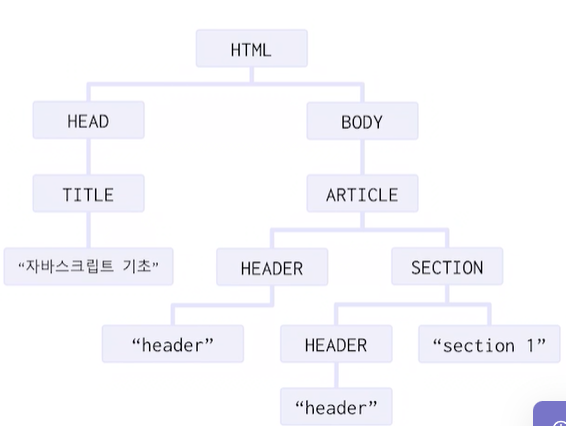
노드(Node)와 노드 트리
· 노드 : HTML DOM에서 정보를 저장하는 계층적 단위
· 노드 트리 : 노드들간의 집합으로, 노드 간의 관계를 나타냄.
- 자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있음.
- 노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있음
(루트노드, 부모노드, 자식노드, 형제노드)

노드의 종류
- 문서 노드(document node) : HTML 문서 전체를 나타내는 노드
- 요소 노드(element node) : 모든 HTML 요소는 요소 노드로, 속성 노드를 가질 수 있는 유일한 노드
- 주석 노드(comment node) : HTML 문서의 모든 주석은 주석 노드 (JS에서는 사용X)
- 속성 노드(attribute node) : 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 대한 정보를 가짐. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않음.
- 텍스트 노드(text node) : HTML 문서의 모든 텍스트는 텍스트 노드
노드의 값
· 노드는 nodeName (이름), nodeValue(값), nodeType(타입)과 같은 프로퍼티를 통해 접근할 수 있음.
// HTML 문서의 모든 자식 노드 중 첫 번째 노드의 이름을 선택
document.childNodes[0].nodeName;
// 아이디가 "heading"인 요소의 첫 번째 자식 노드의 노드값을 선택
document.getElementById("heading").firstChild.nodeValue;
// 아이다가 "heading"인 요소의 첫 번째 자식 노드의 타입을 선택
document.getElementById("heading").firstChild.nodeType;· nodeType 프로퍼티 값은 숫자로 표현됨.
· HTML 노드별 nodeType 프로퍼티 값 예시
- 요소 노드:1
- 속성 노드: 2
- 텍스트 노드: 3
- 주석 노드: 8
- 문서 노드: 9
4. 이벤트(Event)
이벤트(Event)
· 웹브라우저가 알려주는 HTML 요소에 대한 사건의 발생
· 자바스크립트는 발생한 이벤트에 반응하여 특정 동작을 수행할 수 있음.
ex. 마우스 갖다대기, 마우스 클릭하기 등
이벤트 타입
· 발생한 이벤트의 종류 (폼, 키보드, 마우스, HTML DOM, Window 객체 등)
// 마우스 클릭 이벤트 예시
<p onclick="changeText(this)">여기를 클릭해요!</p>
// this : p태그 자신을 지칭
<script>
function changeText(element) {
element.innerHTML = "내용이 바뀌었습니다!";
}
</script>
이벤트 핸들러
· 이벤트가 발생했을 때 그 처리를 담당하는 함수
· 지정된 이벤트가 발생하면, 웹 브라우저는 그 요소에 등록된 이벤트 핸들러를 실행시킴.
// 이 함수는 HTML 문서가 로드될 때 실행됨.
window.onload = function() {
// 아이디가 "text"인 요소를 선택함.
var text = document.getElementById("text");
text.innerHTML = "HTML 문서가 로드되었습니다.";
}
window.scrollTo
window.scrollTo({ // 특정 지점으로 스크롤링
'behavior': 'smooth', // 부드럽게 이동
'top' : xxx.offsetTop // 특정 영역의 위에서의 좌표값
});
setInterval, animate
setInterval(function) {
...
}, 3000); // 3초 간격 반복 실행 (단위 ms)
xxx.animate({
marginLeft: ["0px", "1024px"] // 시작과 끝
}, {
duration: 500,
easing: "ease", // 애니메이션 속도
iterations: 1,
fill: "both"
}) // 애니메이션 실행