1. 리스트 표현 2. 이미지 표현 3. 하이퍼링크 표현 4. 테이블 표현
1. 리스트 표현
리스트의 종류
종류 설명
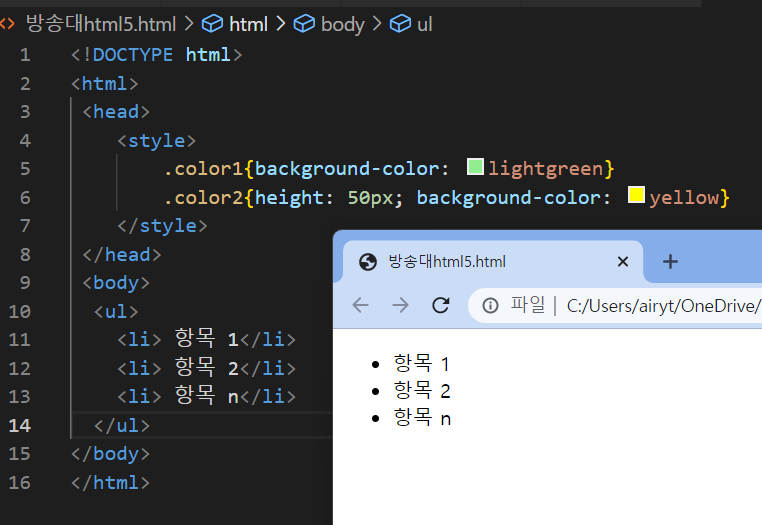
순서 없는 리스트U L 글머리기호(•)를 붙여 리스트의 항목을 표시사용 요소 : ul ~ li
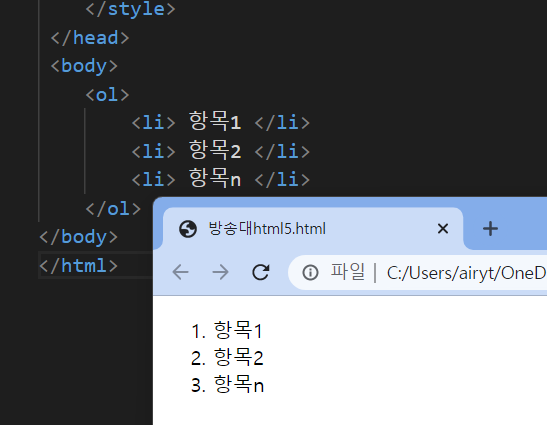
순서 있는 리스트O L 순서(1, 2, 3, ⋯)를 매겨서 리스트의 항목을 표시 사용 요소 : ol ~ li
서술 리스트D L 어떤 용어나 이름에 대해서 서술하는 형식 사용 요소 : dl ~ dt/dd
순서 없는 리스트를 지정하는 ul 요소 • 각 항목 앞에 순서를 나타내지 않는 기호를 붙여서 표시
• 기호 변경 : CSS list-style-type 속성
none, disc(●), circle(○), square(■)
li 요소 • ul, ol 요소 내에서 공통으로 사용되는 자식 요소
• 리스트에서 각 항목의 내용을 표시할 때 사용
• 들여쓰기, 자동 줄바꿈, 종료태그 없이 사용 가능
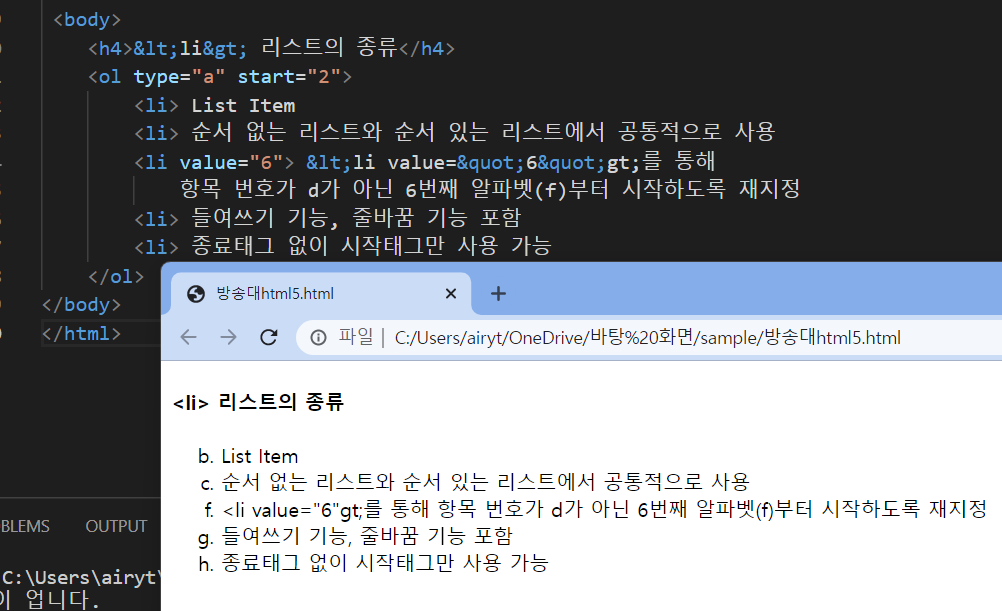
순서 있는 리스트를 지정하는 ol 요소 • 각 항목 앞에 순서 를 나타내는 기호
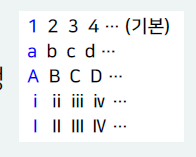
• 순서 있는 기호 : 숫자(기본값), 영문자, 로마자 등
ol 요소의 속성li 요소의 속성
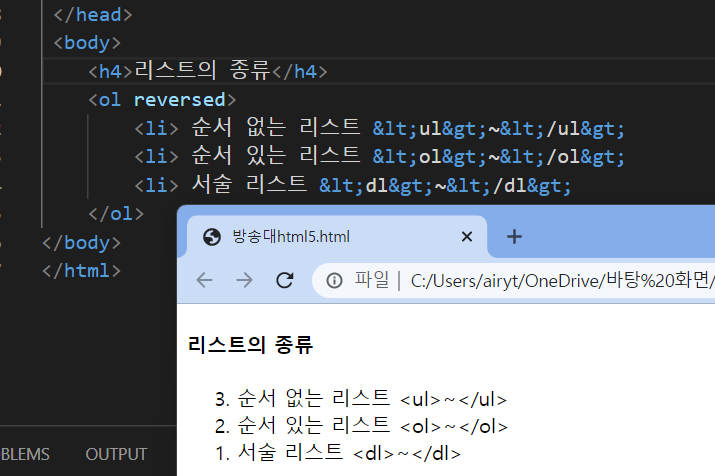
type="값" : 순서가 부여된 기호의 유형 지정 ex. type="1" (숫자) start="숫자 " : 항목의 시작 번호 지정reversed : 항목 번호를 역순으로 지정value="숫자" : 항목 번호를 중간에 바꿀 때 사용ol 요소에서만 사용
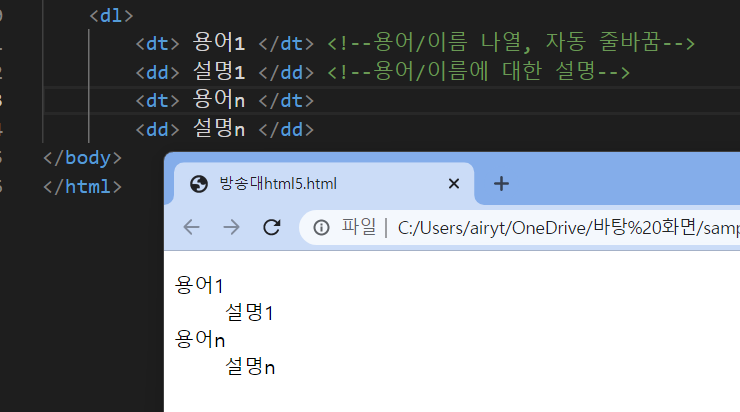
서술 리스트를 지정하는 dl요소 • 용어/이름을 정의 하고, 이에 대한 설명 을 제공하는 리스트
• dt 요소 : 용어/이름을 나열. 자동 줄바꿈
• dd 요소 : 나열된 용어/이름에 대한 설명을 제공할 때 사용. 자동 줄바꿈, 들여쓰기
2. 이미지 표현
이미지를 삽입하는 img 요소 • 웹 페이지에 이미지를 삽입할 때 사용
• 종료태그 없이 사용
• 속성
속성 설명
src (필수) 문서에 표시할 이미지 파일의 경로/이름
width 이미지의 폭(픽셀, %)
height 이미지의 높이(픽셀, %)
alt 이미지가 표시되지 않을 때 대체 표시될 텍스트
usemap 클라이언트 측의 이미지맵
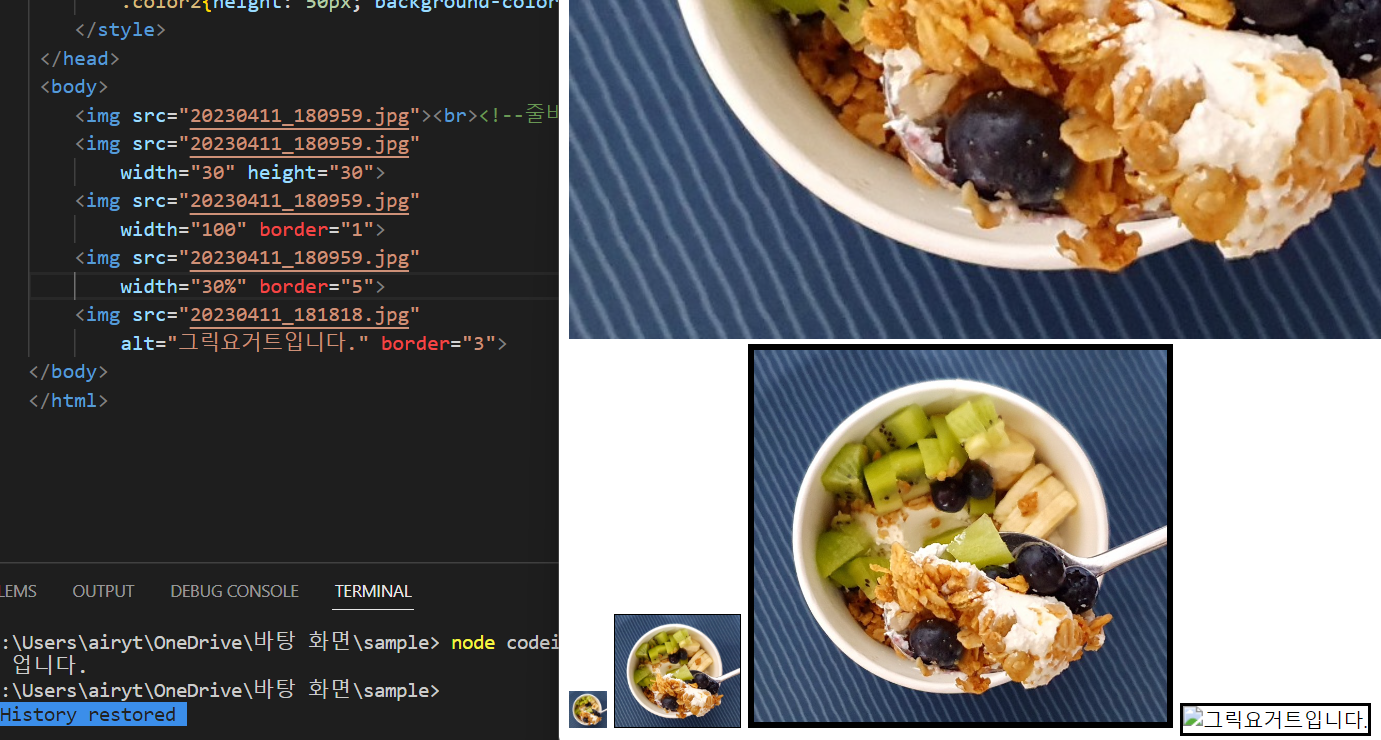
이미지를 삽입하는 img 요소의 속성 • width, height 속성
- 이미지의 폭과 높이 지정 → 기본 크기 = 원본 크기
- 값 → 픽셀, % (브라우저 화면 크기에 대한 상대적인 크기 )
- 폭과 높이 중 하나의 크기만 지정되면 나머지 하나의 값은 원본 크기에 비례해서 자동 지정
• alt 속성
- 이미지에 대해 대체 표시될 텍스트 지정
- 이미지가 화면에 표시되지 않거나 깨지는 경우를 대비해서 사용
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
< img src = "20230411_180959.jpg" >< br >
< img src = "20230411_180959.jpg"
width = "100" height = "100" >
< img src = "20230411_180959.jpg"
width = "100" border = "1" >
< img src = "20230411_180959.jpg"
width = "30%" border = "5" >
< img src = "20230411_181818.jpg"
alt = "그릭요거트입니다." border = "3" >
</ body >
</ html >
이미지는 인라인요소라서 <br> (줄바꿈) 을 붙여야
인라인요소는 자동 줄바꿈 X, 한 줄로 붙어서 표시됨 O
3. 하이퍼링크 표현
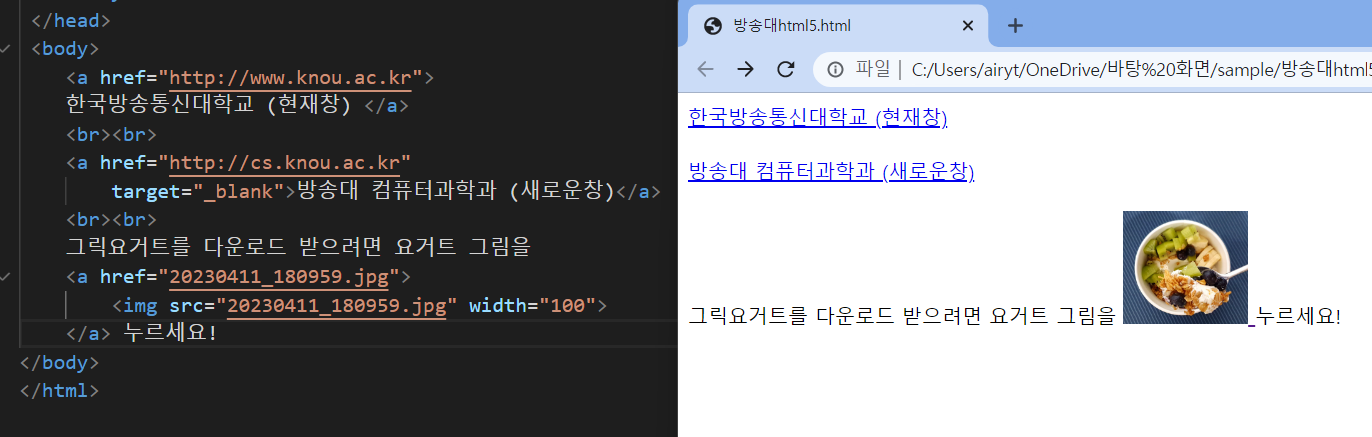
하이퍼링크를 삽입하는 a요소 • 링크의 클릭을 통해 특정한 다른 위치로 이동할 때 사용
• 기본형식 : <a href ="이동할 위치">링크를 걸어줄 내용물(텍스트, 이미지)</a>
• 속성
속성 설명
href 링크를 통해 이동하려는 곳의 경로/주소
target 링크를 클릭하였을 때 링크된 내용이 출력될 창 지정 값 : _blank (새로운 창), _self (기본값, 현재창), 창이름
download href 속성에 지정된 파일을 다운로드해서 저장
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
한국방송통신대학교 (현재창) </ a >
< br >< br >
target = "_blank" > 방송대 컴퓨터과학과 (새로운창) </ a >
< br >< br >
그릭요거트를 다운로드 받으려면 그릭요거트를
< a href = "20230411_180959.jpg" download >
< img src = "20230411_180959.jpg" width = "100" >
</ a > 클릭!
</ body >
</ html >
링크 색상
보라색 : visited (이미 방문 O)
파란색 : unvisited (아직 방문 X)
id 속성을 활용한 특정 위치로의 이동 동일/다른 페이지의 특정 위치로 이동하는 경우
링크 부분 • 같은 페이지 내에서 이동하는 경우a href ="# • 다른 페이지 의 특정 위치로 이동하는 경우 <a href ="페이지경로#
이동할 특정 위치 <a id ="이동할 특정 위치의 이름"> 내용 </a>
<! DOCTYPE html >
< html >
< head >
< style >
.color1 { background-color : lightgreen }
.color2 { height : 50px ; background-color : yellow }
</ style >
</ head >
< body >
< h3 > 목차 </ h3 >
< a href = "#html" > HTML이란 무엇인가? </ a >< br >
< a href = "#css" > CSS란 무엇인가? </ a >< br >
< a href = "#js" > JavaScript란 무엇인가? </ a >< br >
< a href = "html5소개.html#html5특징" >
HTML5 특징 (다른 페이지로 이동) </ a >< br >< br >
< hr >< br >< br >< br >< br >
< a id = "html" > HTML </ a >
< p > HyperText Markup Language </ p >
< br >< br >< br >< br >< br >< br >< br >< br >
< a id = "css" > CSS </ a >
< p > Cascading Style Sheet </ p >
< br >< br >< br >< br >< br >< br >< br >< br >
< a id = "js" > JavaScript </ a >
< p > 클라이언트 쪽에서 독립적으로 실행되는
프로그램을 작성하기 위한 스크립트 언어 </ p >
< br >< br >< br >< br >
< a href = "#top" > 맨 위로 </ a >
</ body >
</ html >
다양한 형태의 링크 지정
<! DOCTYPE html >
< html >
< head >
< style >
.color1 { background-color : lightgreen }
.color2 { height : 50px ; background-color : yellow }
</ style >
</ head >
< body >
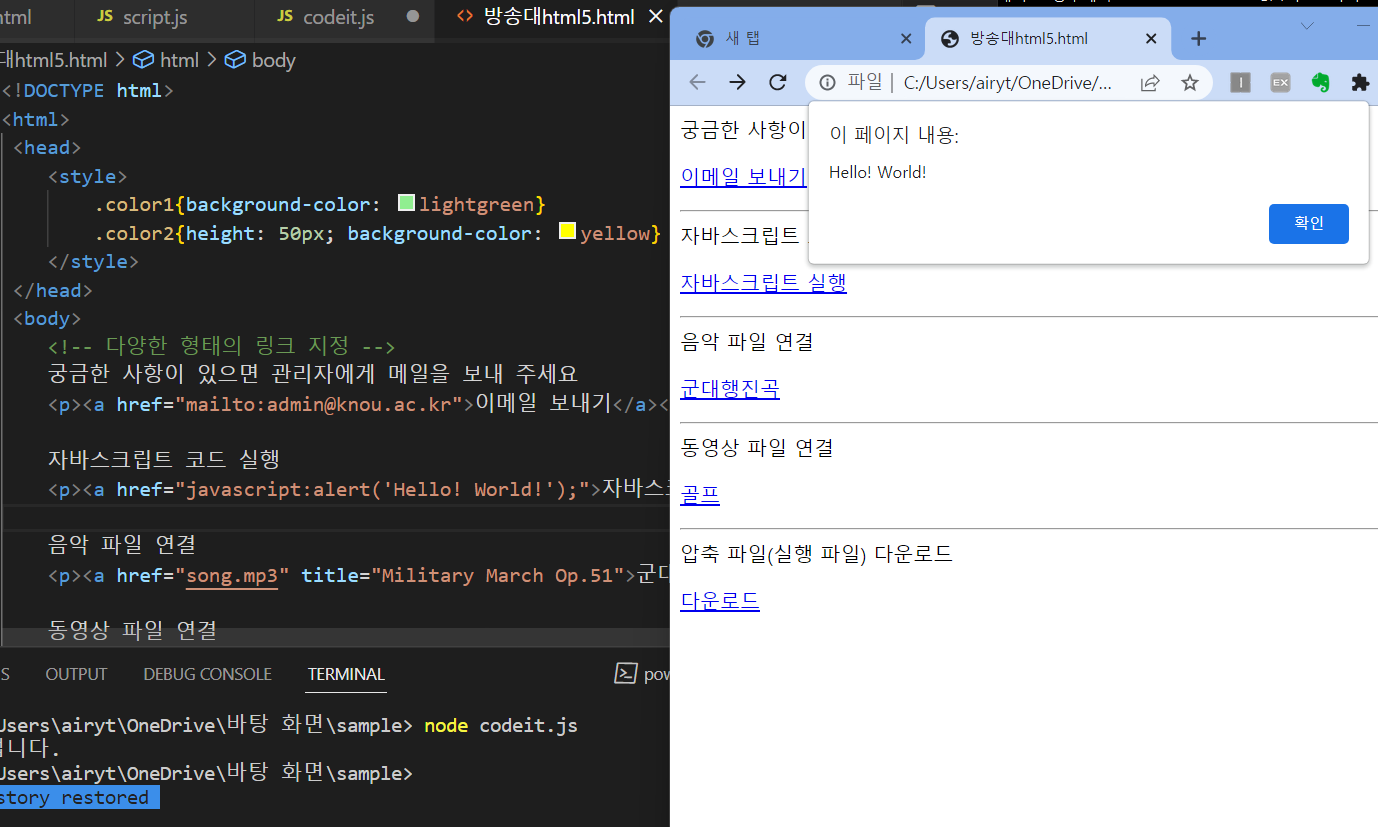
<!-- 다양한 형태의 링크 지정 -->
궁금한 사항이 있으면 관리자에게 메일을 보내 주세요
< p >< a href = "mailto:admin@knou.ac.kr" > 이메일 보내기 </ a ></ p >< hr >
자바스크립트 코드 실행 <!-- javascript: -->
< p >< a href = "javascript:alert('Hello! World!');" > 자바스크립트 실행 </ a ></ p >< hr >
음악 파일 연결
< p >< a href = "song.mp3" title = "Military March Op.51" > 군대행진곡 </ a ></ p >< hr >
동영상 파일 연결
< p >< a href = "golf.wmv" title = "Tiger Woods" > 골프 </ a ></ p >< hr >
압축 파일(실행 파일) 다운로드
< p >< a href = "files.zip" title = "zip 파일" > 다운로드 </ a ></ p >
</ body >
</ html >
이미지맵 하나의 이미지를 여러 개의 영역으로 나누어
(이미지요소 + a요소)
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
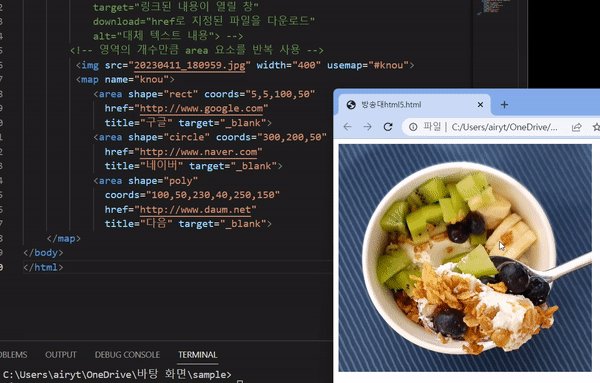
<!--
<img src="URL" usemap="#맵이름">
<map name="맵이름">
<area
shape="이미지맵에서 각 영역의 모양(default, rect, circle, poly)"
coords="각 영역을 구성하는 좌표값"
href="URL"
target="링크된 내용이 열릴 창"
download="href로 지정된 파일을 다운로드"
alt="대체 텍스트 내용">
</map>
-->
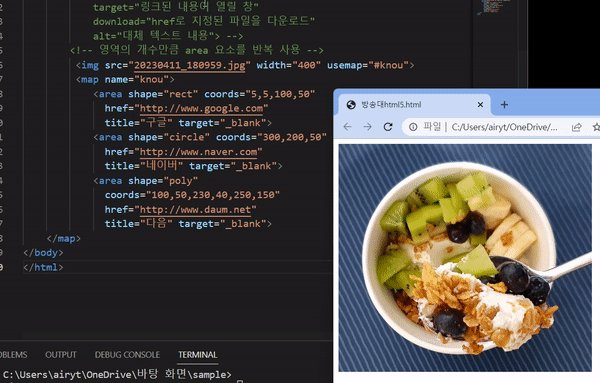
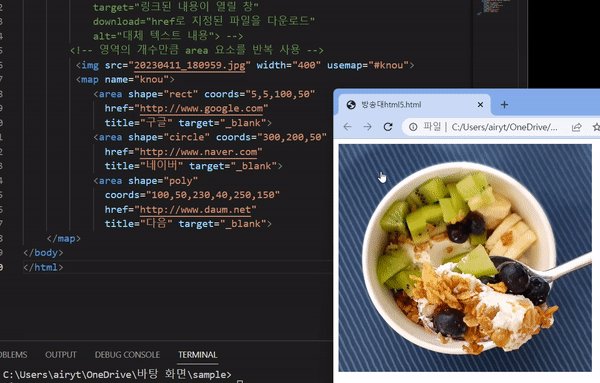
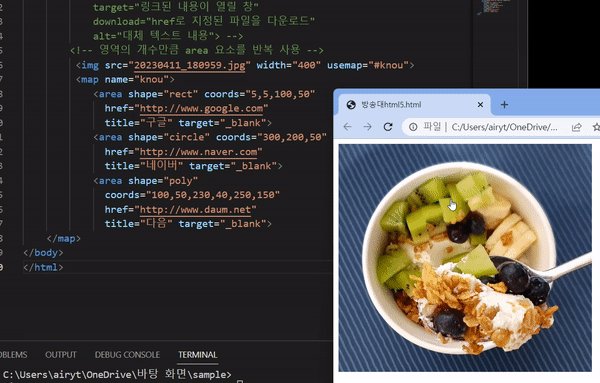
<!-- 영역의 개수만큼 area 요소를 반복 사용 -->
< img src = "20230411_180959.jpg" width = "400" usemap = "#knou" >
< map name = "knou" >
< area shape = "rect" coords = "5,5,100,50"
title = "구글" target = "_blank" >
< area shape = "circle" coords = "300,200,50"
title = "네이버" target = "_blank" >
< area shape = "poly"
coords = "100,50,230,40,250,150"
title = "다음" target = "_blank" >
</ map >
</ body >
</ html >
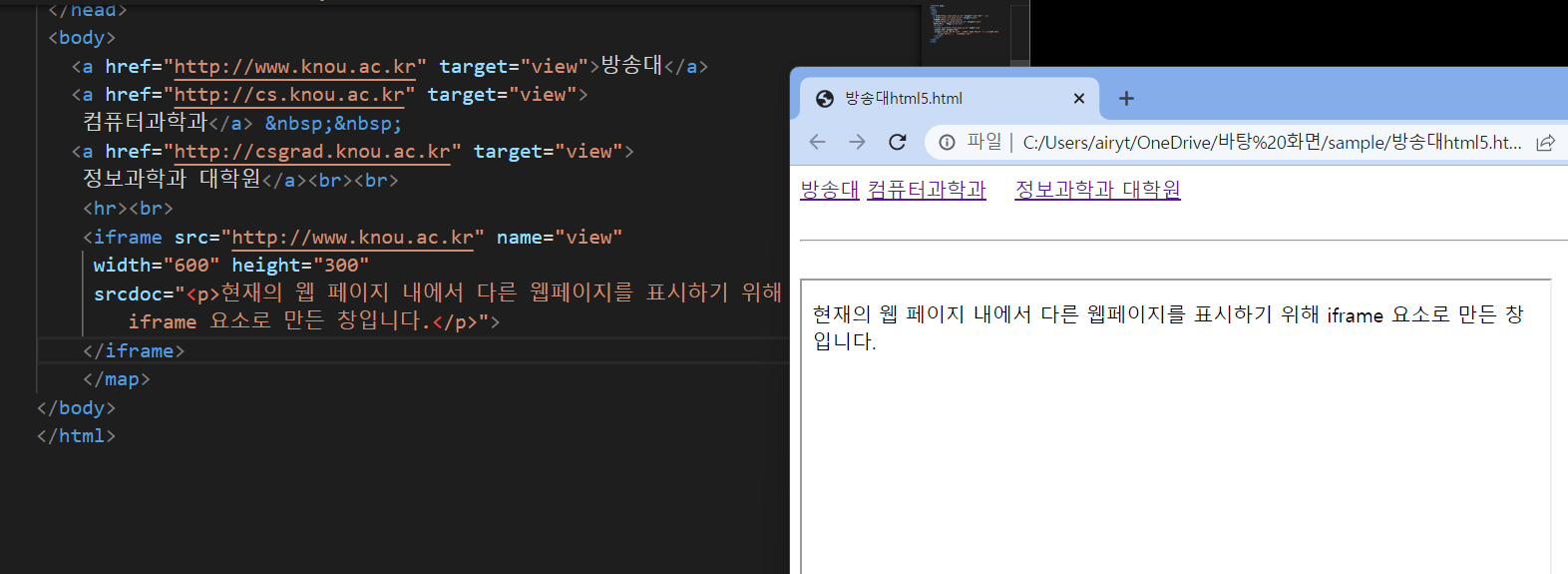
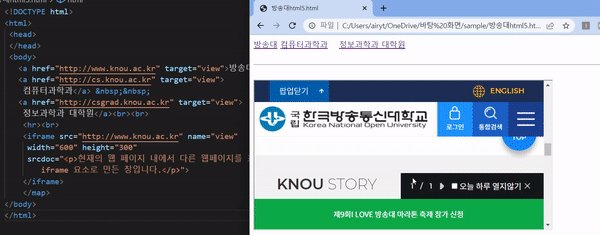
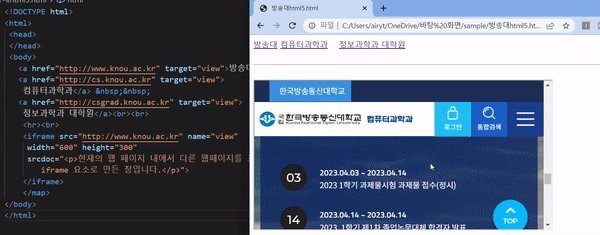
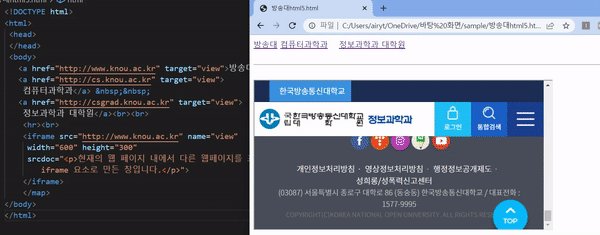
새로운 창을 삽입하는 iframe 요소 현재의 웹 페이지 안에서 다른 웹 페이지를 표시하는 창을 삽입 할 때 사용
속성
속성 설명
name ="이름"창의 이름 target 속성의 값으로 사용
src ="URL"창에 표시될 문서의 URL
srcdoc ="HTML 코드"창에서 보여줄 HTML 콘텐츠 srcdoc 속성이 지정되면 src 속성 은 무시 됨
width ="폭"창의 폭 (픽셀)
height ="높이"창의 높이 (픽셀)
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
컴퓨터과학과 </ a >
정보과학과 대학원 </ a >< br >< br >
< hr >< br >
width = "600" height = "300"
srcdoc = " < p>현재의 웹 페이지 내에서 다른 웹페이지를 표시하기 위해
iframe 요소로 만든 창입니다. < /p>" >
</ iframe >
</ map >
</ body >
</ html >
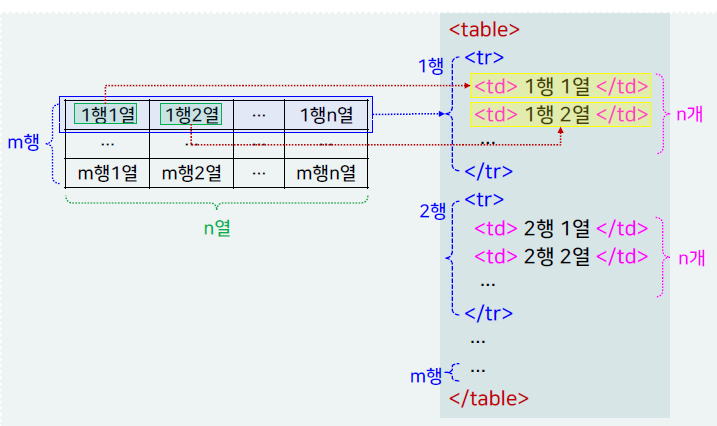
4. 테이블 표현
테이블의 기본 형식 출처 : 강의록
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
< table >
< table border = "1" >
< caption > 과목별 성적 </ caption >
< tr >
< th > 과목 </ th >< th > 중간시험 </ th >< th > 기말시험 </ th >
</ tr >
< tr >
< td > 머신러닝 </ td >
< td > 30 </ td >
< td > 46 </ td >
</ tr >
< tr >
< td > 알고리즘 </ td >
< td > 28 </ td >
< td > 50 </ td >
</ tr >
</ tr >
</ table >
</ body >
</ html >
테두리 X 테두리 O 테두리 O
<table> <table border="0"> <table border> <table border="1"> <table border="100">
테두리 없음 셀 내용 나타내는 테두리 전체 테이블의 테두리 → 이중 테두리가 만들어짐 셀 내용 나타내는 테두리는 기본 전체 테이블의 테두리는 굵어짐
테이블 생성을 위한 기본 요소
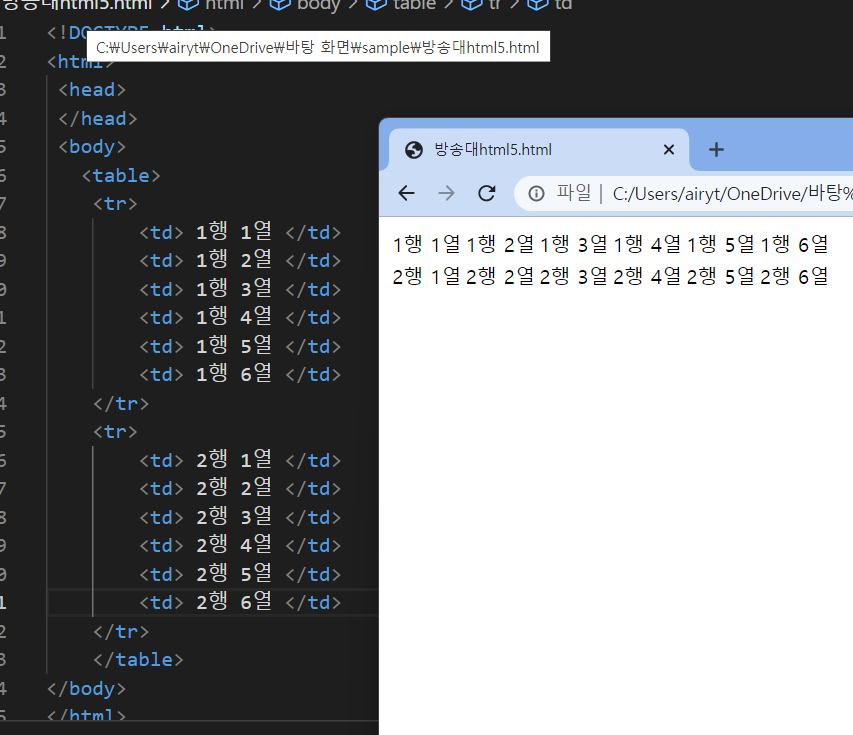
table 요소 HTML에서 테이블을 정의하는 요소 m행 x n열 → m개의 tr 요소, 각 tr 내에서 n개의 td 요소 테이블의 테두리 지정 → border 속성, 테두리 스타일 지정은 CSS 사용
tr 요소 테이블에서 하나의 줄에 해당하는 행을 정의하는 요소 td 요소 (또는 th 요소)를 포함해야만
td 요소 데이터(텍스트, 이미지, 테이블 등)를 표시하는 표준 셀 을 정의 반드시 tr 요소 내 에서 사용 셀 내용 → 왼쪽 정렬
th 요소 테이블 내부에서 행/열의 제목을 표시 하는 헤더 셀을 정의 td 요소의 위치에서 선택적으로 사용 셀 내용 → 진하게 가운데 정렬
caption 요소 테이블 전체에 대한 제목 을 표시할 때 사용테이블의 레이아웃에는 아무 영향이 없음 반드시 table 요소의 시작태그 바로 다음에 위치시킴 → tr/td 요소 내에서 사용되면 caption 요소는 무시됨 테이블 상단에 진하게 가운데 정렬 → CSS 속성 (caption-side, text-align)으로 변경 가능
셀의 병합 인접한 여러 셀을 합쳐서 하나의 셀로 만드는 경우
보다 비정형적인 다양한 모양의 테이블 생성 가능
rowspan 속성, colspan 속성
td 또는 th 요소 내에서만 사용
rowspan="n" : 현재 셀 위치에서 인접한 n개의 행을 병합 → 세로 방향의 병합
colspan="n" : 현재 셀 위치에서 인접한 n개의 열을 병합 → 가로 방향의 병합
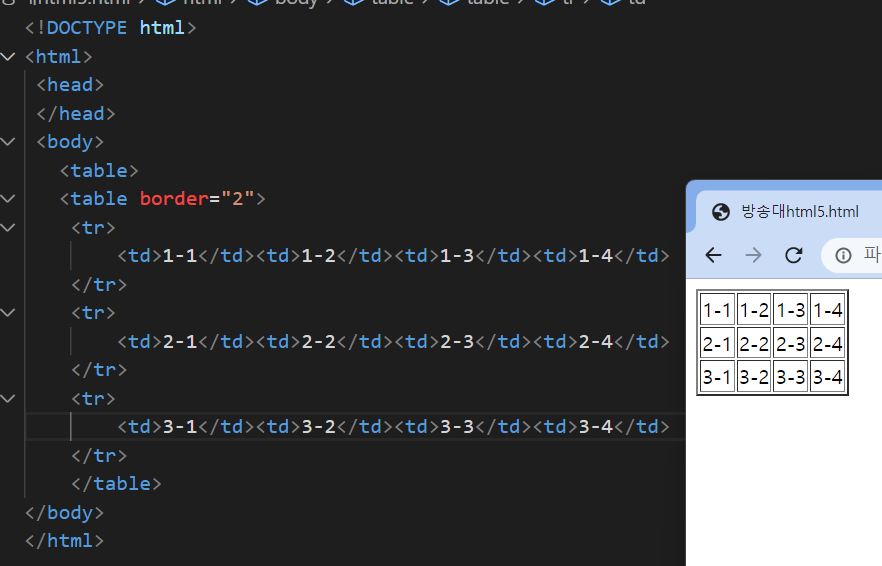
3x4 크기의 기본 테이블
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
< table >
< table border = "2" >
< tr >
< td > 1-1 </ td >< td > 1-2 </ td >< td > 1-3 </ td >< td > 1-4 </ td >
</ tr >
< tr >
< td > 2-1 </ td >< td > 2-2 </ td >< td > 2-3 </ td >< td > 2-4 </ td >
</ tr >
< tr >
< td > 3-1 </ td >< td > 3-2 </ td >< td > 3-3 </ td >< td > 3-4 </ td >
</ tr >
</ table >
</ body >
</ html >
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
< table >
< table border = "2" >
< tr >
< td colspan = "4" > 1-1 ~ 1-4 </ td >
</ tr >
< tr >
< td rowspan = "2" > 2-1 < br > 3-1 </ td >
< td rowspan = "2" > 2-2 < br > 3-2 </ td >
< td > 2-3 </ td >
< td > 2-4 </ td >
</ tr >
< tr >
< td colspan = "2" > 3-3, 3-4 </ td >
</ tr >
</ body >
</ html >
행 단위 콘텐츠의 그룹핑 thead, tbody, tfoot 요소
테이블에서 행 단위 콘텐츠를 헤더, 몸체, 푸터 부분으로 구분 하여 그룹핑하는 요소
테이블 레이아웃에는 아무런 영향을 미치지 않음 (스타일 지정 안 하면 아무 변화 없음 )
요소의 사용 위치
- <table><caption><colgroup><thead><tr> ⋯ </table>
- thead, tbody, tfoot 요소는 순서대로 사용
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
< table >
< table border = "1" >
< thead style = " color: red;" >
< tr >< th > 과목 </ th >< th > 점수 </ th ></ tr >
</ thead >
< tbody style = " color: green;"
<tr >< td > 국어 </ td >< td > 90 </ td ></ tr >
< tr >< td > 영어 </ td >< td > 95 </ td ></ tr >
< tr >< td > 수학 </ td >< td > 85 </ td ></ tr >
</ tbody >
< tfoot style = " color: blue;" >
< tr >< td > 평균 </ td >< td > 90 </ td ></ tr >
</ tfoot >
</ body >
</ html >
열 단위의 스타일 지정 colgroup 요소
하나 이상의 열들을 모아서 한꺼번에 스타일을 지정할 때 사용
요소의 사용 위치
<table><caption><colgroup>
col 요소
지정된 열 에 대해서 서로 다른 포매팅을 정의하는 요소
colgroup 요소의 자식 요소
종료태그 없이 사용
span="n" 속성 → 해당 요소의 스타일이 적용되는 열의 개수
<! DOCTYPE html >
< html >
< head >
</ head >
< body >
< table border = "1" >
<!-- colgroup 요소를 사용해서 열 단위로 스타일 지정 -->
< tr >
< th > 과목 </ th >< th > 중간시험 </ th >< th > 기말시험 </ th >< th > 평균 </ th >
</ tr >
< tr >
< td > 국어 </ td >< td > 90 </ td >< td > 95 </ td >< td > 92.5 </ td >
</ tr >
< tr >
< td > 영어 </ td >< td > 96 </ td >< td > 90 </ td >< td > 93.0 </ td >
</ tr >
< tr >
< td > 수학 </ td >< td > 85 </ td >< td > 95 </ td >< td > 92.0 </ td >
</ tr >
</ table >
</ body >
</ html >
<! DOCTYPE html >
< html >
< head >
< style >
td { text-align : center } <!-- 테이블 데이터 -->
.subject { background-color : lightblue }
.score { background-color : lightyellow }
.average { background-color : lightgreen }
</ style >
</ head >
< body >
< table border = "1" >
<!-- colgroup 요소를 사용해서 열 단위로 스타일 지정 -->
< colgroup >
< col class = "subject" >
< col span = "2" class = "score" > <!-- 2개의 열에 대해 지정 -->
< col class = "average" >
</ colgroup >
< tr >
< th > 과목 </ th >< th > 중간시험 </ th >< th > 기말시험 </ th >< th > 평균 </ th >
</ tr >
< tr >
< td > 국어 </ td >< td > 90 </ td >< td > 95 </ td >< td > 92.5 </ td >
</ tr >
< tr >
< td > 영어 </ td >< td > 96 </ td >< td > 90 </ td >< td > 93.0 </ td >
</ tr >
< tr >
< td > 수학 </ td >< td > 85 </ td >< td > 95 </ td >< td > 92.0 </ td >
</ tr >
</ table >
</ body >
</ html >